Dreamweaver怎么给地图添加不规则热区链接?Dreamweaver中插入的地图,想要给地图添加热区链接,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver想要添加不规则热区链接,该怎么添加呢?下面我们就来看看详细的教程。

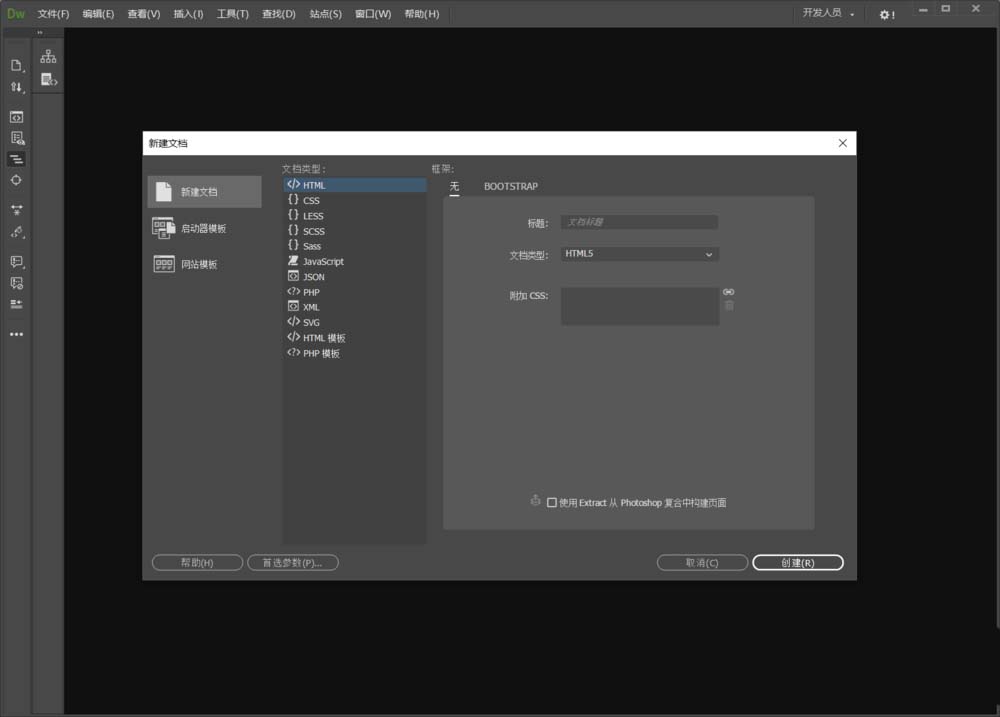
1、启动软件,并新建一个html文件

2、在右上角把软件界面设置为【标准】模式

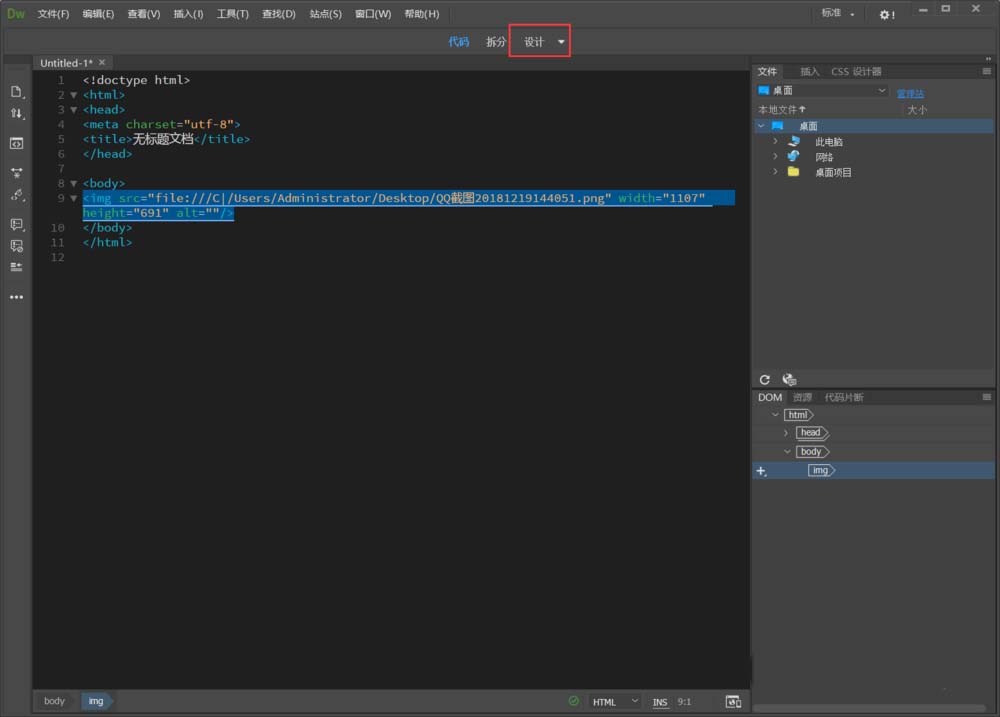
3、鼠标点击一下body标签中间位置,点击【插入】-【image】来插入一张你想添加热区的图片

4、添加完成后点击【设计】预览效果

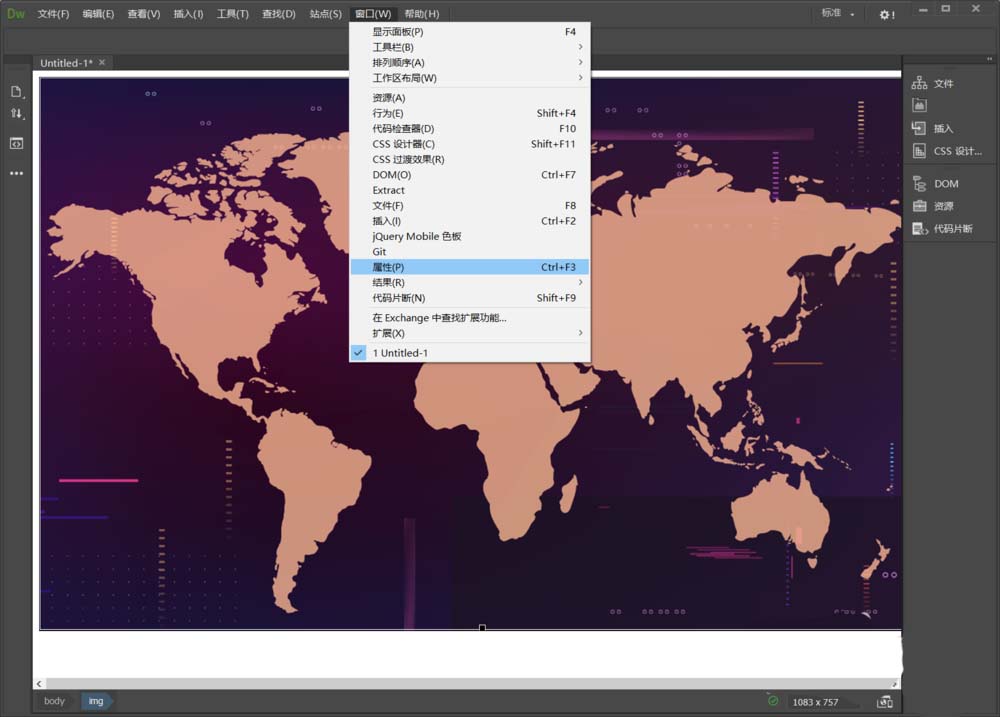
5、在设计预览下可以看到插入的图片,我们点击【窗口】-【属性】,把属性栏调出来

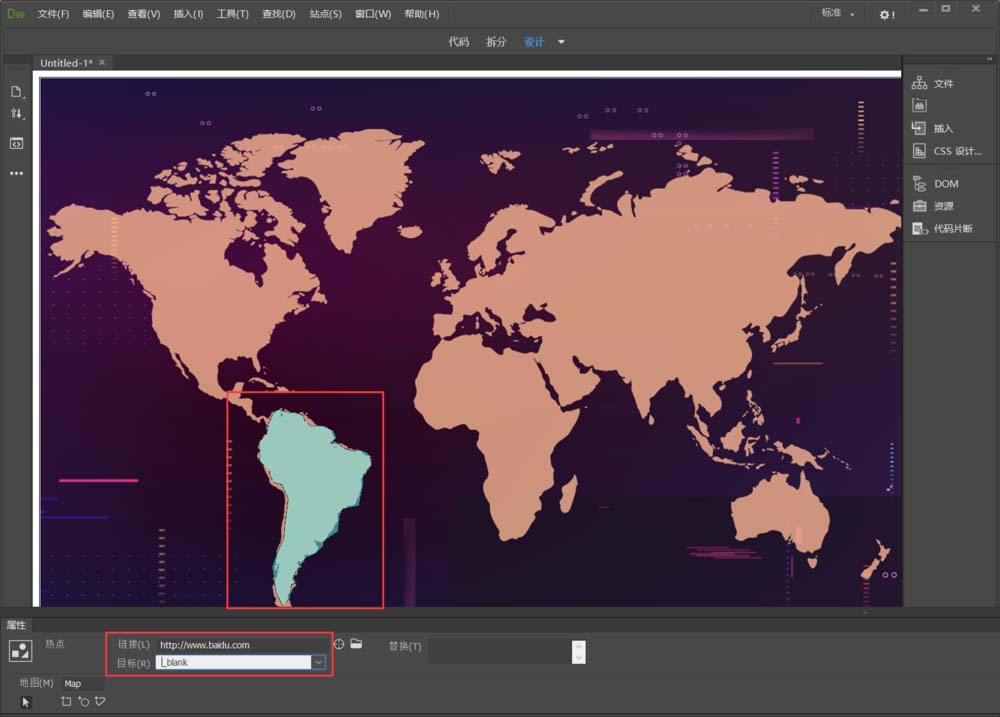
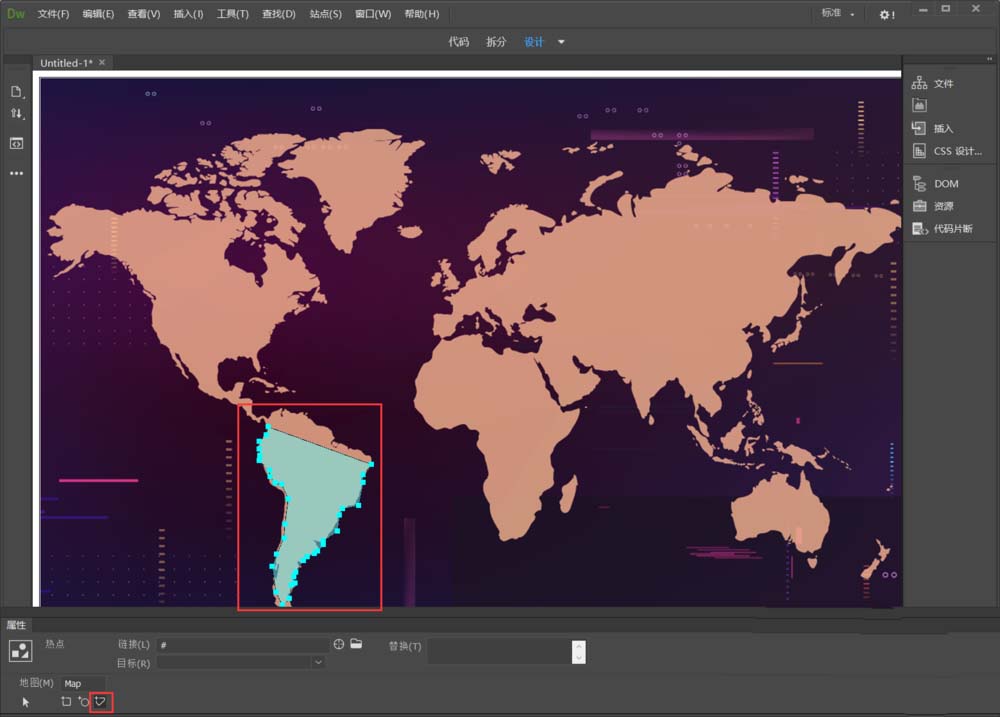
6、鼠标点击一下图片,然后在属性栏左下角点击【多边形热点工具】,按照你想制作的不规则图形的边缘一点点的添加锚点

7、耐心的把你想添加热区的区域都覆盖完成后,在属性栏中输入链接地址和打开方式,这样就建立好一个不规则的热区链接了