Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中的css选择器是定义css规则首选需要选择的,css选择器主要有:类\id\标签\复合内容,今天我们就来看看Dreamweaver中css选择器中类的使用方法。

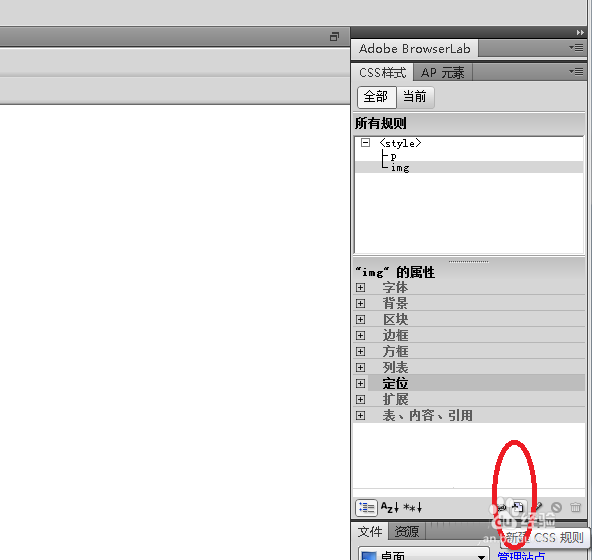
1、打开css样式窗口,点击新建css规则。


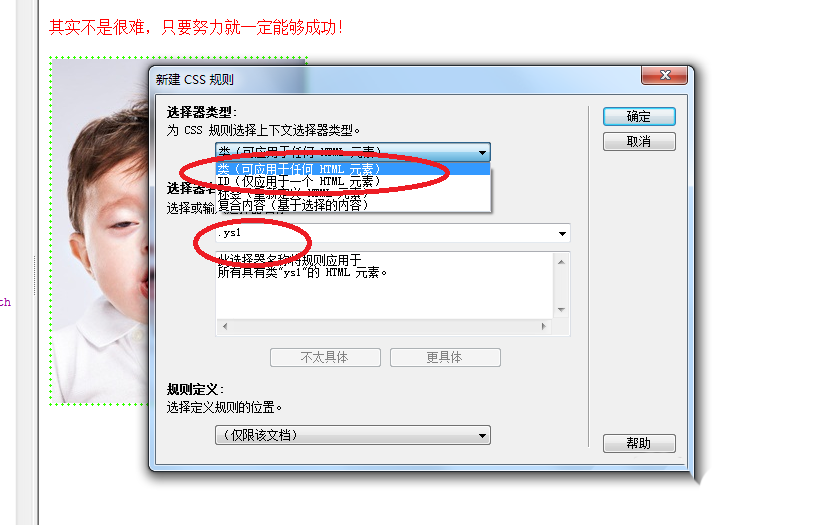
2、在弹出的对话框中的css选择器中选择"类",在选择器名称中任意取名,但前面必须加一个点,比如.ys1

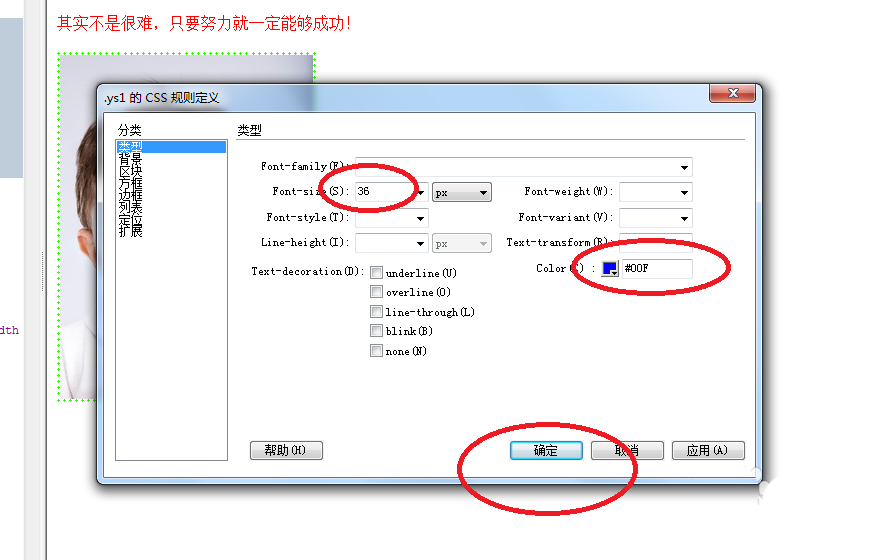
3、在弹出的css规则定义对话框中定义需要的属性,比如字体大小和颜色。

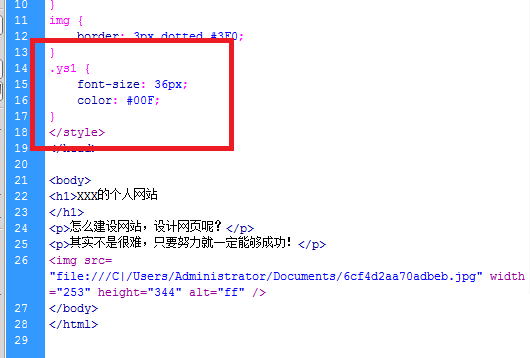
4、在头部信息的代码中就多了一个.ys1的css样式代码,但这只是新建了一个样式,还没有运用到页面中。

5、选中需要运用该样式的文本,在属性的类中直接选中.ys1。

6、这样文本就出现变化,一个类就正式运用到网页中去了。
