Dreamweaver中div标签怎么设置左右并排?Dreamweaver中div标签默认是上下并排的,想要设置成左右并排,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要设置div标签的排列方式,该怎么设置为左右并排呢?下面我们就来看看详细的教程。
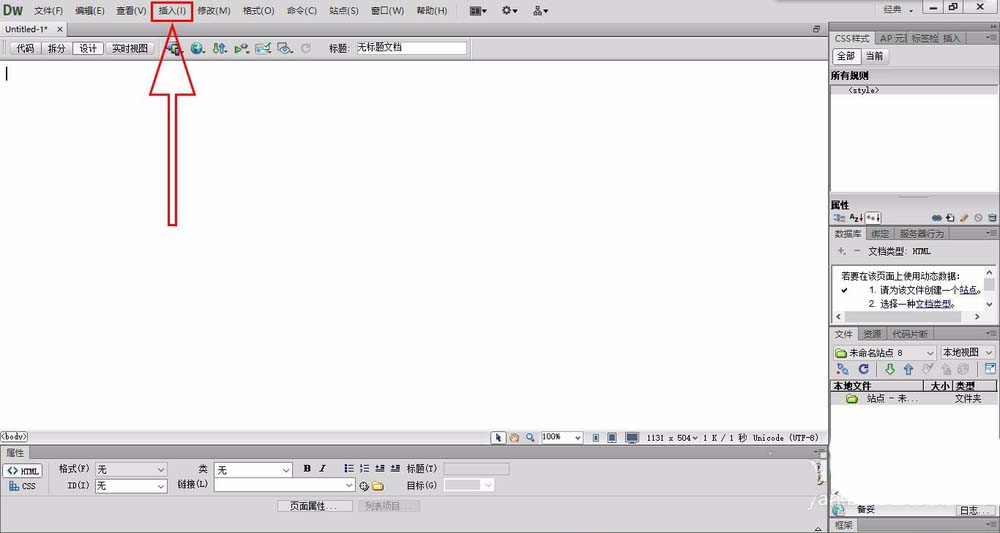
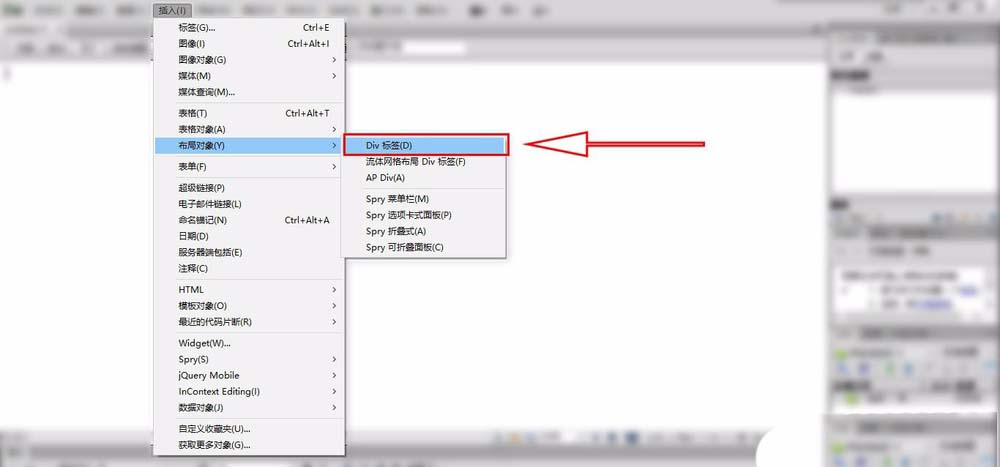
1、我们先做的是插入两个div标签,点击【插入】,找到【布局对象】—【Div标签】。


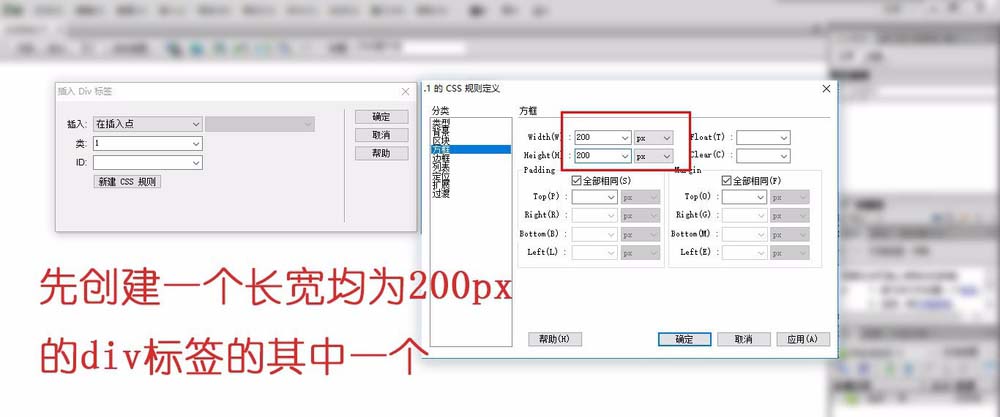
2、先创建第一个长宽均为200px的div标签,类命名为“1”。

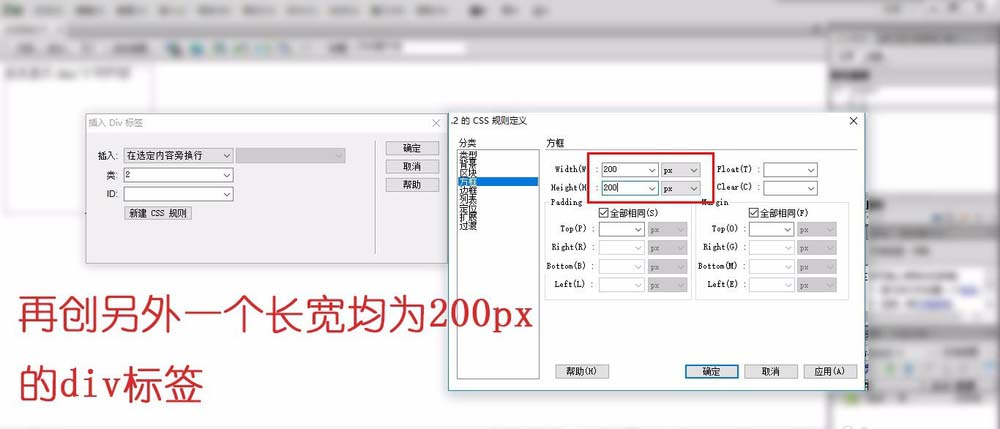
3、再先创建第二个长宽均为200px的div标签,类命名为“2”。

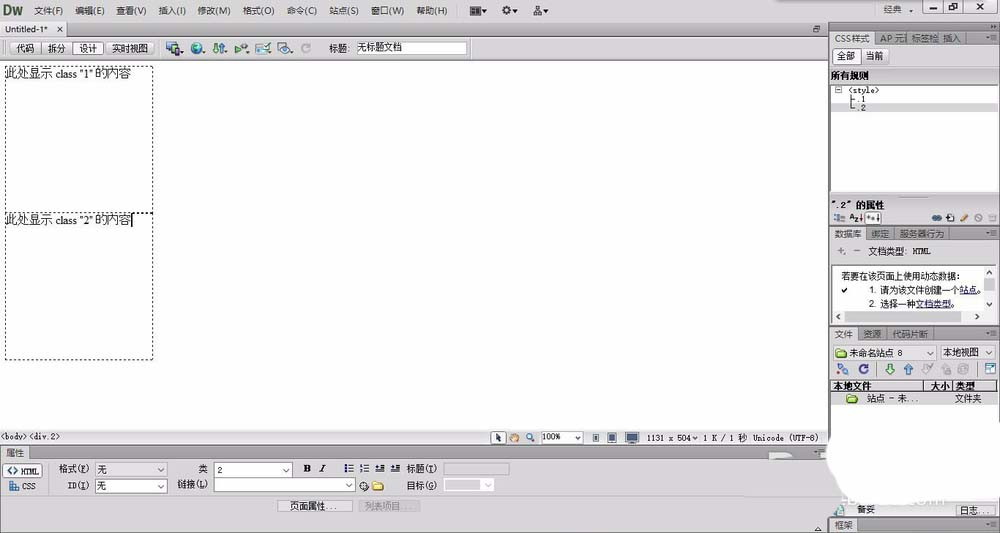
4、我们可以看到两个div标签的状态是上下并排。

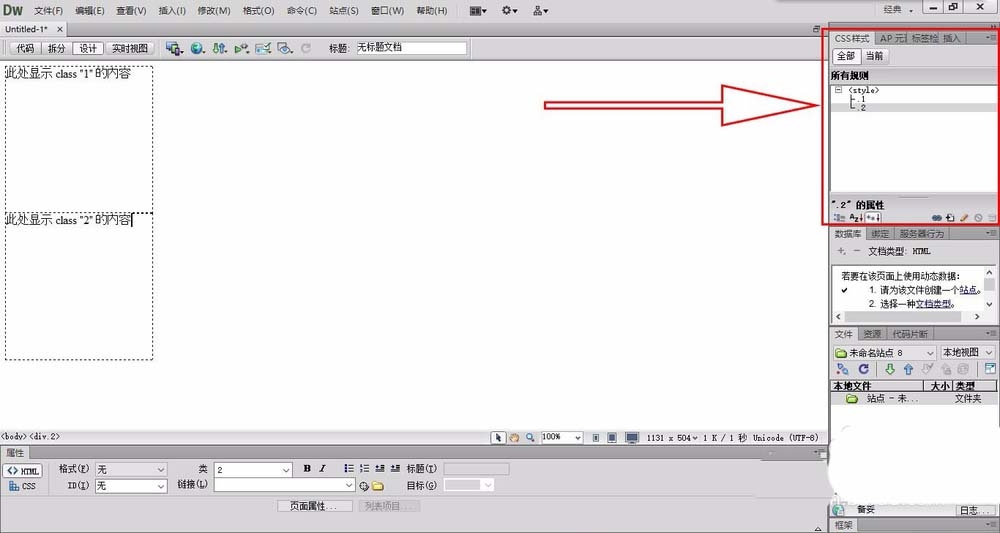
5、然后再双击右边的CSS样式窗口内其中一个标签的CSS。

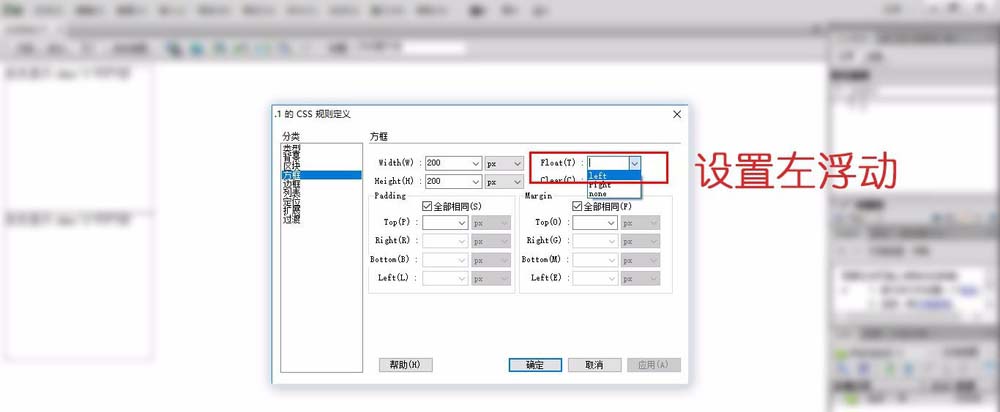
6、在div标签的CSS窗口中分类选项中,找到【方框】,设置Float为left,即向左浮动。
注意:两个div标签都要设置为向左浮动。


7、最后完成左右并排。

8、同样,再插入一个div时候,需要再将它设置为左浮动,可以继续左右并排。

