
方法一:
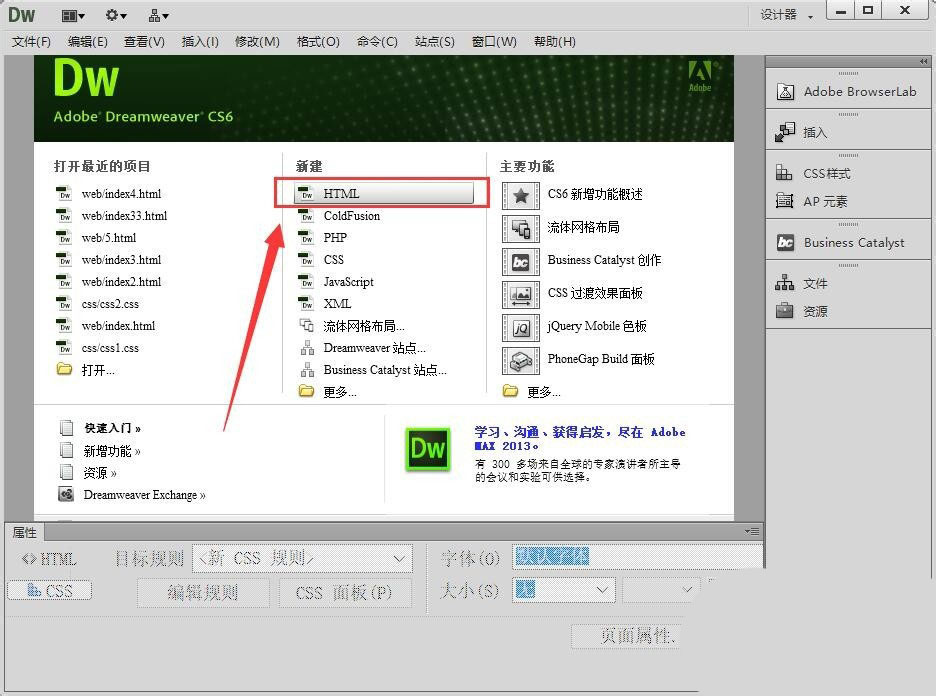
打开Dreamweaver 并新建一个HTML

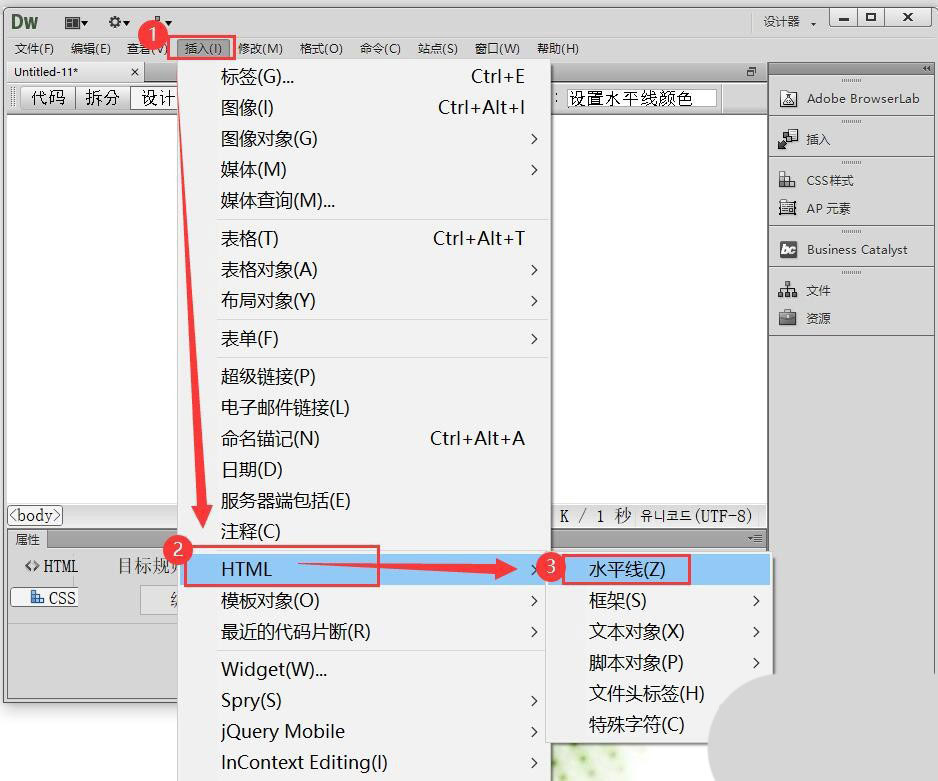
点击菜单中的“插入---HTML---水平线”,插入一条水平线。

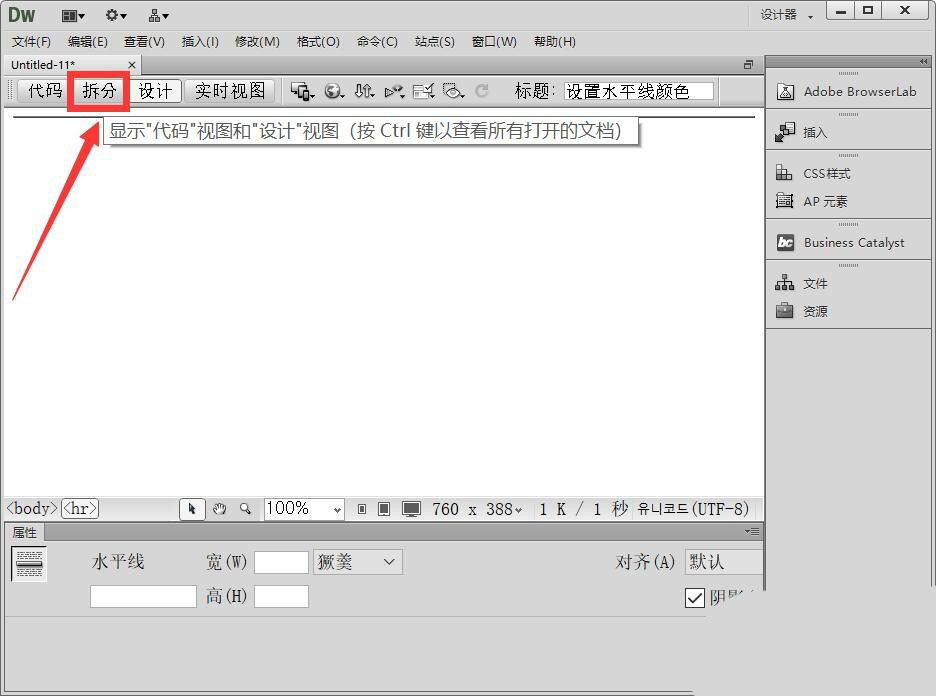
然后,点击拆分

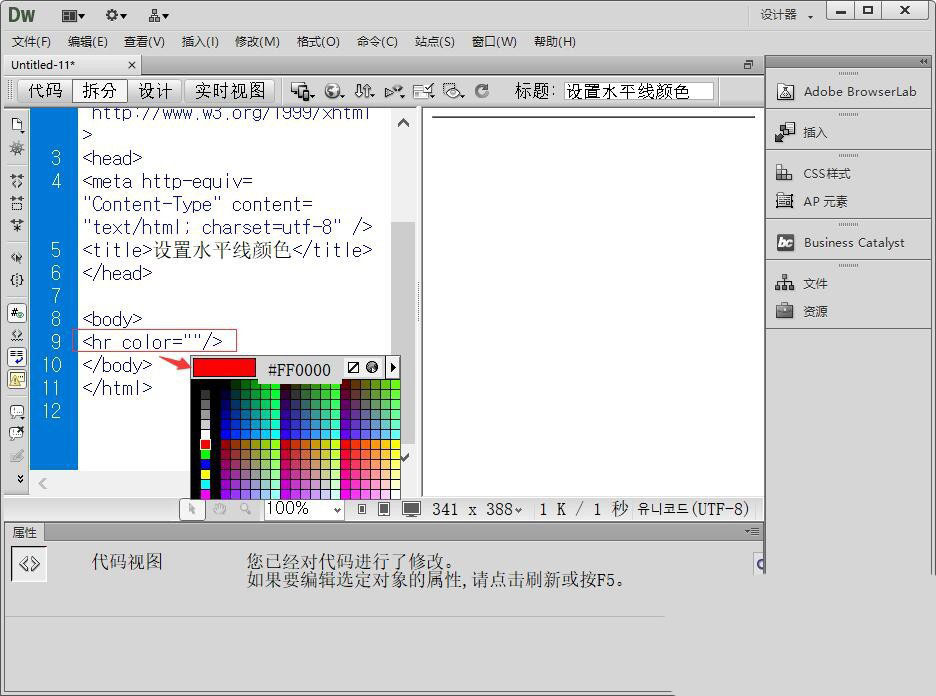
在代码<hr />中,输入color在下面出来是颜色框中,选择我们要设置的水平线的颜色。也可以自定义颜色

我们点击上面的实时视图,则可以看到水平线的颜色已经修改成刚刚定义的红色了。如图所示

方法二:
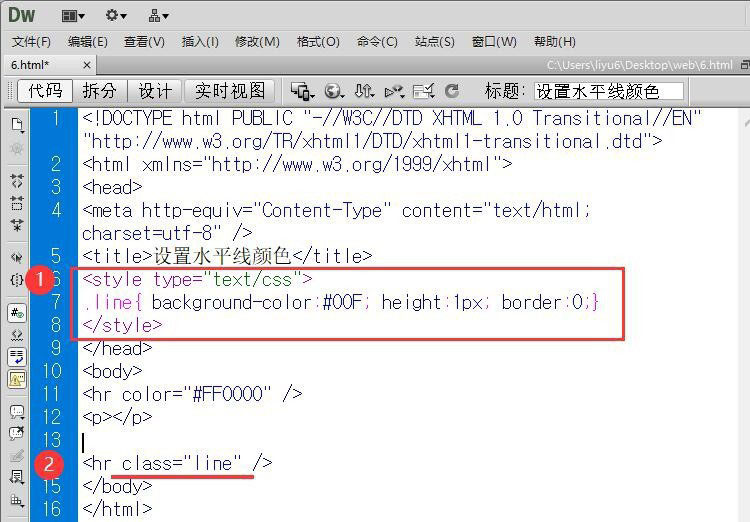
我们在代码中,在插入一条水平线,代码是<hr />

在定义一个css样式。代码如图所示

我们来看一下刚刚设置的两条水平线的预览效果。

总结:
水平线<hr />的颜色可以自己定义也可以选择现有的。
background-color:设置背景色; height:高度; border:边框
定义css样式的话,非常方便以后修改和其他页调用。