Dreamweaver站点怎么检查链接错误?Dreamweaver建立的站点中有很多超链接,想要设置自行检测链接错误,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
在用Dreamweaver编辑网页时,经常会在某一页面中要设置许多的连接,正因为要设置的链接多了以后我们难免会出错,那在Dreamweaver中可不可以自行检测到这种链接错误呢,下面我来说下Dreamweaver检查站点中的链接错误设置教程。
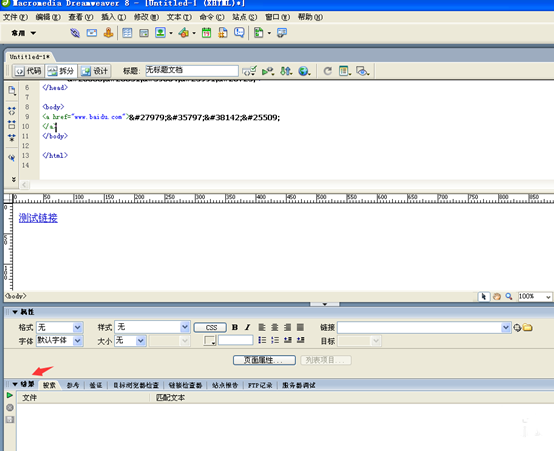
1、打开或创建一个测试Dreamweaver网页,并在网页编写一个链接。

2、在网页编写了一个测试链接后,我们这时点击编辑窗口上方的“站点”选项。

3、然后,在点击站点选项后,在它的选项下方找到且点击“检查站点范围的链接”。

4、在点击检查站点范围的链接选项后,我们再在编辑窗下方找到并点击打开“结果”。

5、接着,在点击打开结果选项后,我们在结果选项的右侧导航中点击“链接检查器”。

6、最后,在链接检查器窗口下,我们即可看到被检测出有问题的链接,此外也也可自行手动设置显示项中的链接检测方向。


