dreamweaver cs5不写写代码怎么添加meta标签?dreamweaver想要添加meta标签,但是不想写代码,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下
在Dreamweaver中添加meta标签,不用写代码就可以实现meta的标签的使用,有meta、说明、关键字、刷新、基础和链接。
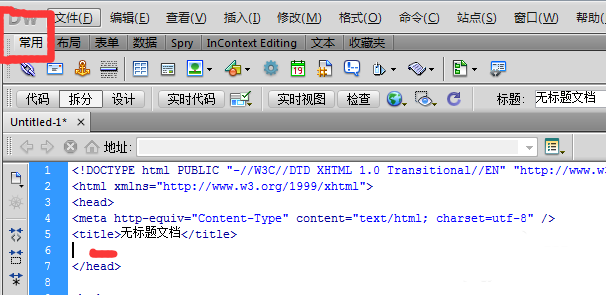
1、打开Dreamweaver界面,选择你要加meta的文件。将鼠标光标定位在<head>标签上。选择常用标签

2、在常用标签上选择meta标签的按钮,按钮的随着选择不同功能而随着改变的,以下是默认图片

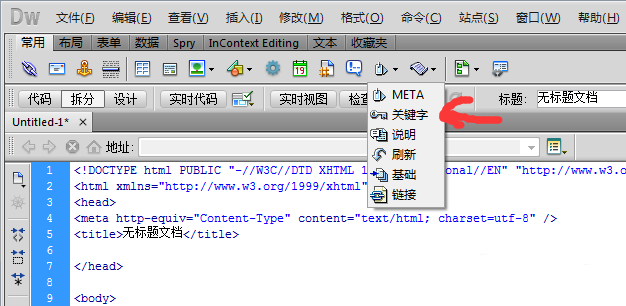
3、点击图片出现下拉

4、选择第一个选项meta,这个功能一般用来注明作者,选择值,注明是何值和需要表达的意思。我这里选择的是作者

5、选择关键词,出现以下窗口,在窗口中加入需要的关键字,需要注意的是中英文的切换,关键词必须用逗号隔开,而且必须是英文的逗号。

6、其他标签也是以同样的方式添加,以下是添加好的展示
