Dreamweaver页面怎么制作悬浮在固定位置的导航?Dreamweaver中想要制作一个悬浮效果的导航,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
html页面中想要制作一个悬浮在固定位置的一个导航,该怎么制作悬浮导航呢?我们可以使用Dreamweaver来制作,请看下文详细介绍。

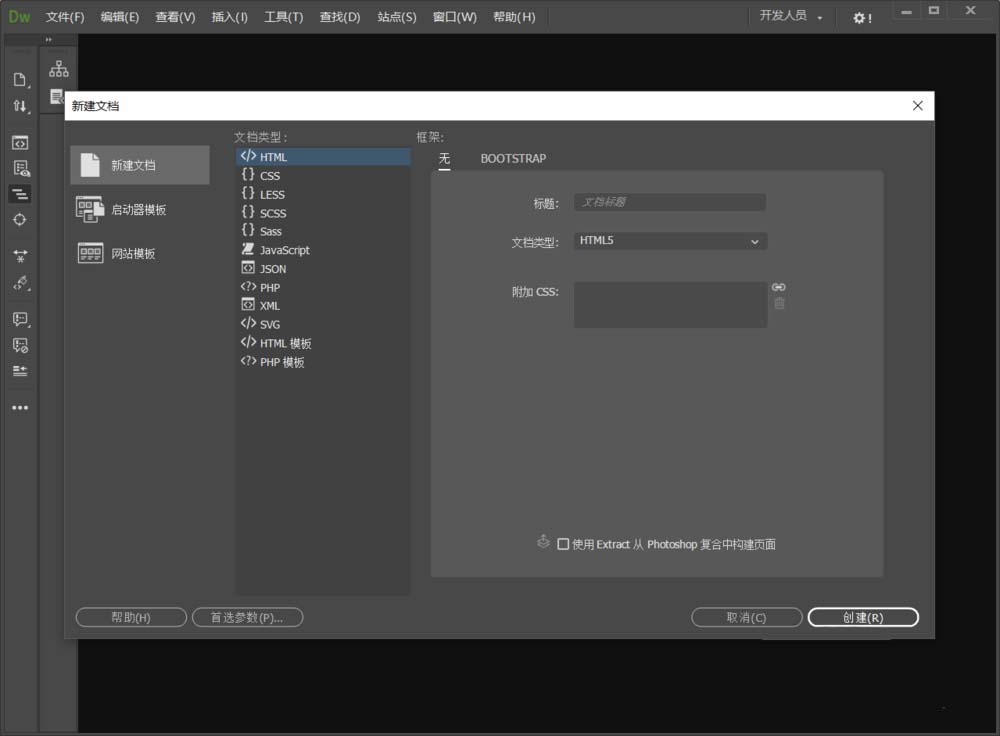
1、启动Dreamweaver,并新建一个html软件

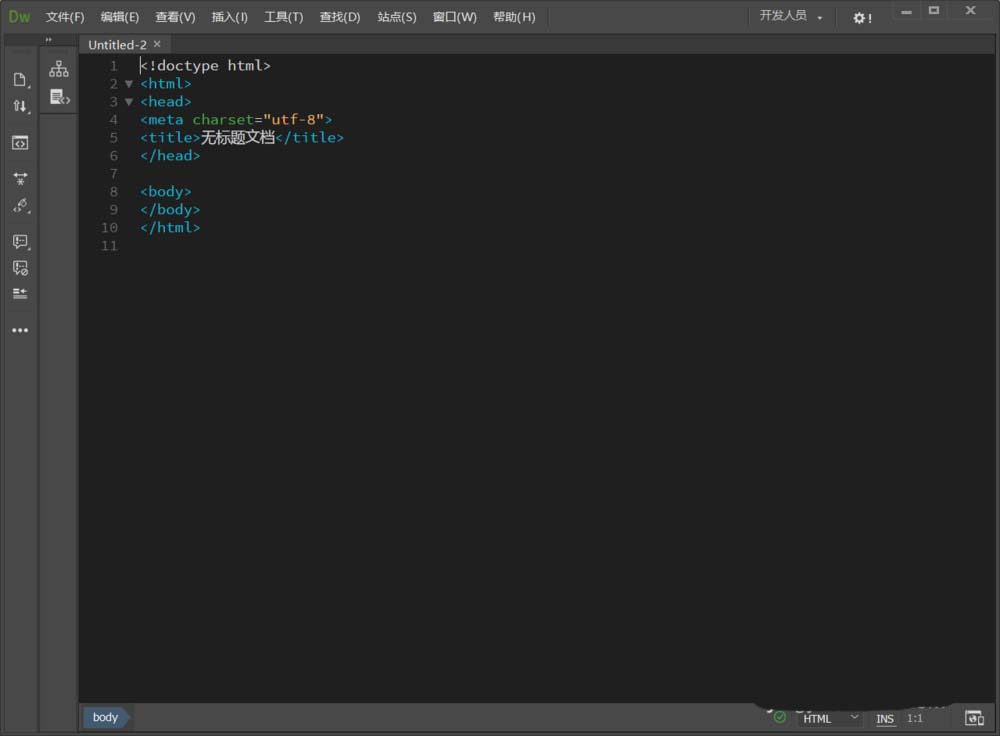
2、新建好以后可以看到自动生成的网页代码

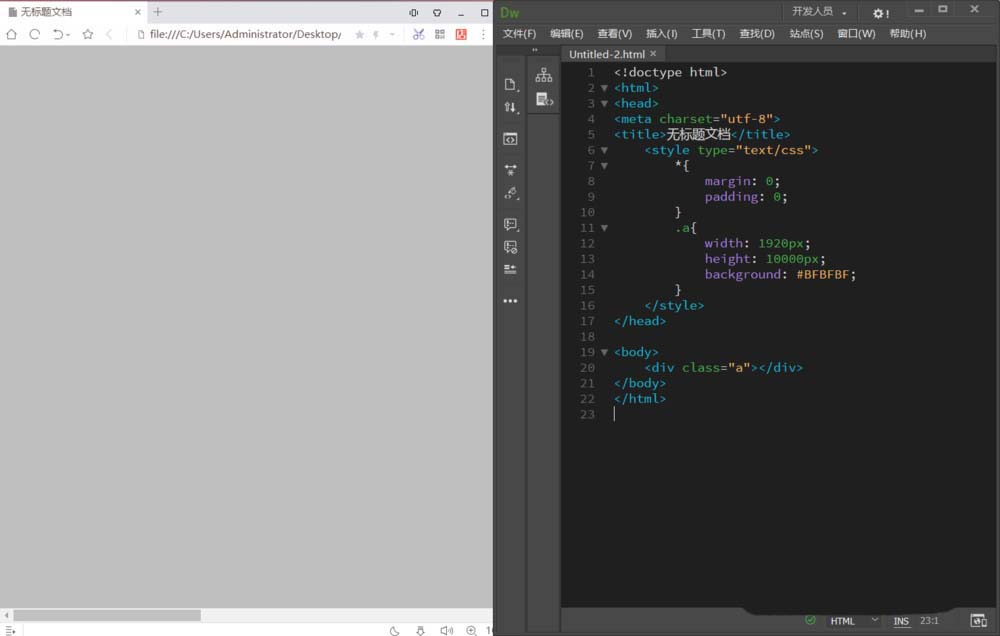
3、在head中添加样式代码<style type="text/css"></style>,body中插入一个div

4、为了方便查看效果,可以给diV定义高于屏幕的高度。并引入样式a。
1 2 3 4 5 | .a{
width: 1920px;
height: 10000px;
background: #BFBFBF;
}
|

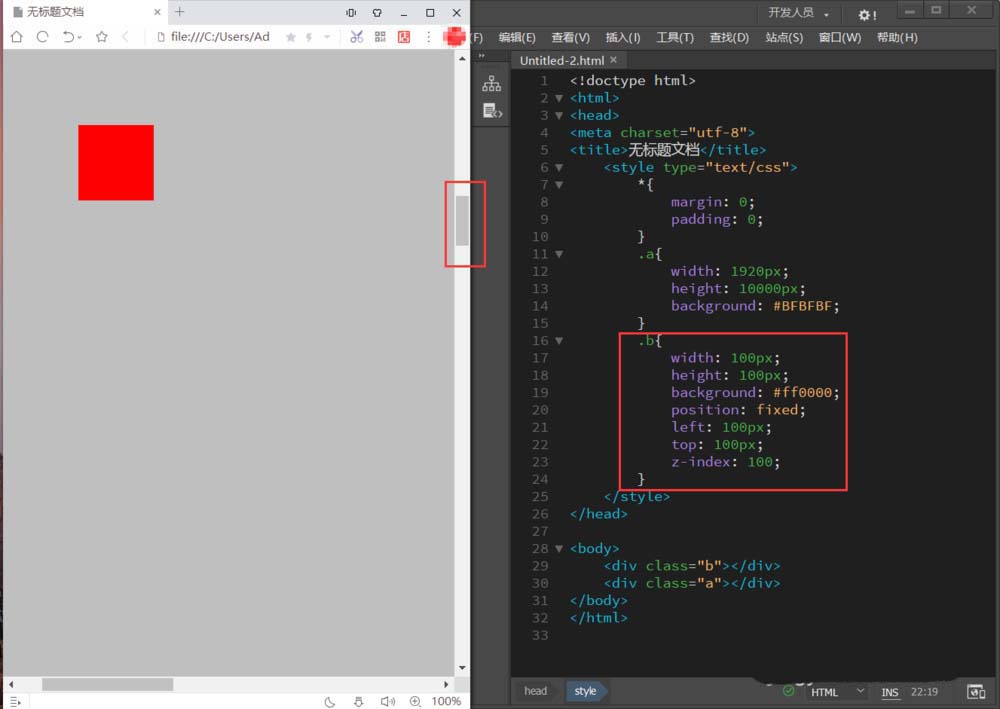
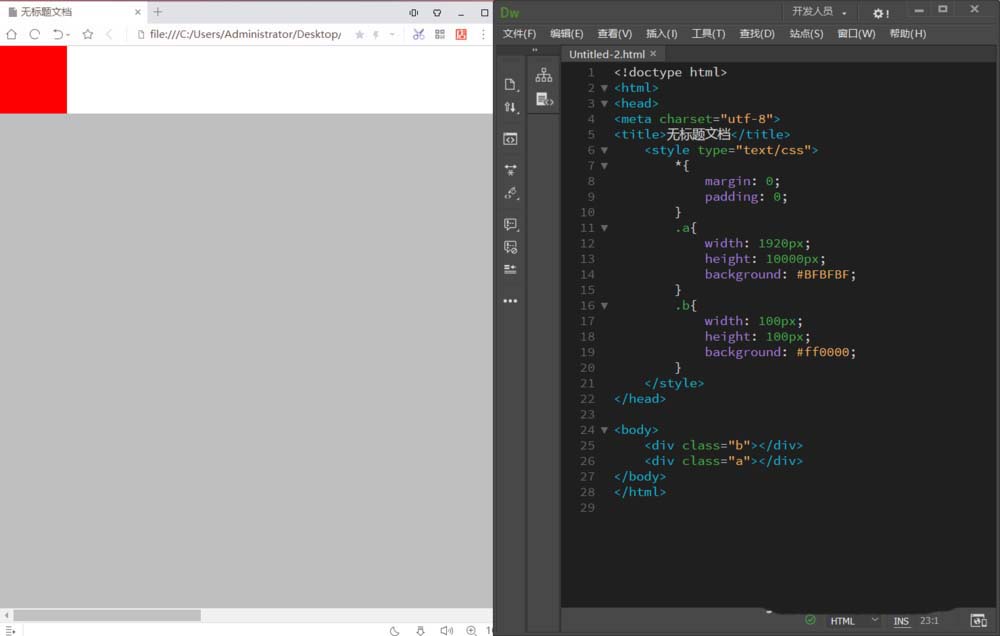
5、在写一个DIV模块,并引入CSS模拟一个方形的红色代码,刷新后可以看到写好的模块只在顶部,并不是悬浮在固定位置的哦
1 2 3 4 5 | .b{
width: 100px;
height: 100px;
background: #ff0000;
}
|

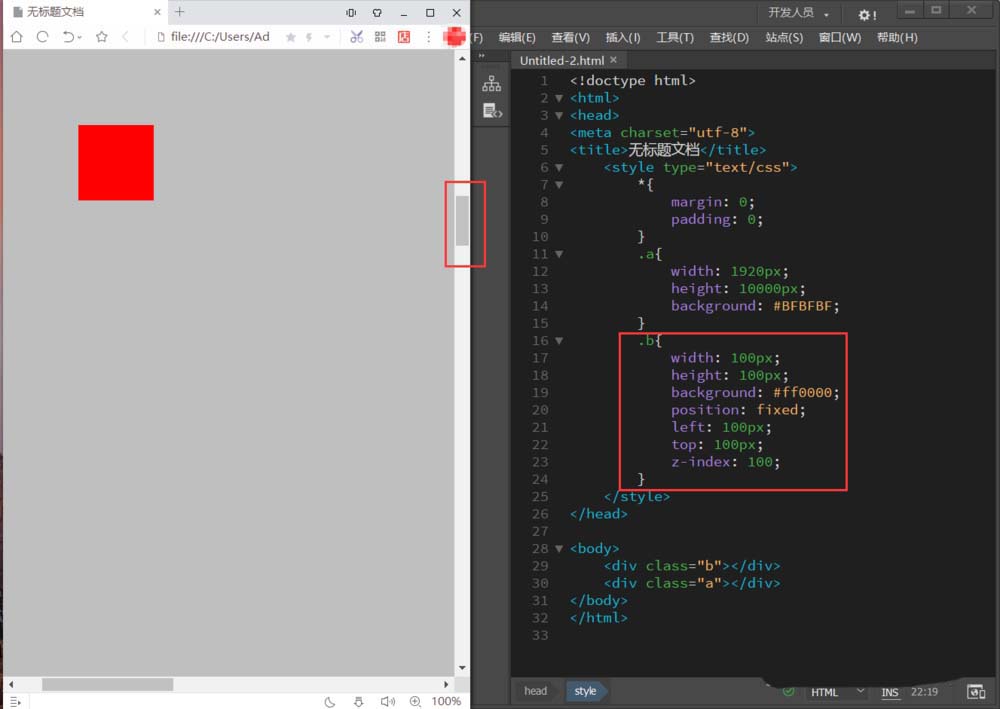
6、这时候就需要用到position: fixed;代码了。代码如下:
1 2 3 4 | position: fixed;
left: 100px;
top: 100px;
z-index: 100;
|
宽度和高度设置好后就固定在一个位置了,z-index是把DIV设置到了最顶层,这样就可以啦,往下拉页面看看是不是固定在这个位置不变的呢