Dreamweaver网页怎么添加弹出窗口信息?很多网站都有欢迎信息的弹窗,想要给网页添加一个弹窗,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要给网页添加弹窗,该怎么添加呢?下面我们就来看看详细的教程。
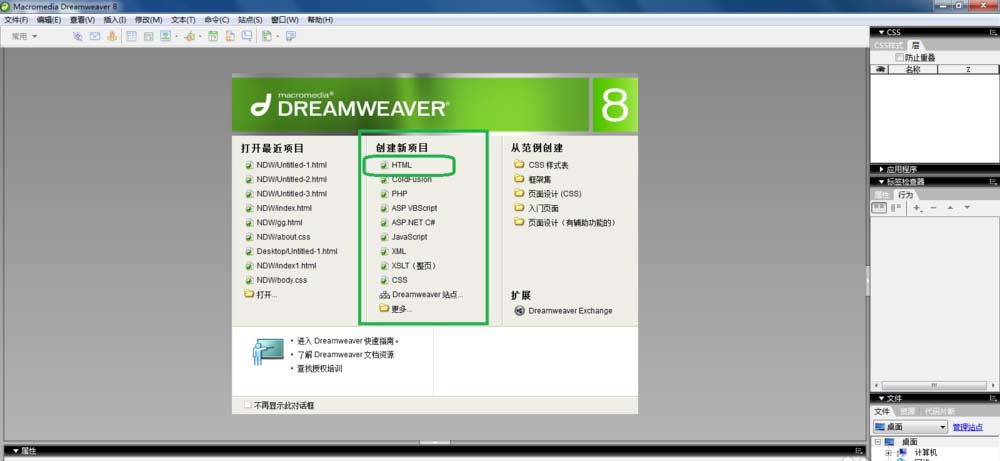
1、点击程序图标,进入程序。

2、在创建新项目上,选择【html】

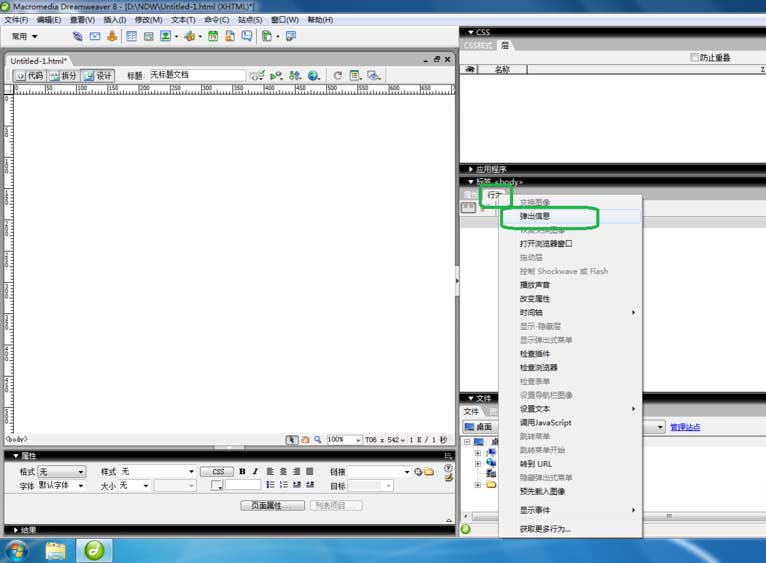
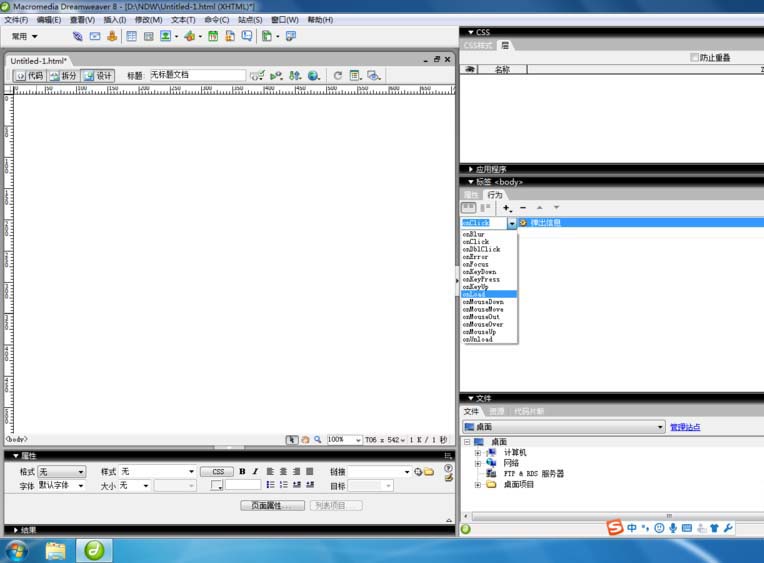
3、选择行为面板,选择【弹出消息】,如图。

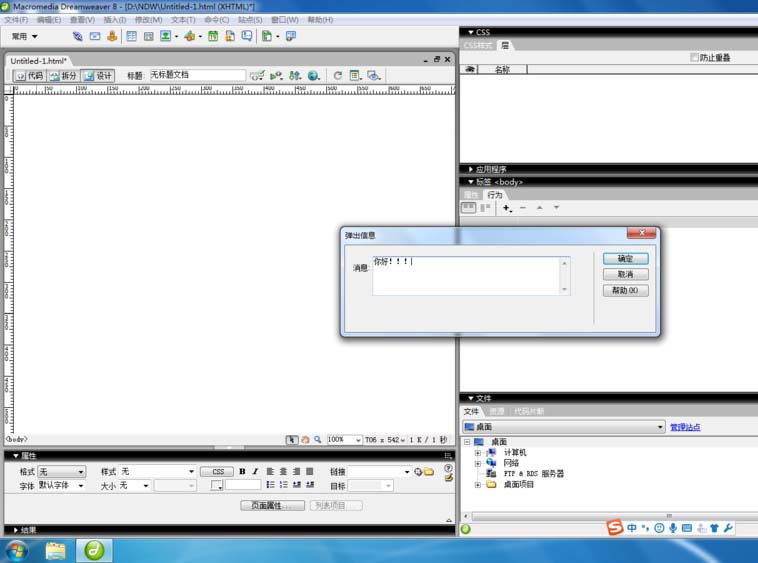
4、在弹出信息中,输入文字,并修改他的触发器,选择载入网页就发生,如图。


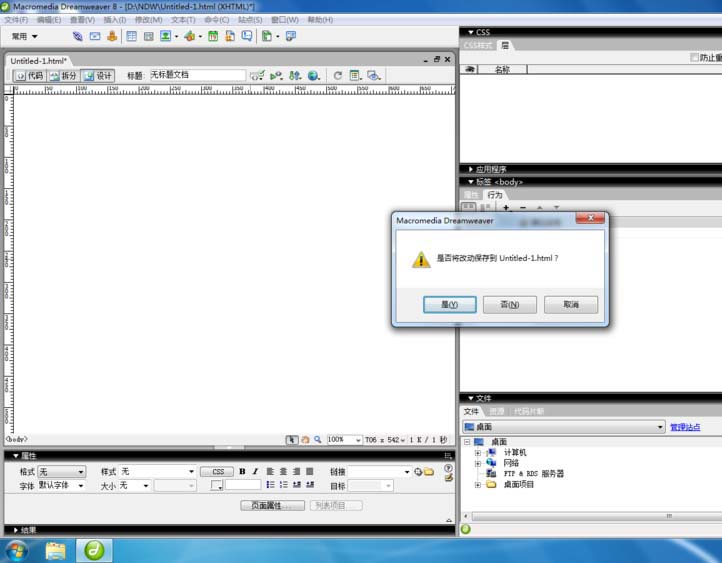
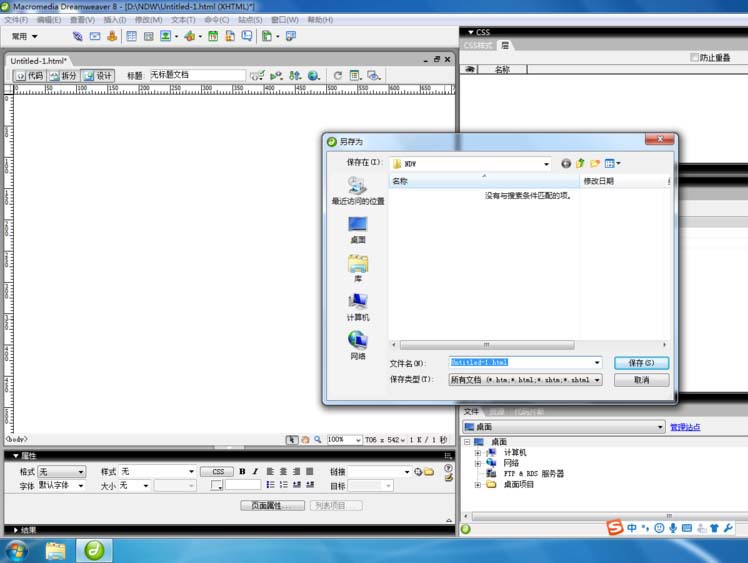
5、按住F12进行调试的保存工作,选择保存文件位置和保存文件名,如图。


6、查看效果