dreamweaver cs5网页怎么链接css样式?dreamweaver cs5制作网页的时候,想要给网页链接css样式,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
dreamweaver中的html想要链接css样式,该怎么操作呢?下面我们就来看看详细的教程。
1、首先打开我们的软件cs5

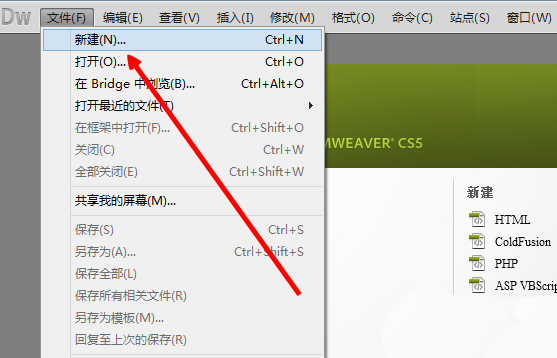
2、点就文件新建的选项

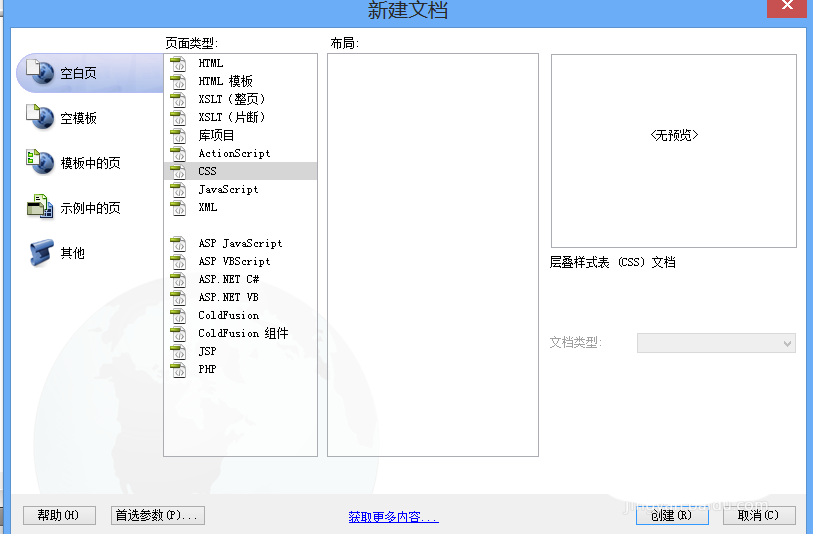
3、空白页---css--创建

4、然后就出现一个页面

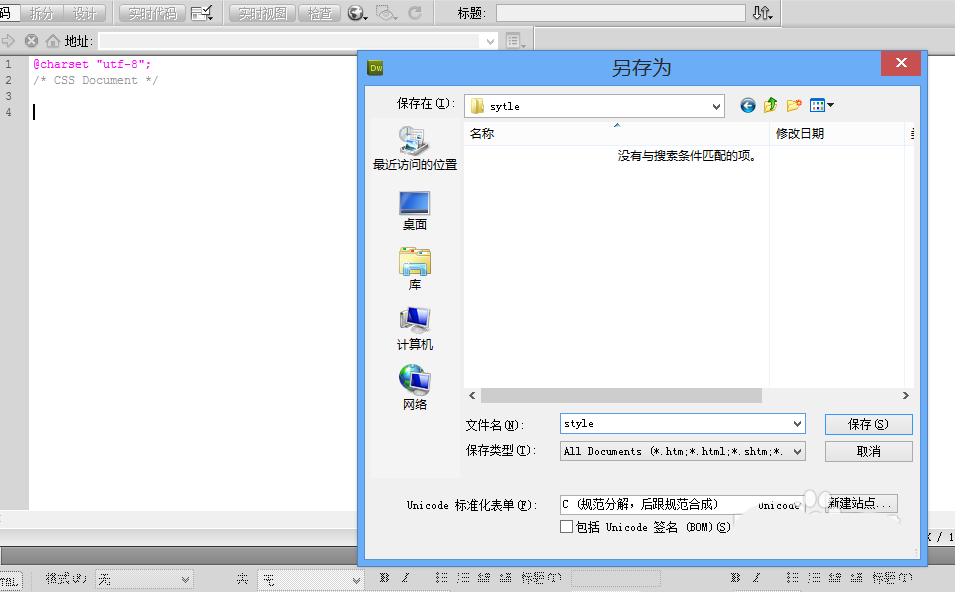
5、我们把他另存为一下,给他命名为style

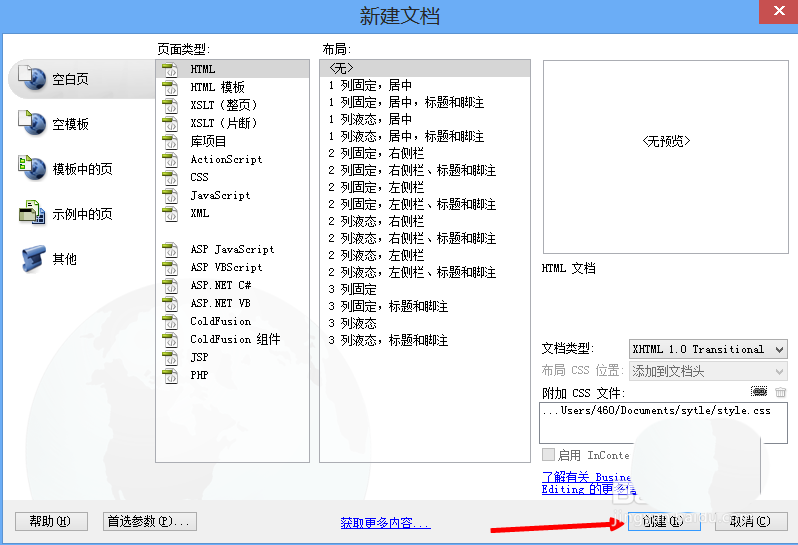
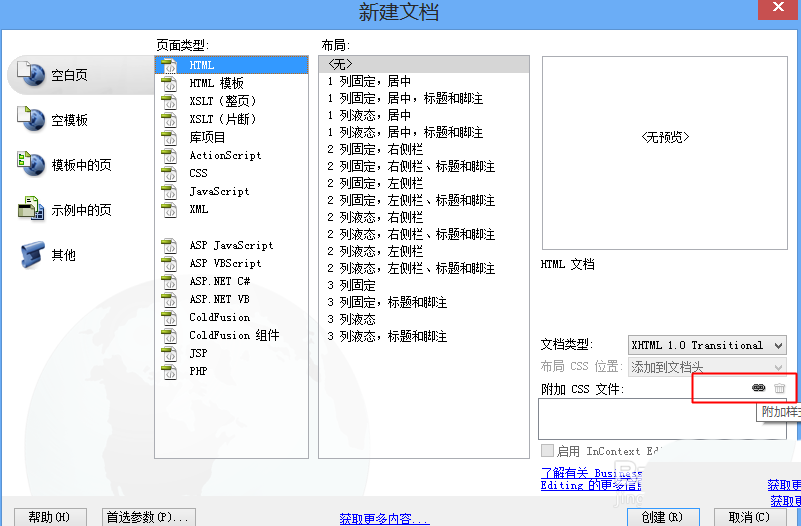
6、然后新建一个html链接css

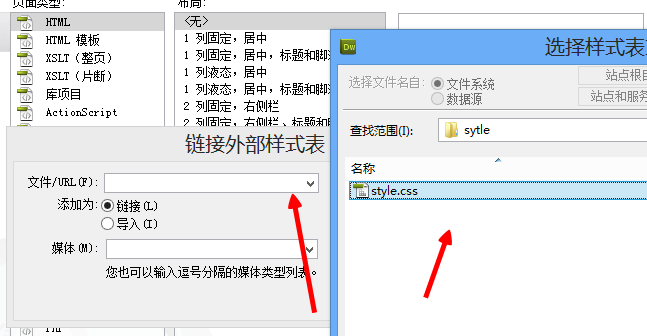
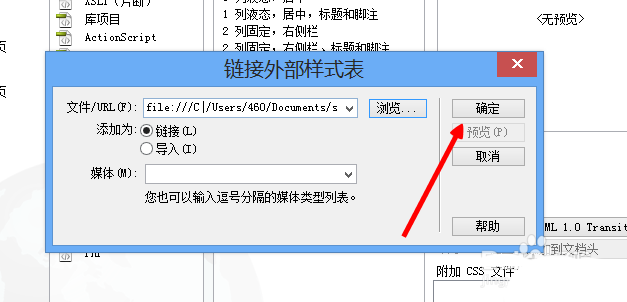
7、选择我们刚才保存的文件

8、点击确定

9、最后创建HTML就行了