Dreamweaver中box shadow怎么添加阴影?Dreamweaver中想要给图形添加阴影,该怎么添加阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要使用box-shadow制作阴影效果,该怎么使用box-shadow属性呢?下面我们就来看看详细的教程。
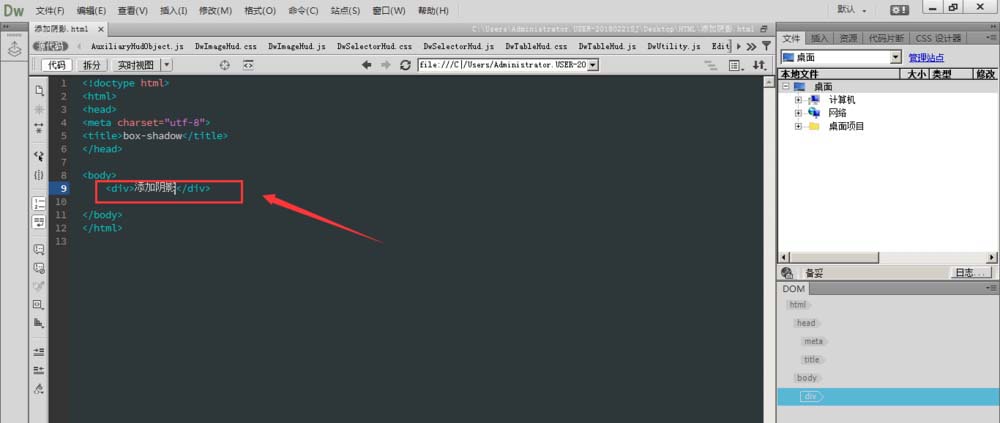
1、打开Dreamweaver软件,ctrl+n新建Html文档,在body标签中输入div标签

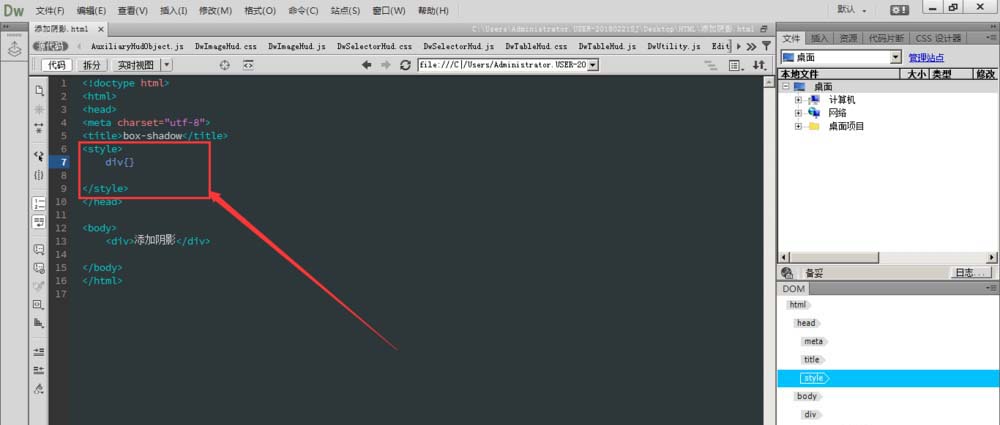
2、在head中建立样式style标签

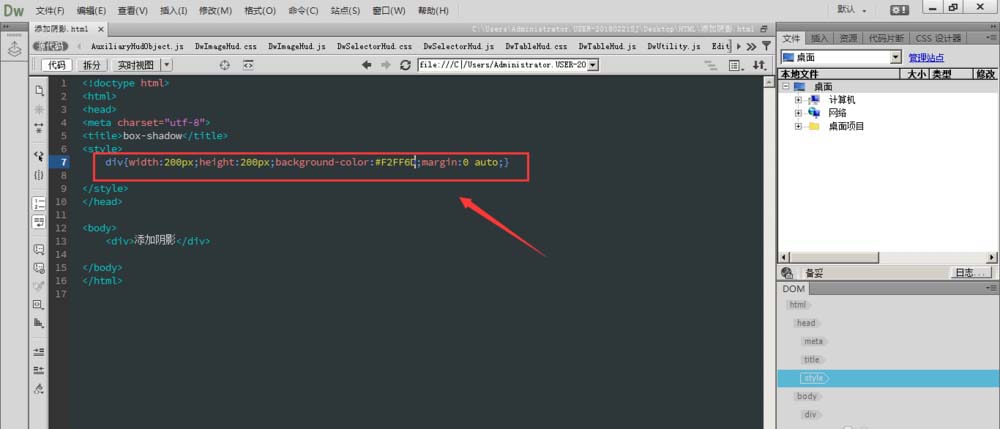
3、对div添加宽高属性、填充一个颜色并居中,如下图所示

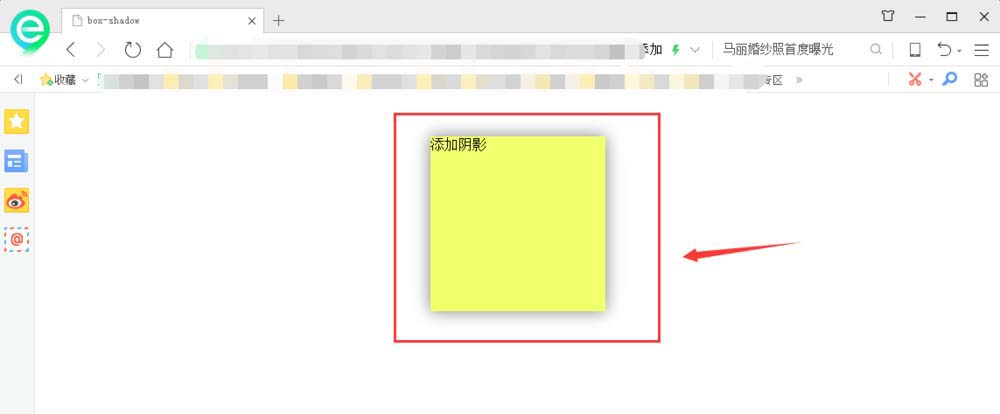
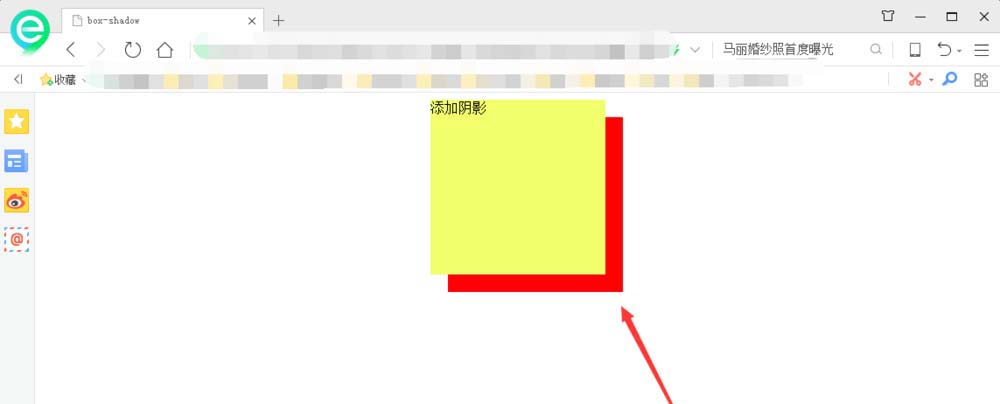
4、在浏览器中预览效果如下

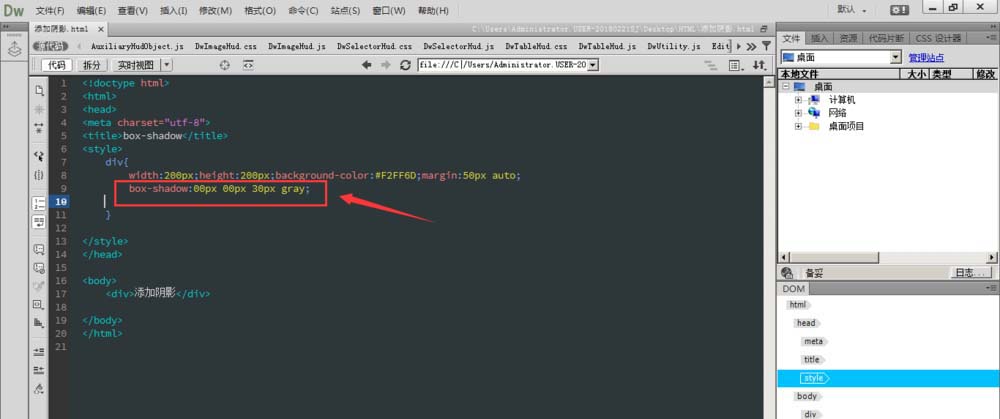
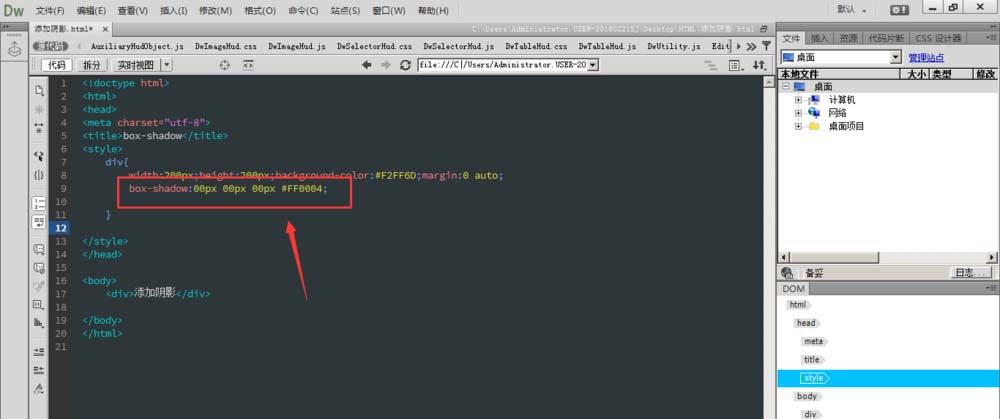
5、对物体添加阴影属性【box-shadow:0px 0px 0px red;】在box-shadow属性中可以输入4个属性值,中间用空格断开,

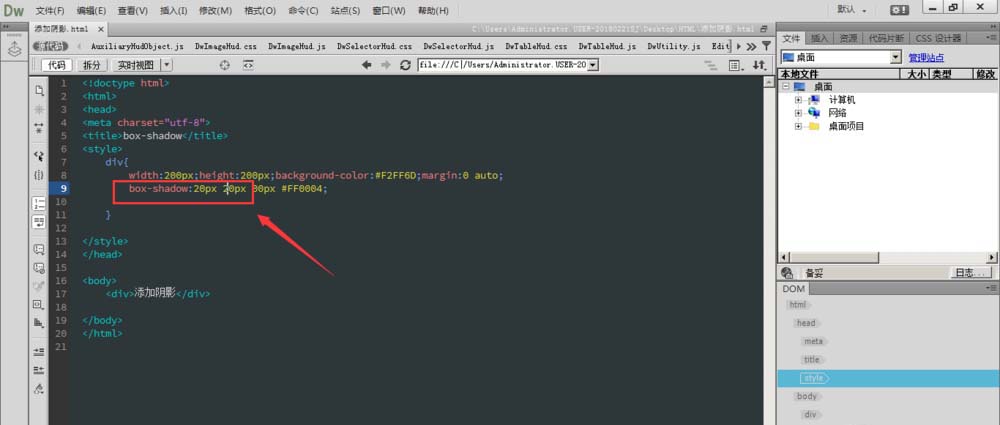
6、前两个属性值分别代表横轴运动和数轴运动,如下图,正值代表右和下,如果想要靠左侧和上侧时可以输入负值


7、第三个值代表扩散的意思,将实体虚化


8、如果只对第三组赋予值,选择一个颜色,就形成如下图的阴影效果