Dreamweaver CC2019代码怎么快速对齐?Dreamweaver CC2019文件中的代码很多很乱,想要对齐代码,该怎么对齐呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中整理代码的时候,想要将代码对齐,方便查看,该怎么对齐代码呢?我们需要通过应用源格式来整理代码的,下面我们就来看看详细的教程。

1、首先,我们点击电脑中安装好的Dreamweaver CC2019

2、打开Dreamweaver CC2019,运行该软件

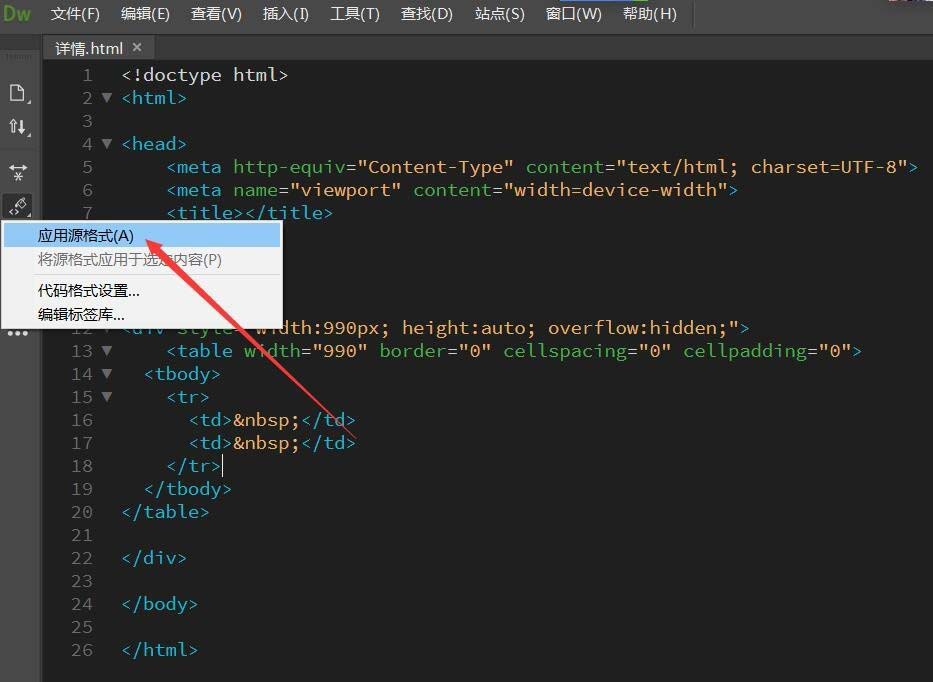
3、我们先任意将一段代码放入界面中,点击左边的图标,如图

4、然后在子菜单中选择【应用源格式】

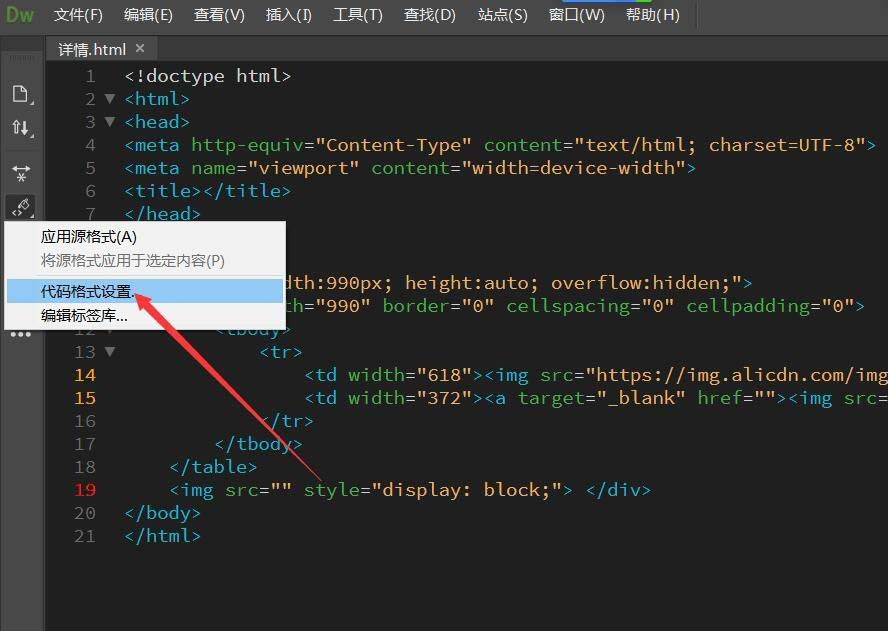
5、操作完毕后,界面中的代码就会看的很整齐了

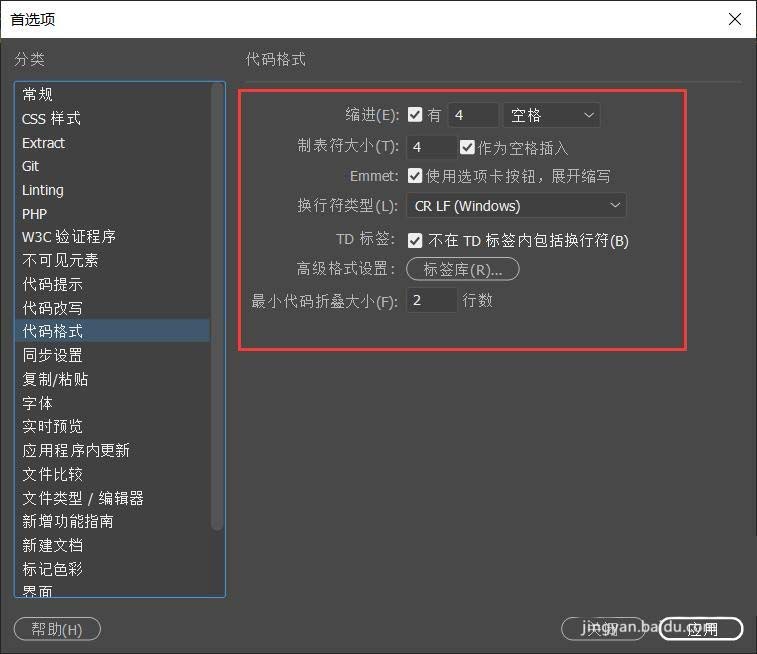
6、我们再来看看代码格式设置,如图

7、然后就可以根据代码格式中的各项参数进行设置就OK了