Dreamweaver怎么做一个hello world网页?对于初学者使用Dreamweaver制作一个网页是很值得高兴的一件事,该怎么使用dw制作一个最简单的hello world页面呢?下面我们的就来看看详细的教程,需要的朋友可以参考下
hello world 网页是每个人的回忆,那么如何建立呢,今天我们就来看看使用dw制作一个简单网页的教程。

1、首先我们一起打开这个【dw】软件。

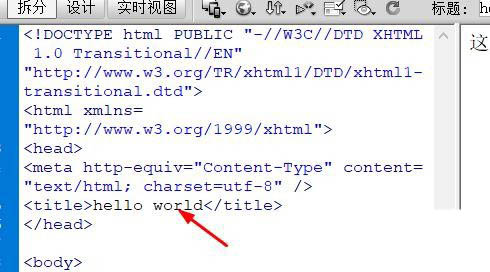
2、然后在title标签里输入【hello world】标题。

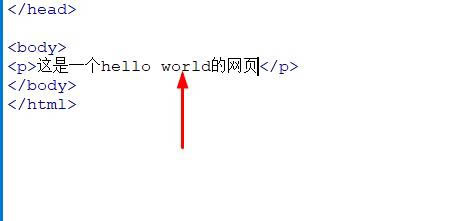
3、接着在【body】标签里面输入p标签。

4、然后在p标签里面输入网页的【内容】。

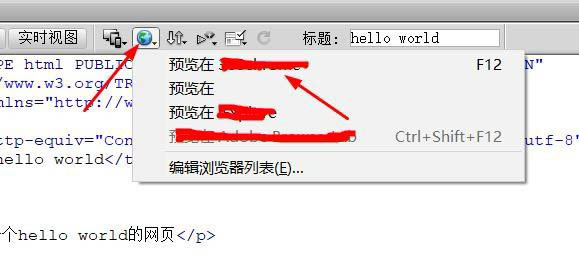
5、选择在浏览器【预览】。

6、接着点击【保存】。


7、在浏览器显示【hello world网页】。
