dw实时视图文字变乱码怎么办?Dreamweaver在实时视图中中文显示乱码,该怎么解决这个问题呢?下面我们就来看看dw实时视图乱码的解决办法,需要的朋友可以参考下
dw输入的文字在实时视图模式下发现文字显示乱码,这是因为默认的编码格式不对导致的,下面我们就来看看详细的解决办法。

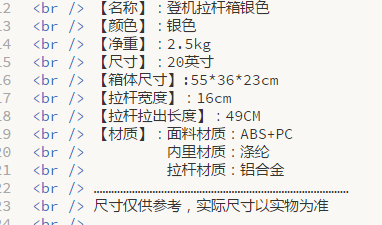
1、小编试着在代码编辑模式输入中文,可以看到是没有问题的,但实时视图模式就会出现乱码的问题。

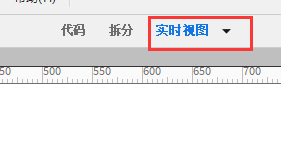
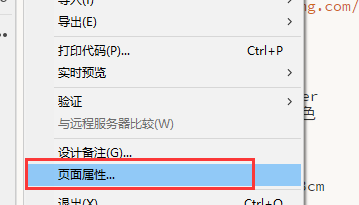
2、首先,点开实时视图模式,然后点击界面左上角的文件选项。注意实时视图模式下,别在其他模式。


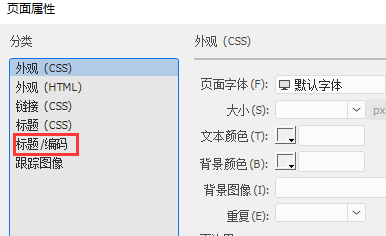
3、选择页面属性,然后点击“标题/编码”选项卡,搞过代码的朋友应该都熟悉这个词。


4、默认的编码格式一般是UTF-8模式,这个模式下中文不被识别是很正常的,所以解决办法就是改变编码格式。

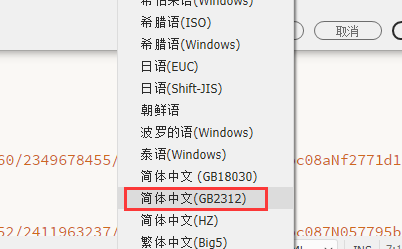
5、下面需要做的就是点开下拉菜单,选择GB2312格式,如果Dreamweaver的版本够高,可以看到有简体中文等语言提示。选完之后点击确定。


6、然后返回实时视图模式,可以看到文字显示已经变成了正常。

