Dreamweaver设计网页的时候,会插入各种图标,想要制作一个鼠标经过图标时图标改变颜色的效果,该怎么制作呢?下面我们就来看看详细的教程。
1、准备好一对图标,大小相同,颜色不同。

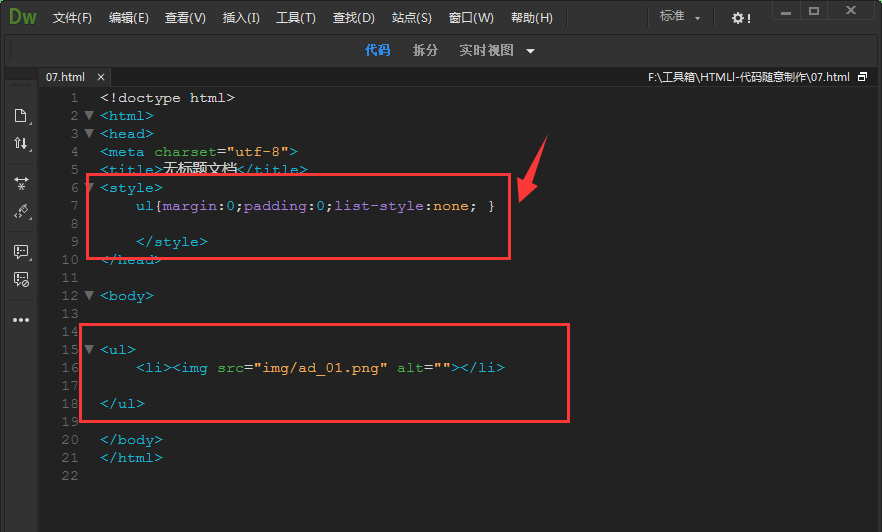
2、然后在body文档中,插入第一场图片,代码是<li><img src="img/ad_01.png" alt=""></li>


3、插入第一张图片后,在下方插入和他颜色不同的另一张图片,采用同级的关系


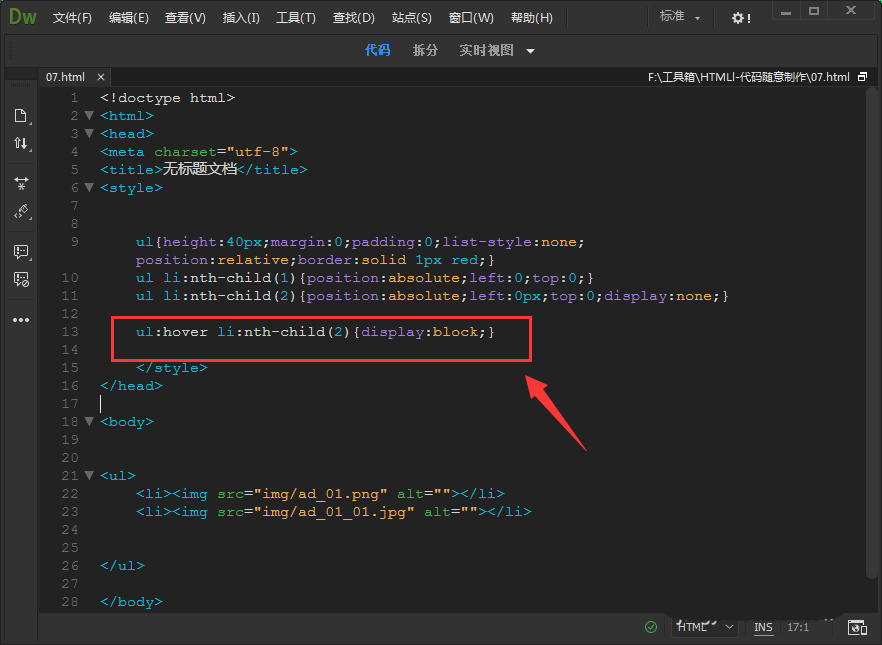
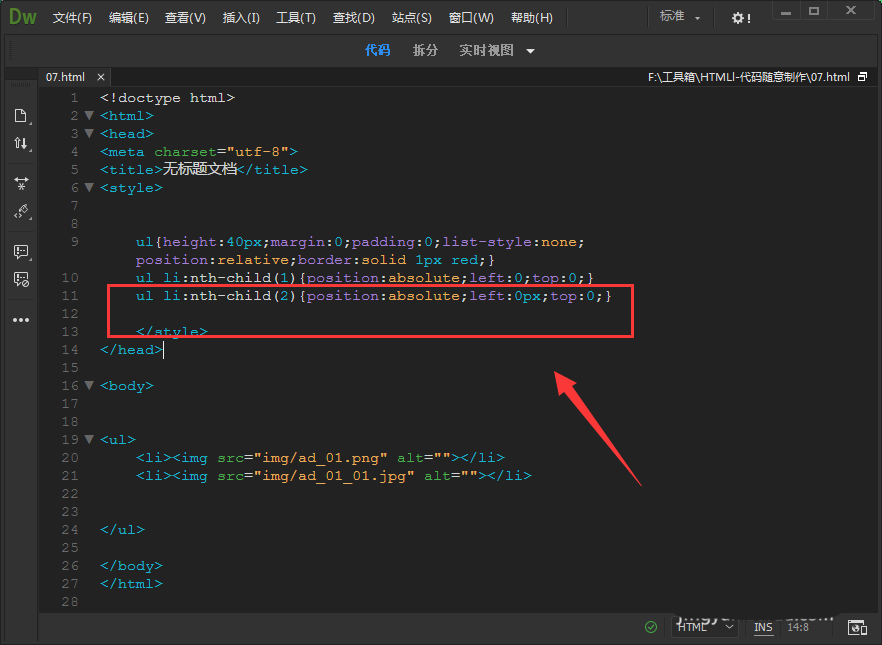
4、对他们的父集ul添加定位position:relative;并对第一张图片设置绝对定位,ul li:nth-child(1){position:absolute;left:0;top:0;}位置方面可以按照自己需要调整

5、对第二张图片处理方法相同,也是绝对定位,位置和第一张图片相同,这样定位后,后面的第二张图片会覆盖在第一张图片的上方
ul li:nth-child(2){position:absolute;left:0px;top:0;}


6、在开始前将第二张图片设置为隐藏display:none;当鼠标经过时显示第二张图片


7、设置完对第二张图片的隐藏后,设置当鼠标经过ul时,第二张图片显示ul:hover li:nth-child(2){display:block;}