电话
13363039260
今天在EYOU问答上见到一问题https://www.eyoucms.com/ask/list_1_1/4240.html,之前没用过mod这个标签,在官网上查了一下,上面说:mod='' 每隔N行输出的内容,基本明白是什么意思了。
根据上面这个问题,看提问者的意思和他的代码,应该是每隔三条数据就出现一个上图下文的排版,其它就是一行文字?提问者用表格?估计对CSS可能不太理解?,实际上用一个dl dt dd或者li来排版更方便。html dl dt dd标签元素语法结构与使用见http://www.divcss5.com/html/h88.shtml
意思很明显,就是每隔3行给他加一个dt,用来放图片,其它dd用来放文字,代码如下:
1 2 3 4 5 6 | <dl>{eyou:arclist typeid='2' limit='0,10' mod='3'}{eyou:eq name='mod' value='0'}<dt><img src="{$field.litpic}"></dt>{/eyou:eq} <dd>{$field.title}</dd>{/eyou:arclist}</dl> |
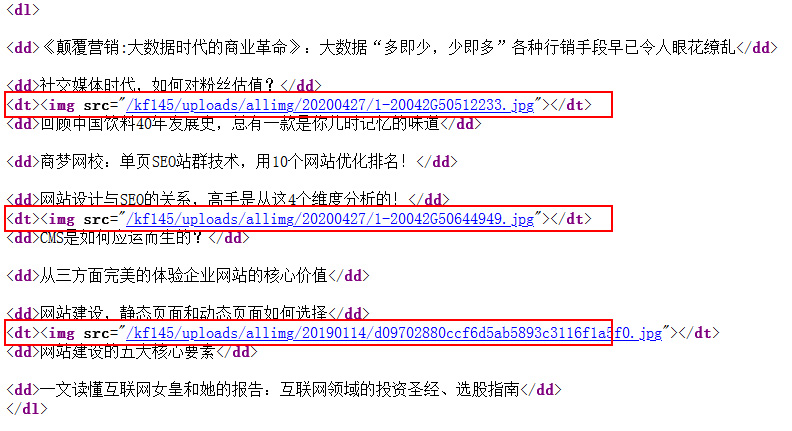
效果见下图

至于dl dt dd的样式可以自定义,由此也可以做一些比如可以每隔多少行给一个CLASS样式。
