Dreamweaver怎么裁剪图片?Dreamweaver中插入的图片太大了,想要裁剪图片,并设置图片的属性,该怎么设置呢?下面我们就来看看dw编辑图片的技巧,需要的朋友可以参考下
Dreamweaver插入网页中的图片大小不合适,想要裁剪图片,该怎么裁剪并编辑图片呢?下面我们就来看看详细的教程。
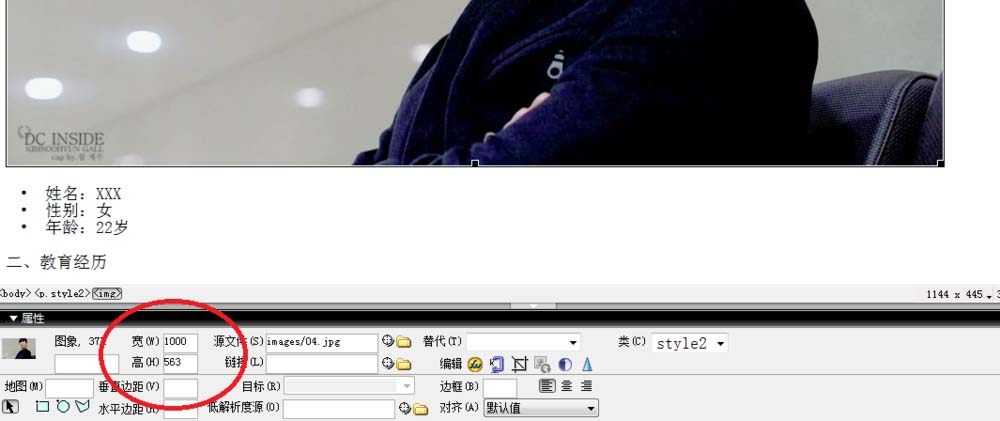
1、选中图片,直接在图片的属性中使用宽和高来更来图片的大小,或者是使用裁剪工具来对图片进行裁剪。

2、选中图片,在图片属性中更改图片的宽和高。


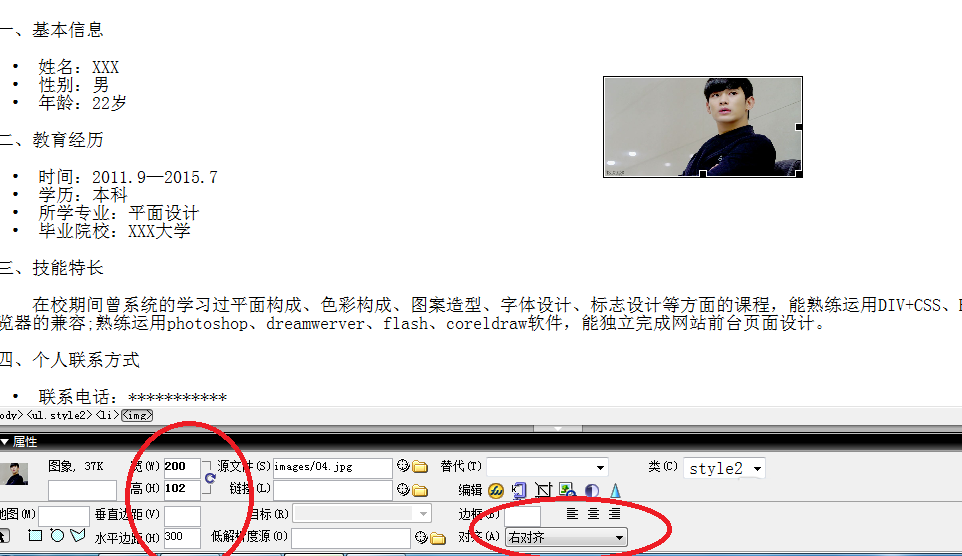
3、更改对齐方式和图片的边距。

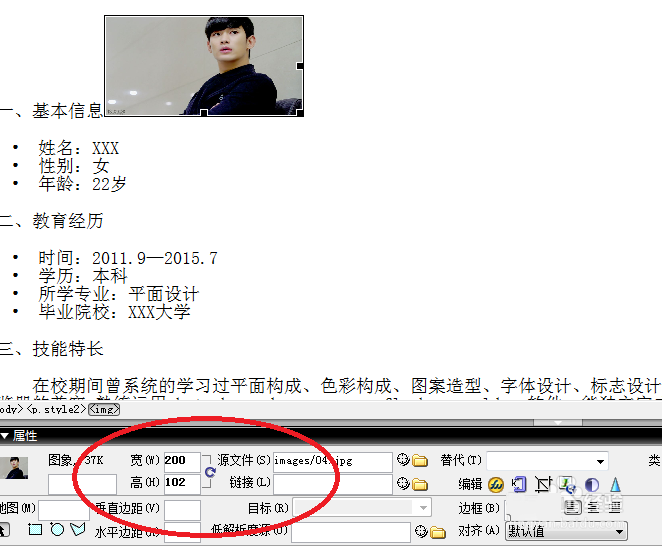
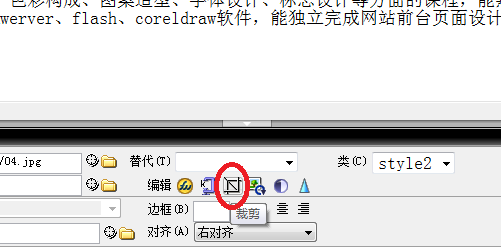
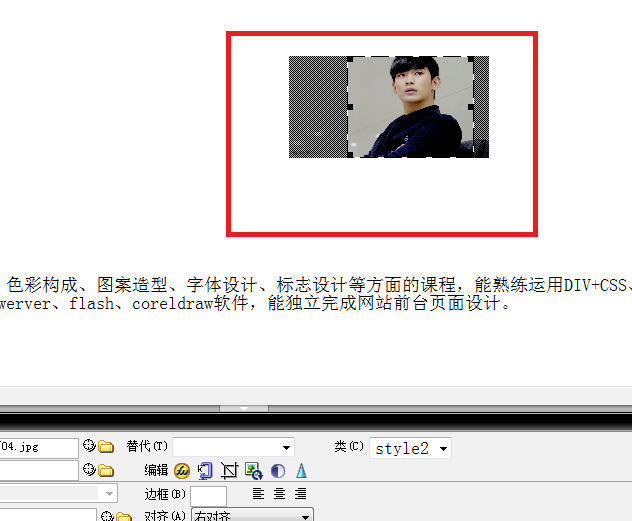
4、使用属性中的裁剪工具,对图片进行裁剪。还可以使用亮度等其他属性改变图片,在此就不一一介绍了。



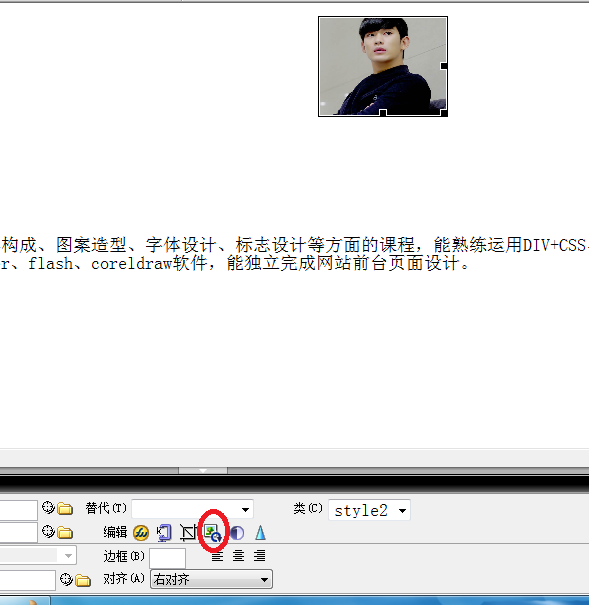
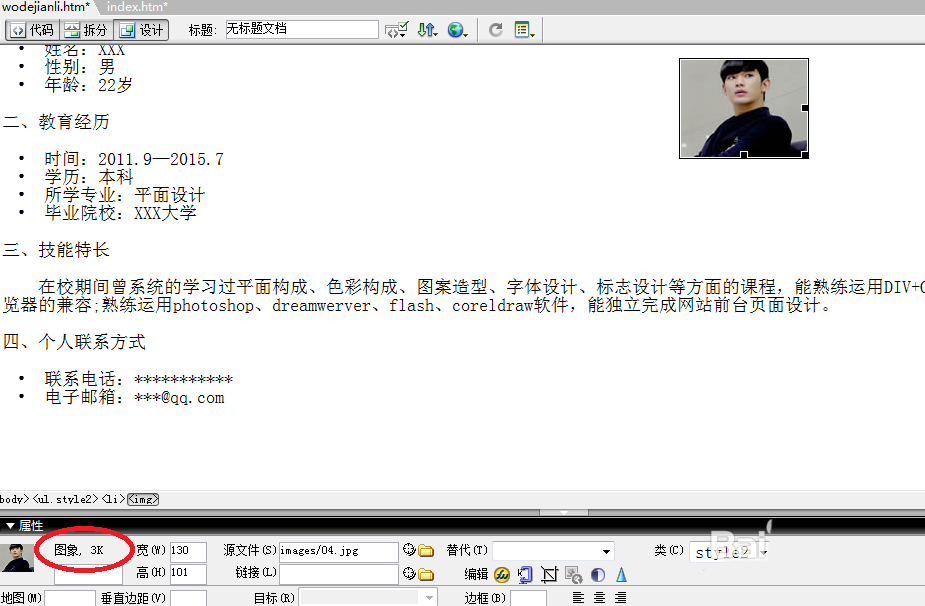
5、但更改后的图片大小还是很大,这是后应该点击属性中的重新取样按钮,更改图片。这时候,会发现原来的图片变的很小,有利于快速打开网页。


6、点击f12浏览网页。
