dreamweaver怎么制作鼠标经过图片变换的效果?dreamweaver中想要制鼠标经过或点击图片,图片会改变,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
dreamweaver中可以失踪一些鼠标经过的效果,今天我们就来看看dw制作鼠标经过图片改变得见i熬成,下面我们就来看看详细的教程。
1、我们先打开我们的软件

2、新建一个html的文件

3、我们在上边找到插入选项

4、找到鼠标经过图像

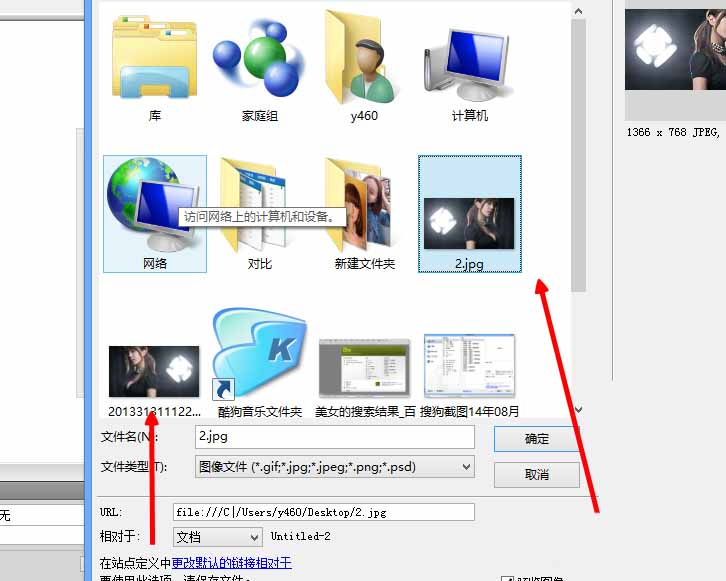
5、找两种尺寸一样的图片,添加进去

6、我这有两张处理过的文件,我先试试

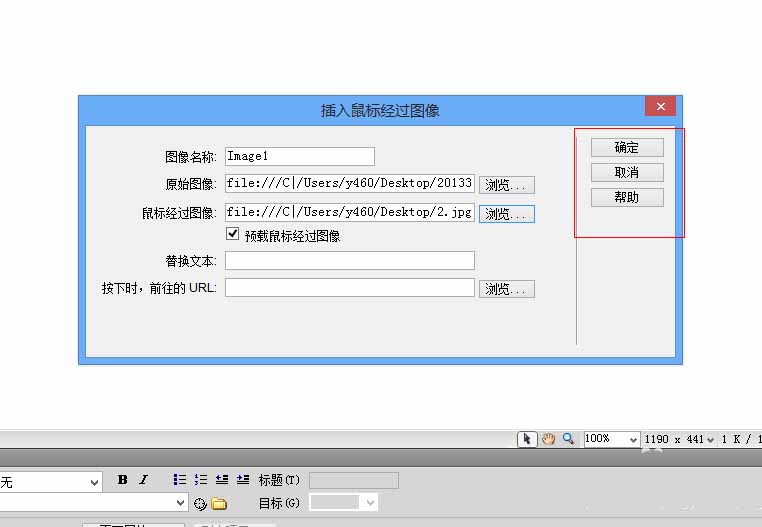
7、路径设置好了,我们点击确定

8、保存网页之后,我们打开,不经过是这样的

9、经过是这样的,是不是很奇特

