Dreamweaver网页元素怎么制作渐隐渐现效果?Dreamweaver设计网页的时候,可以制作很多效果,该怎么实现渐隐渐现效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要使用jQ效果实现网页元素的渐隐渐现钉钉效果,该怎么制作呢?下面我们就来看看详细的教程。
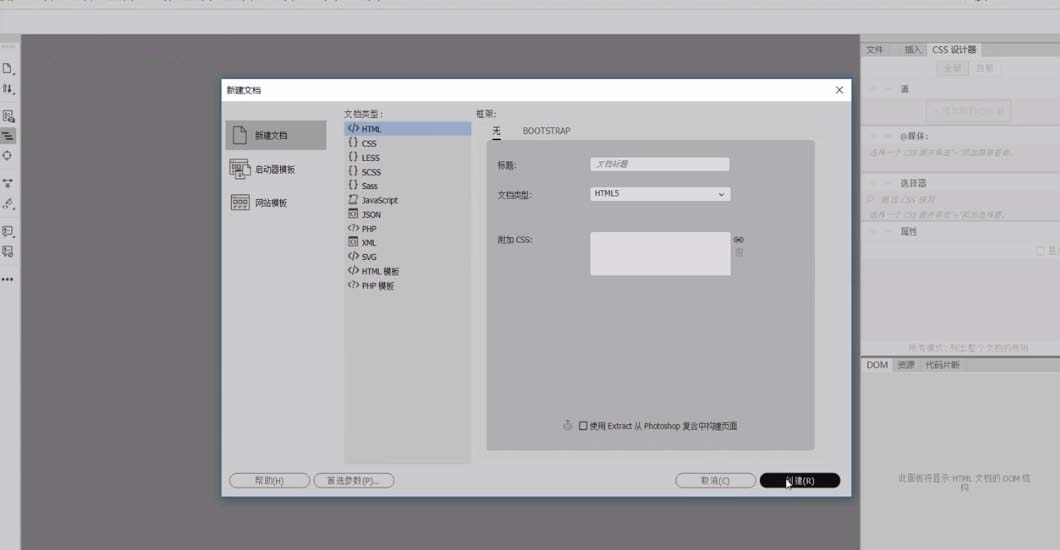
1、打开Dreamweaver,新建一个HTML文档。

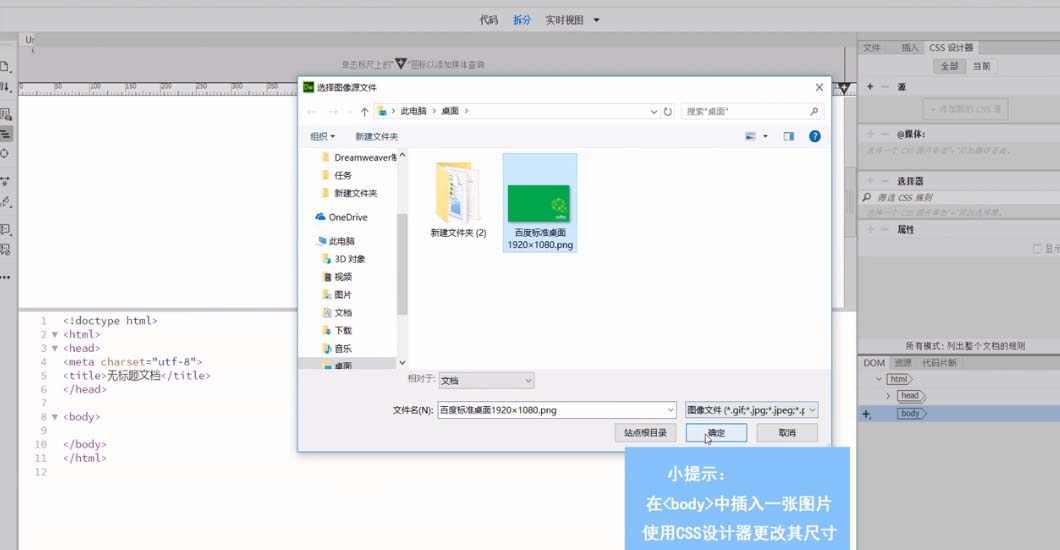
2、在中插入一张图片,使用CSS设计器更改其尺寸大小。

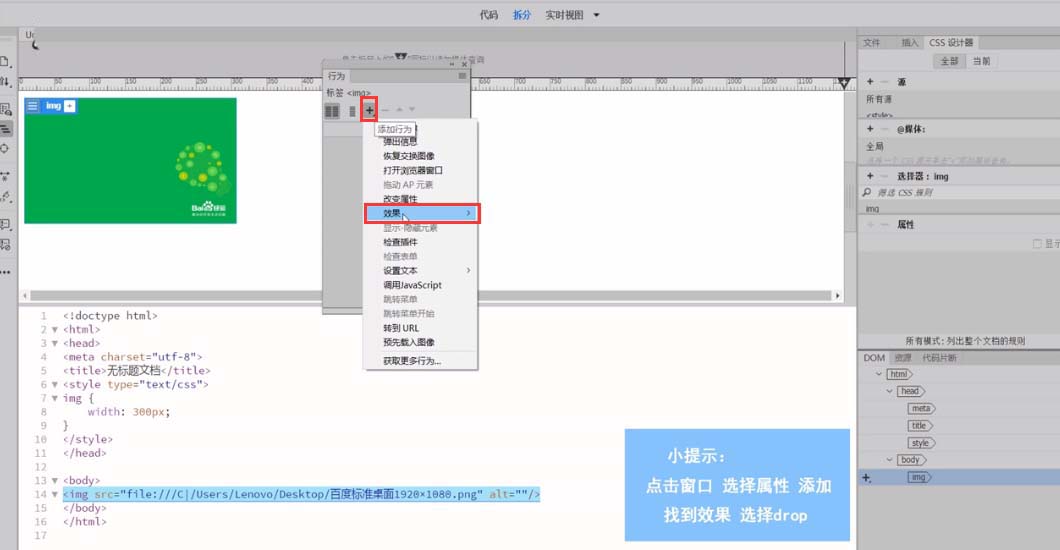
3、选中图片代码,点击“窗口”,选择“行为”。

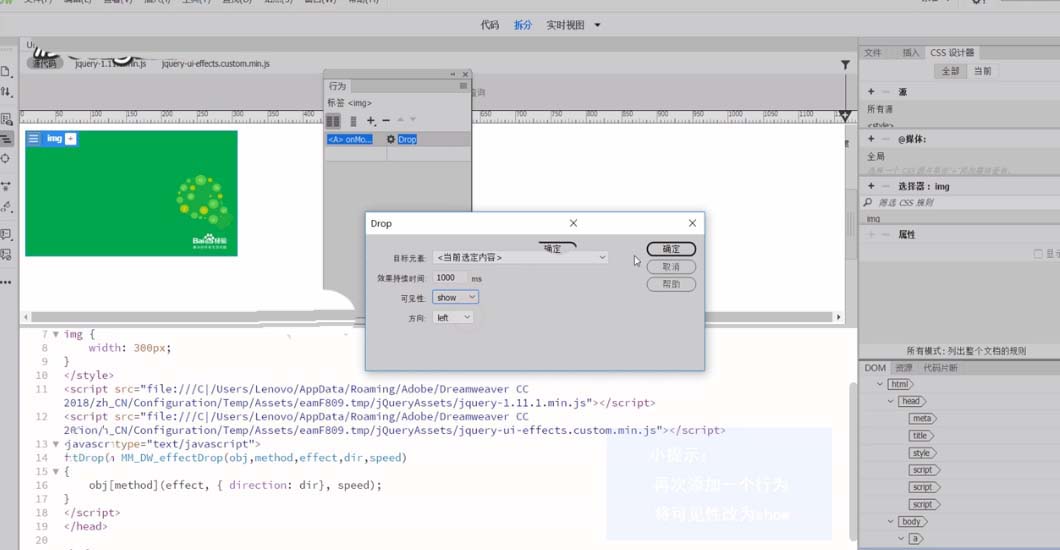
4、点击加号,选择“效果”,点击“drop”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOver”。

5、继续点击加号,选择“效果”,点击“drop”,将可见性改为“show”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOut”。