Dreamweaver怎么避免中文乱码的问题?Dreamweaver设计网站的时候,会遇到中文乱码的情况,该怎么提前预防出现这种情况呢?请看下文详细的介绍,需要的朋友可以参考下
Dreamweaver设计网页的时候,会遇到出现乱码的情况,该怎么预防Dreamweaver中出现中文乱码呢?下面我们就来看看详细的教程。
1、点击“HTML”新建文档;

2、点击“设计”模式;

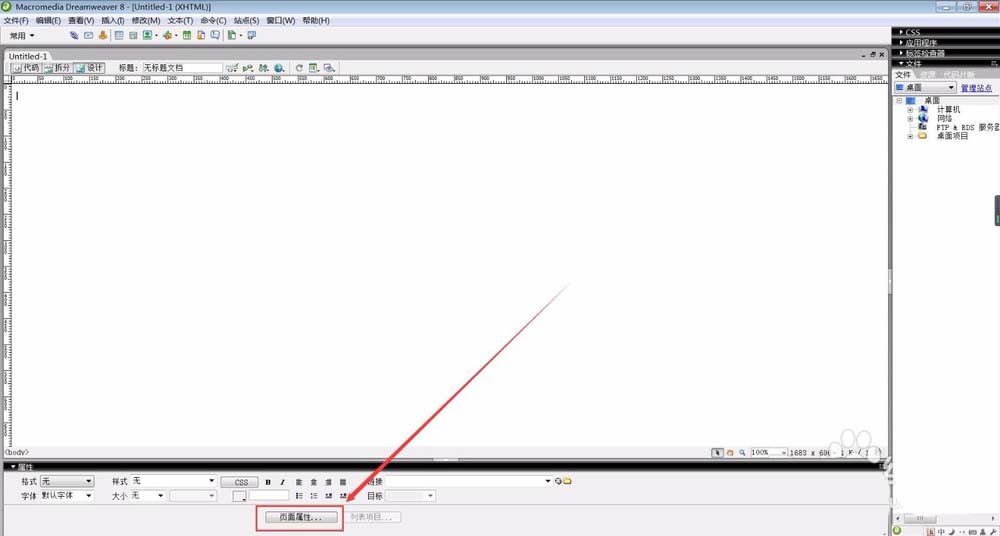
3、在“设计”模式的下方属性栏中点击“页面属性”;

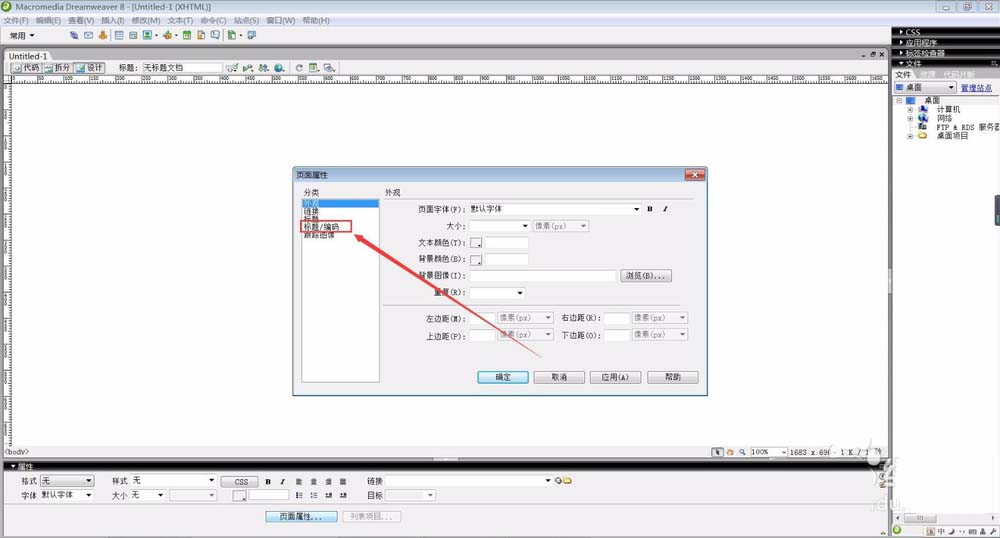
4、这时弹出一个“页面属性”的窗口,在左侧分类栏中选择“标题/编码”;

5、点击“编码”右侧的“倒三角”按钮筛选“编码”;

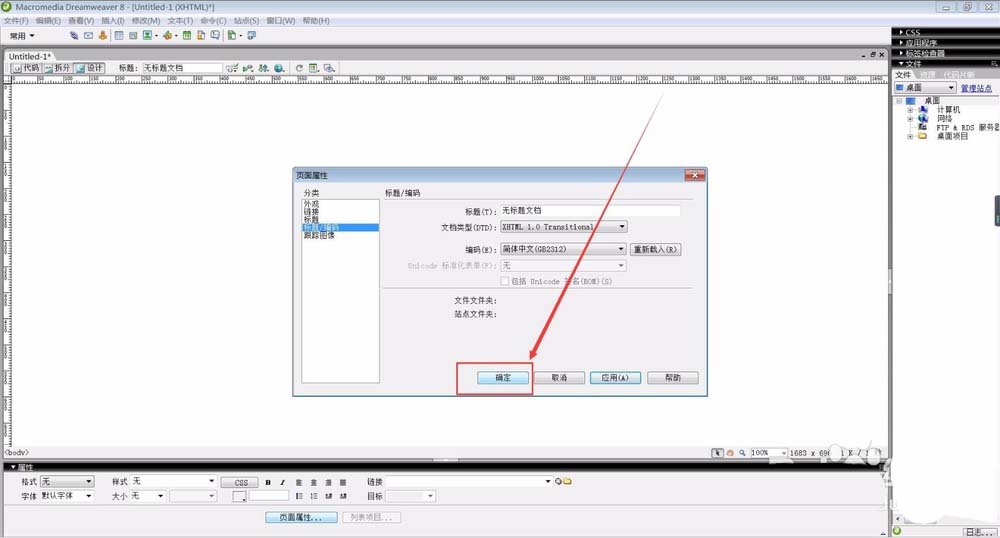
6、将“编码”选择为“简体中文GB2312”;

7、这时点击“应用”即可;

8、再点击“确定”保存好这个编码的设置。