Dreamweaver怎么上传站点到服务器?Dreamweaver中制作好的玩野想要上传到服务器,该怎么上传站点呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver制作好的网页想要发布到互联网,该怎么发布呢?我们需要将保存在本地的站点上传站点到服务器,下面我们就来看看dw上传站点的教程。
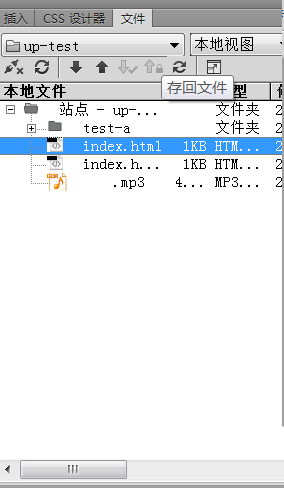
1、在Dreamweaver 中打开需要上传的本地站点

2、为确保上传成功,将首页更名为“index.html”

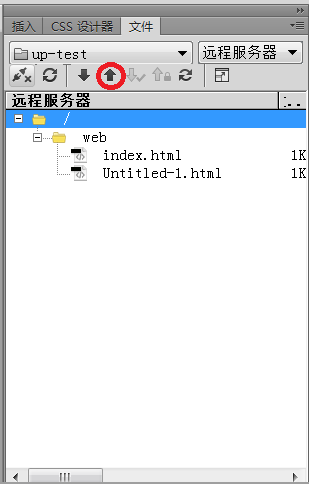
3、将站点视图由本地视图切换至远程服务器视图

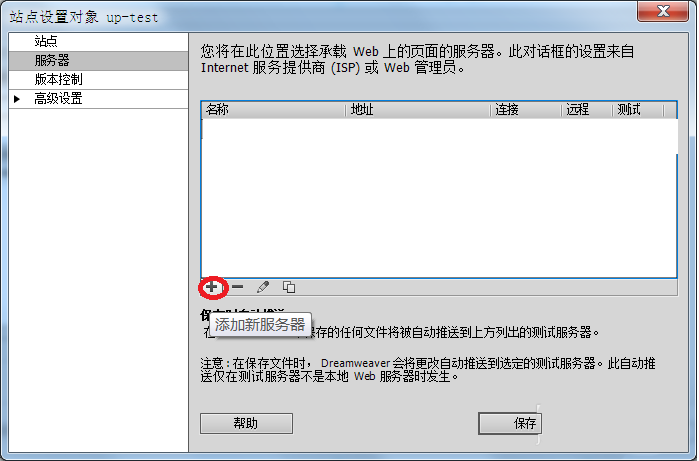
4、点击“添加服务器”

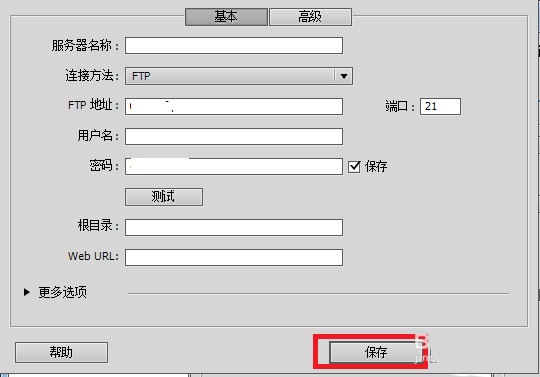
5、输入相关信息:
服务器名称 自定义
连接方法 一定要选择Ftp
Ftp地址,用户名,密码键入申请域名时保存的信息,注意不要更改Ftp地址的端口
以上信息输入完毕后点击“测试”

6、若测试不成功,则根据系统提示操作,通常需要在“更多”选项中勾选或取消勾选“使用被动式Ftp”,若使用的网络连接方式为IPv6,则需要勾选“使用IPv6传输模式”

7、更改完后重新测试,这时可以看到系统提示已成功。若第一次测试就成功连接,则忽略上一步操作。注意一定要连接成功后,即Dreamweaver 弹出此窗口,才能进行下一步操作。

8、根目录 不填,Web URL 将由系统自动生成,不用手动填写,此时直接点击“保存”即可

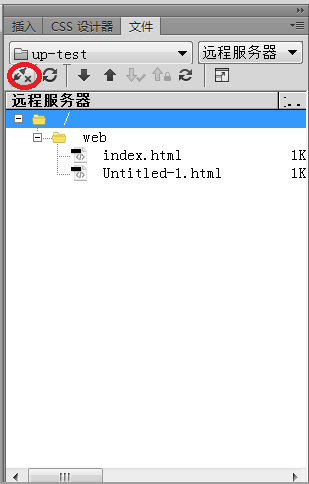
9、此时返回Dreamweaver 站点操作窗口,点击“连接到远程服务器”按钮

10、连接成功后,点击“向远程服务器上传文件”,确定即可(注意要将整个站点一齐上传)。上传完成后,用浏览器检验效果。