Dreamweaver cs5怎么设置页面CSS属性?Dreamweaver cs5设计网页的时候,想要修改css属性,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要修改页面CSS属性,该怎么修改呢?下面我们就来看看详细的教程,请看下文详细介绍。
1、打开软件后,我们可以直接按下快捷键【Ctrl+J】

2、或者,我们点击菜单栏的修改命令按钮。

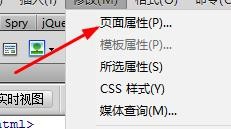
3、然后,我们点击页面属性按钮。

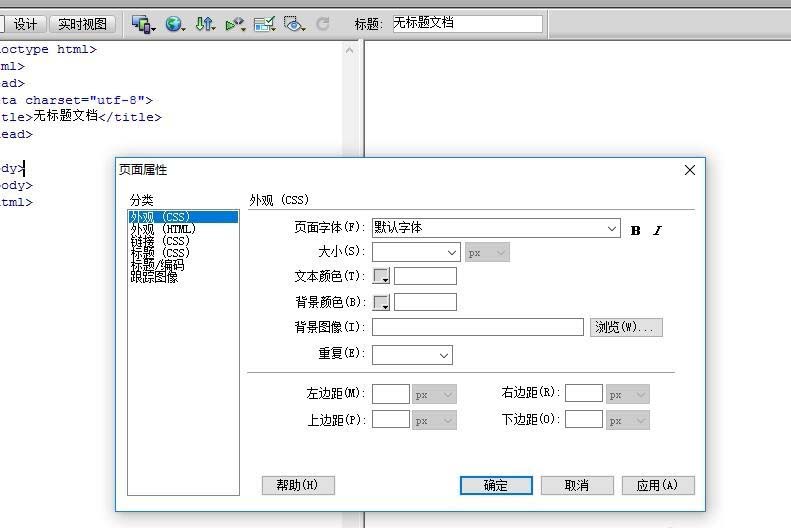
4、接下来我们就会看到页面属性这个窗口。

5、我们可以点击外观CSS。

6、然后就可以在这里设置CSS属性。
