Dreamweaver怎么连接数据库?Dreamweaver制作动态网页的时候,想要调用数据库,该怎么连接数据源呢?下面我们就来看看dw连接数据源的方法,需要的朋友可以参考下
Dreamweaver在进行动态网页制作的时候(这里以asp网页为例进行介绍),需要调用数据库的内容,所以此时我们就需要连接数据库,主要通过数据源进行连接,该怎么连接数据源呢?下面我们就来看看详细的教程。
1、打开菜单栏中的“文件”,选择“新建”。

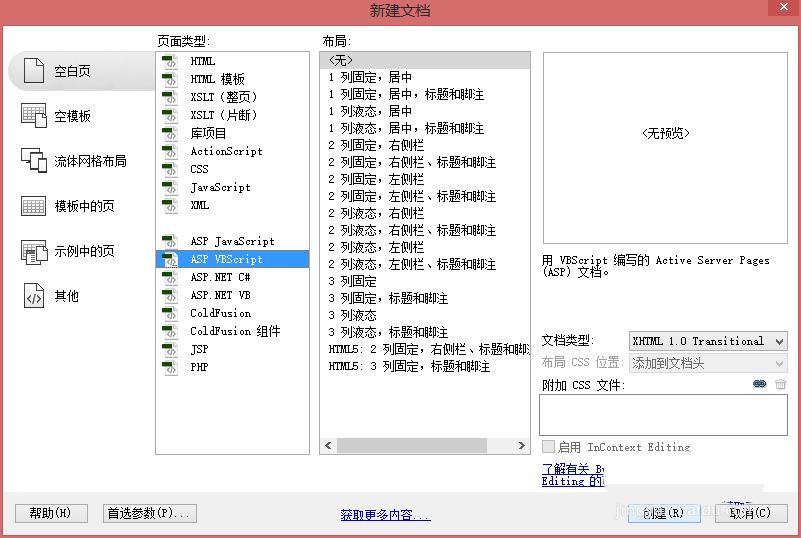
2、在新建窗口中选择页面类型为“ASP VBScript”,然后点击创建。

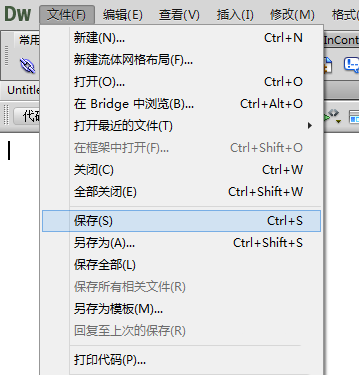
3、打开菜单栏的“文件”,选择“保存”。

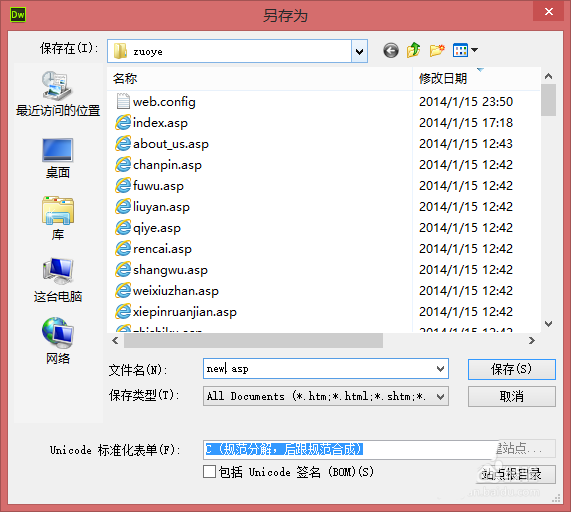
4、在另存为窗口中输入文件名,后缀是asp,然后点击保存。

5、打开菜单栏的“窗口”,选择“数据库”。

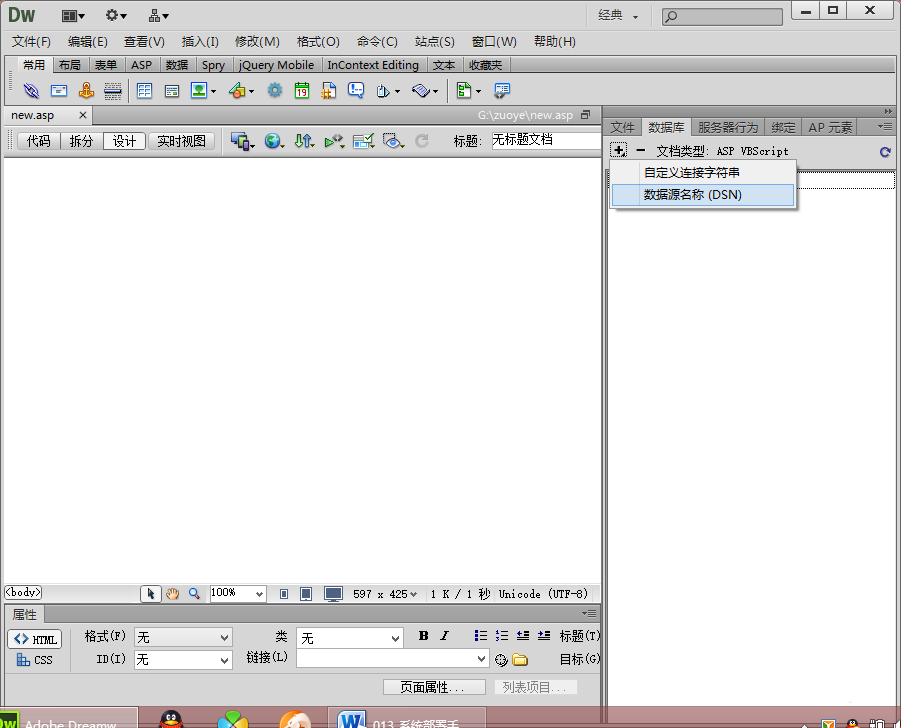
6、单击数据库面板中的+号,选择“数据源名称(DSN)”。

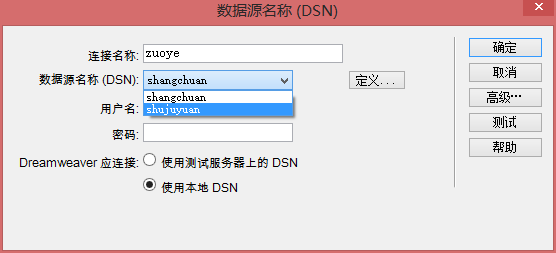
7、输入连接名称,然后选择要连接的数据源,下方选择“使用本地DSN”,然后打击确定。

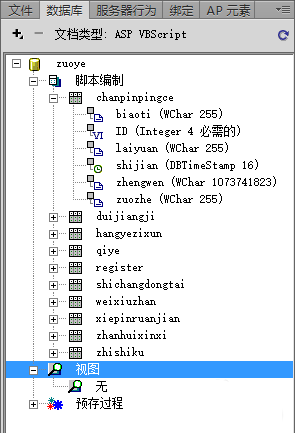
8、此时数据源就连接好了,依次展开可以看见数据库里边的各个表和视图。

9、在表中右键单击,然后点击“查看数据”。

10、这是我们就可以看到我们添加到数据库里边的数据了。
