Dreamweaver怎么给代码添加注释?给代码添加注释是好习惯,方便以后查看程序,该怎么添加注释呢?下面我们就来看看Dreamweaver注释的添加方法,需要的朋友可以参考下
Dreamweaver中的代码想要插入注释,该怎么添加呢?下面我们就来看看详细的教程。
1、首先我们打开我们的Dreamweaver主程序,我这是CS6最新版本

2、点击左侧的文件的按钮

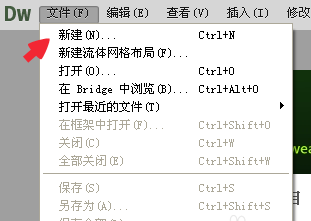
3、在文件的下边,我们找到新建的按钮

4、直接新建一个空白的HTML,我先给他保存一下

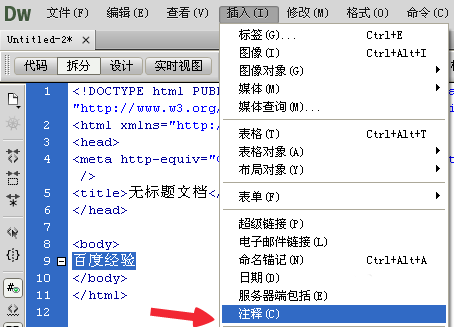
5、打开之后,我们发现是拆分模式,,我们在boby直接输入百度经验的关键字

6、找到上边的插入的按钮选项卡

7、点击下边注释的按钮,我们在代码区就加入注释了。