Dreamweaver怎么用CSS制作圆角按钮?Dreamweaver中想要制作一个圆角按钮,鼠标经过按钮按钮变色,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver想要制作一个网页中的圆角按钮,并添加鼠标经过时变色的效果,该怎么制作呢?下面我们就来看看详细的教程。

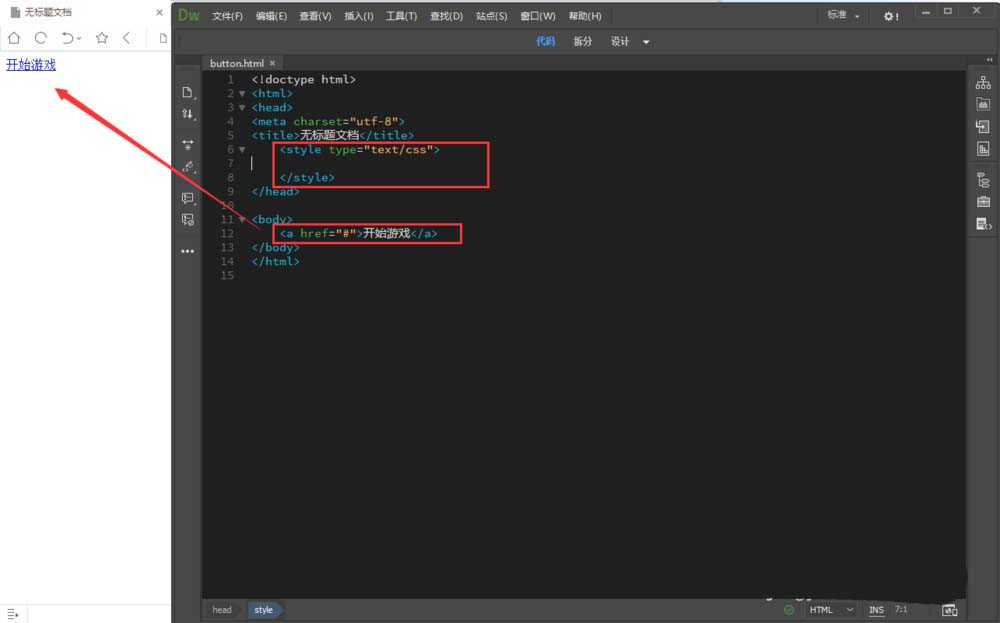
1、新建一个html文件,在body中先输入一个a标签,并插入一个空链接。【<a class="btn-style" href="#">开始游戏</a>】,然后在title中插入引入内嵌样式的代码【<style type="text/css"></style>】。

2、然后我们给a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、字体颜色、背景色、去掉下划线。注意要加上disply:block,否则定义按钮的宽高都不会生效。【width: 150px;height: 50px;color:#F8FF00;background: #FF0000;text-decoration:none;display: block;】然后在a标签中引入btn-style样式【class="btn-style"】。保存网页后按F12在浏览器中查看,这时我们发现字体小,而且没有在按钮的中间位置。

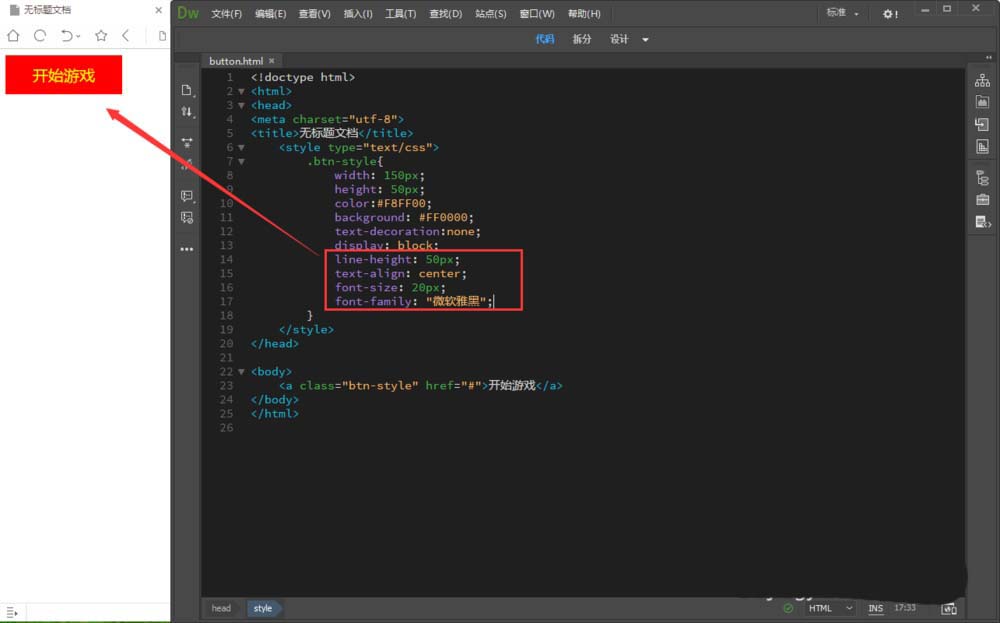
3、我们继续添加样式,给按钮定义字体水平居中、垂直居中、字体、字体大小。
line-height: 50px;text-align: center;font-size: 20px;font-family: "微软雅黑";
保存网页查看效果,按钮的基本样子就有了。

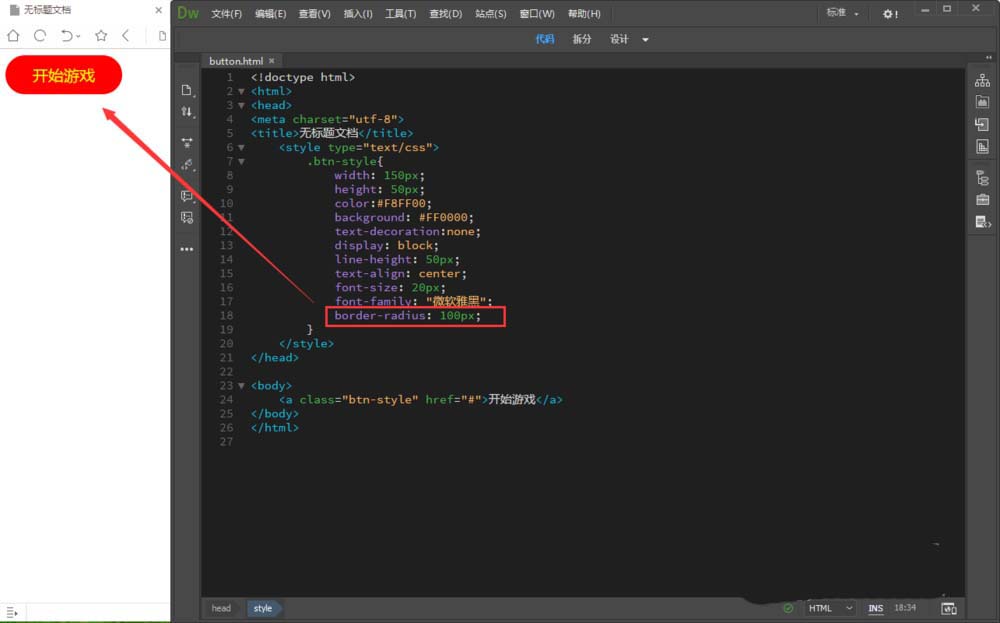
4、然后我们把按钮的四个角设置成圆角,看起来就更像按钮了。【border-radius: 100px;】。保存后查看效果,还可以把?

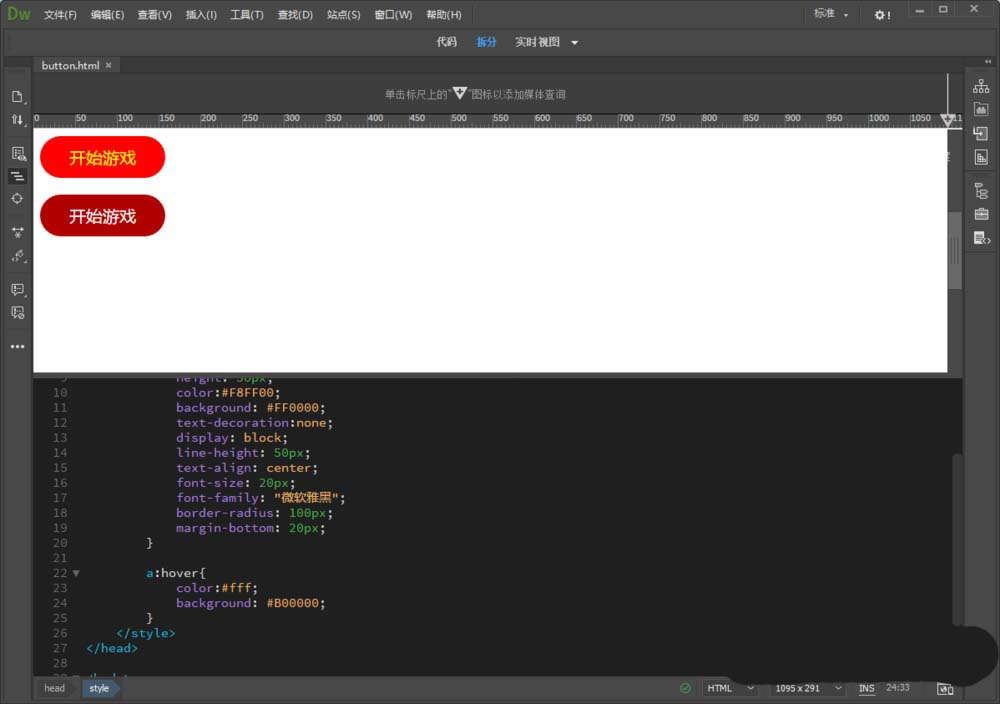
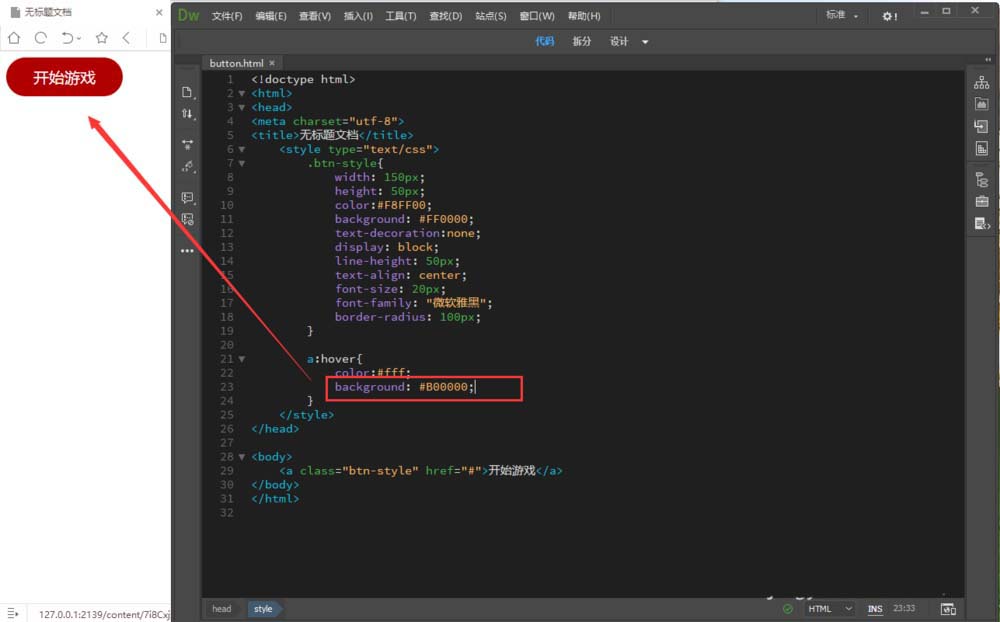
5、我们还可以把鼠标经过按钮时变换下颜色,这样按钮就比较明显了,我们可以单独给a标签定义一个鼠标经过后的颜色,把鼠标经过后字体颜色由之前的黄色变为白色【a:hover{color:#fff;}】

6、除了定义鼠标经过时字体颜色,按钮背景色也可以更改一下。【background: #B00000;】。

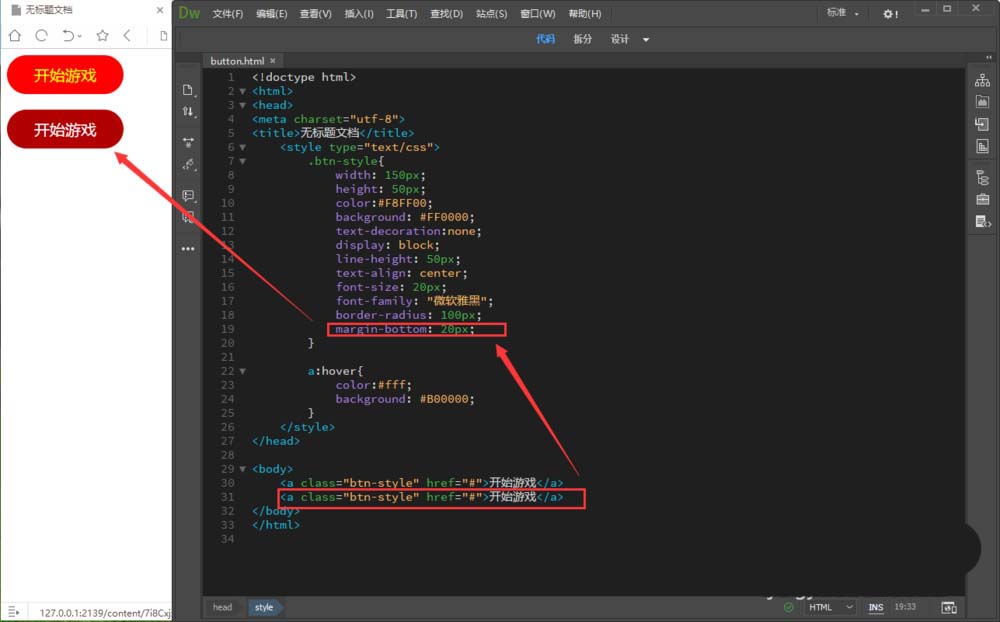
7、为了方便经验的朋友们观察效果,我特意复制了一个一模一样的按钮,并把两个按钮之间加了外间距,并保存网页,在网页中可看到鼠标经过下面按钮时鼠标变色了,是不是很好呢?

8、我们也可以在DW中直接点击顶部中间的【拆分】查看实时效果哦。是不是很简单呢?