Dreamweaver怎么给网站添加一个动态横幅效果?Dreamweaver中想要设计一个动态横幅,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下
为什么要给网站添加动态横幅?一方面,是图片不容易表现出出动画的效果,另一方面,你知道,度娘现在对光告有些敏感。而这个功能,更多的是应用在光告上面的,下面我们就来看看详细的教程。
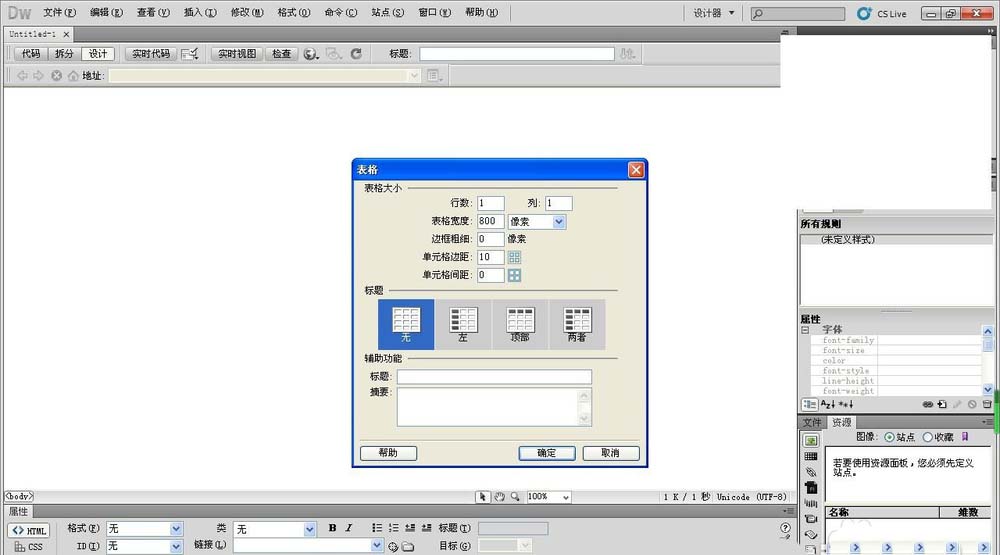
1、首先,打开软件,新建一个表格。大小最好是根据素材或者是网页布局还决定。不插入无所谓,就是习惯了。

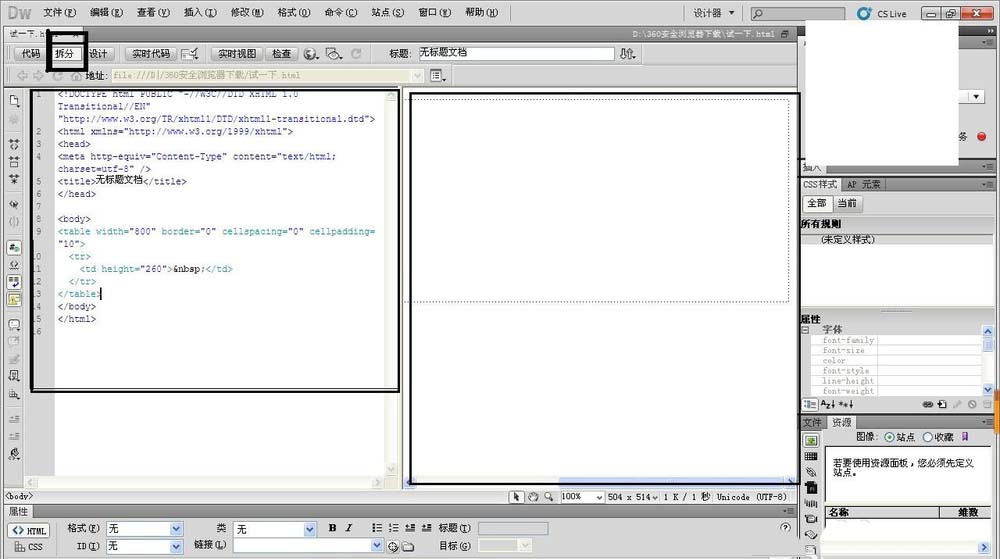
2、然后给表格加一个背景,就是我们自己需要的背景素材。方法是,选中单元格。然后选择拆分,这时候,可以看到,栏目的右侧是我们设计的页面,左面就变成了一个代码页。

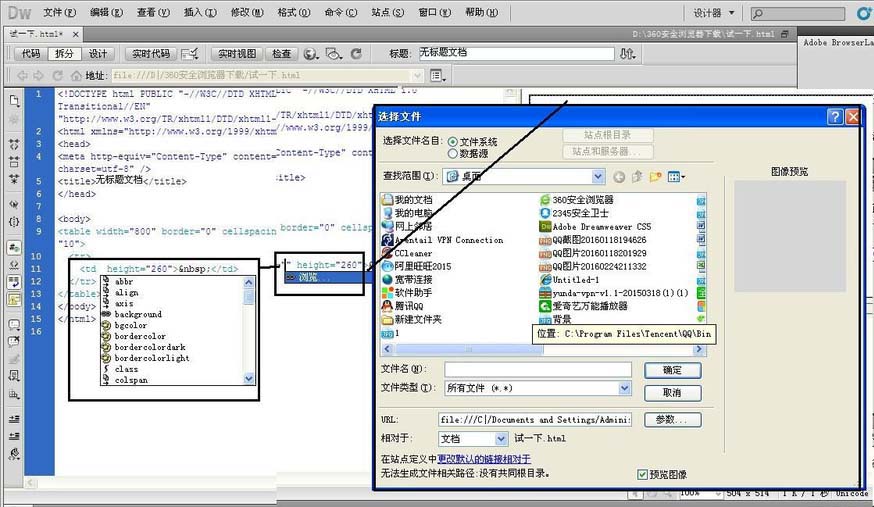
3、这时候,看一下左侧的代码页面,有一个“td”,鼠标放在这里,然后按一下空格。会出现很多选项,这里面就是单元格的参数,找到background,双击确定,出现“浏览”之后,选择自己的背景图像。


4、插入flash,flash的后缀为Swf,找到。


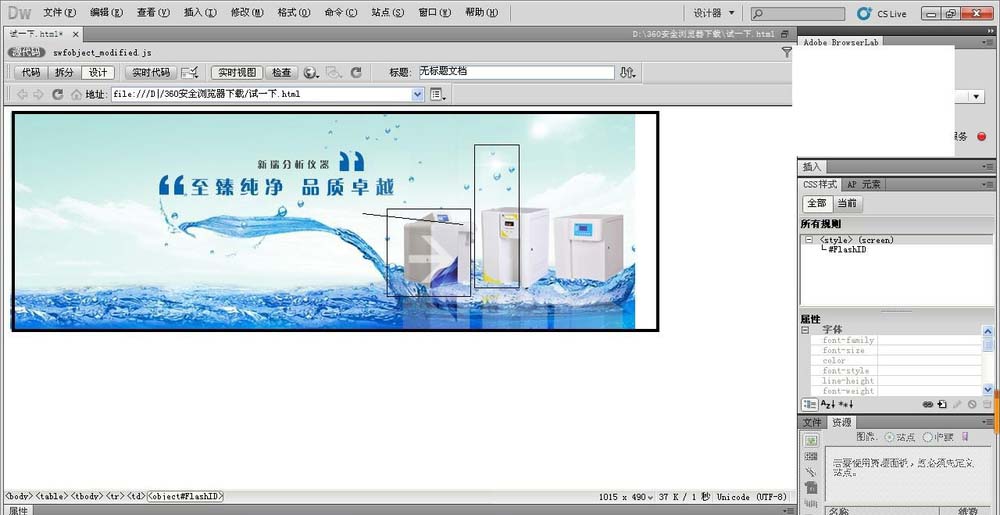
5、然后,关键的在这里,下面的属性设置栏,其他的都好说,只是,Wmode这里,更改为“透明”。其他的都根据自己的需要设置。

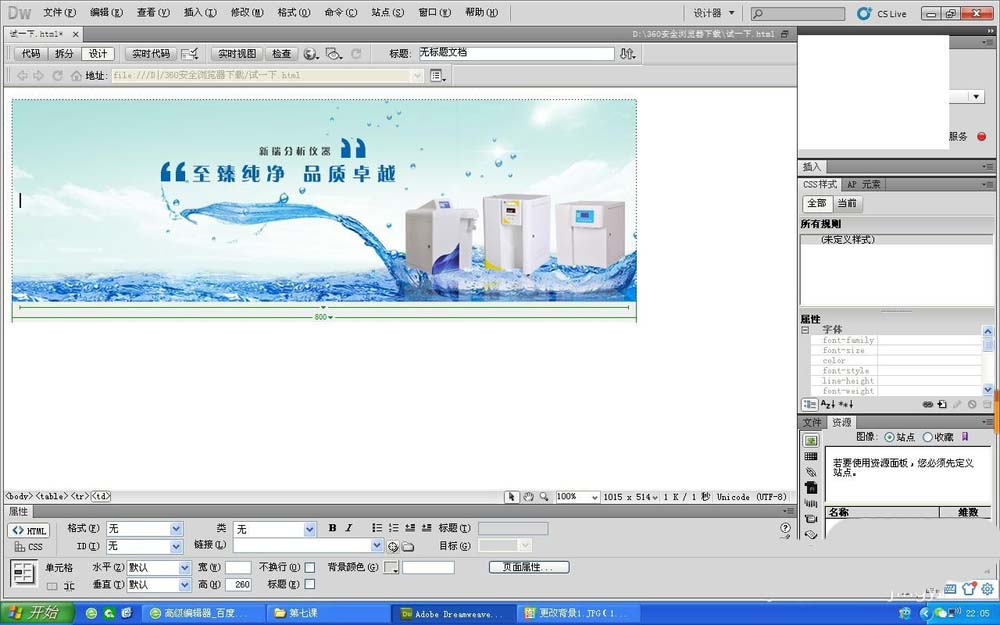
6、最后,保存,预览,结果实际上是出来了,大框子里面的小框,实际上是加入的FLASH。但是,图片嘛,效果太差了,基本看不出来。

本片教程具体思路就像是PS里面的图层,将你需要的图像作为背景,然后在这个背景上加上一些简单的、对比色比加大的动画,然后,更改透明,喜欢的朋友可以学习一下。