Dreamweaver cc2018新版页面怎么切换回旧版本布局?Dreamweaver cc2018中的布局界面和旧版本有很大不同,很多工具都找不到,想要切换到旧版本,该怎么切花呢?请看下文详细介绍,需要的朋友可以参考下
用习惯了Dreamweaver旧版本,新版本中感觉好多工具和功能都找不到,想要继续使用旧版本的布局怎么办呢?下面我们就来看看Dreamweaver cc2018显示旧版本布局的教程。
其实我们可以自定义调整布局的
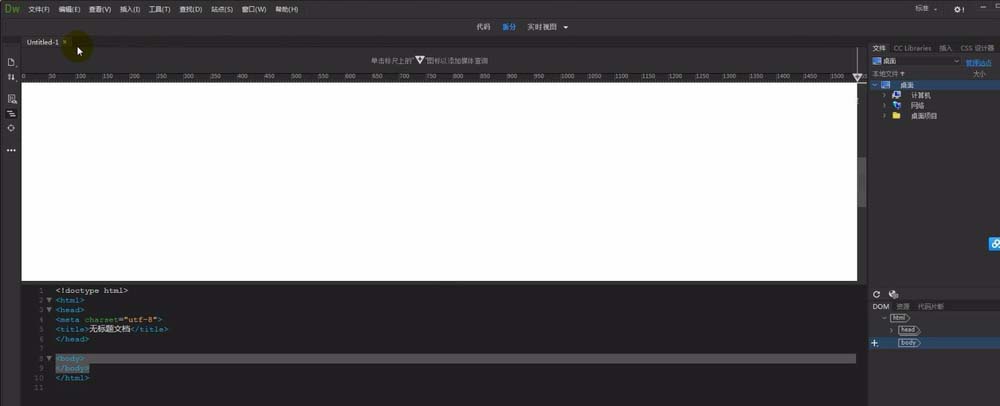
1、打开Adobe Dreamweaver CC 2018软件,新建一个文件

2、以前版本的都是垂直排列的,习惯使用左侧代码视图,右侧设计视图。如图
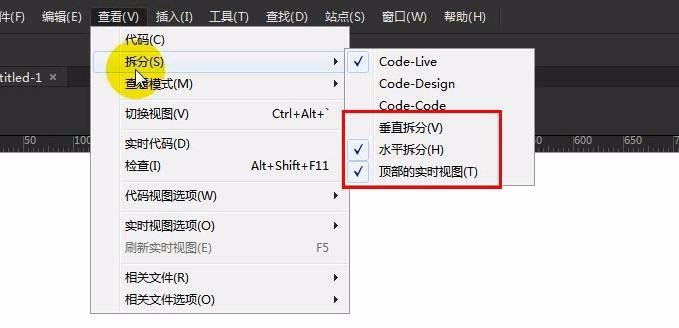
菜单栏:查看-拆分-垂直拆分。(勾选垂直拆分或者水平拆分,可以选择设计视图的显示位置)


3、实时视图不显示光标,设计显示光标


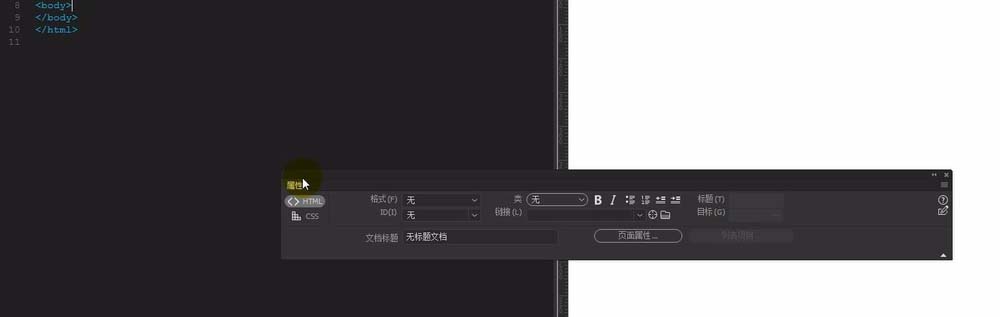
4、菜单栏:窗口-属性。打开属性面板,如图,拖动面板到底部习惯位置,出现蓝色,松开鼠标



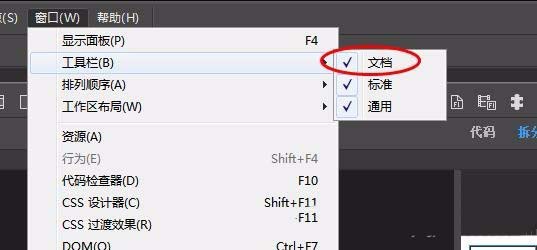
5、菜单栏:窗口-工具栏-标准,如图拖动



6、菜单栏:窗口-插入。插入面板打开后,一般默认在页面的右侧,这个时候,直接拖动,出来,然后拖动到你想要的位置,出现一个蓝色的线,松开鼠标


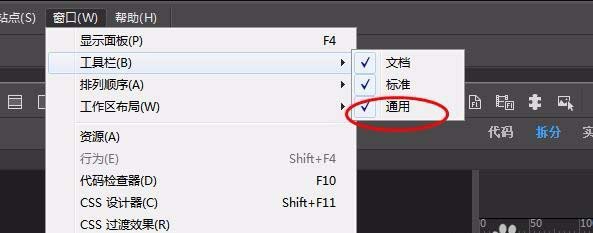
7、菜单栏:窗口-工具栏-通用。自定义工具栏,如图点击可以选择显示哪些,隐藏哪些


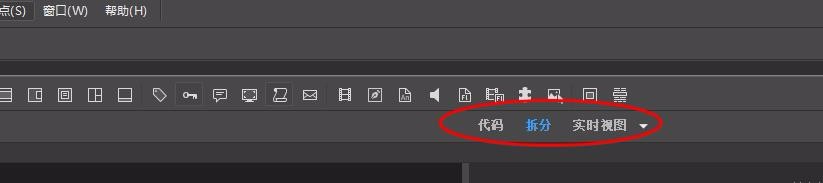
8、菜单栏:窗口-工具栏-文档。显示隐藏“代码 拆分 设计”这个工具栏