Dreamweaver图片的亮度和对比度怎么设置?dw cs6中插入的图片想要简单的调节亮度和对比度,该怎么调节呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver导入图片后发现图片有点偏暗或偏亮,dw中就可以直接调整图片的亮度、对比度,下面我们就来看看详细的教程。
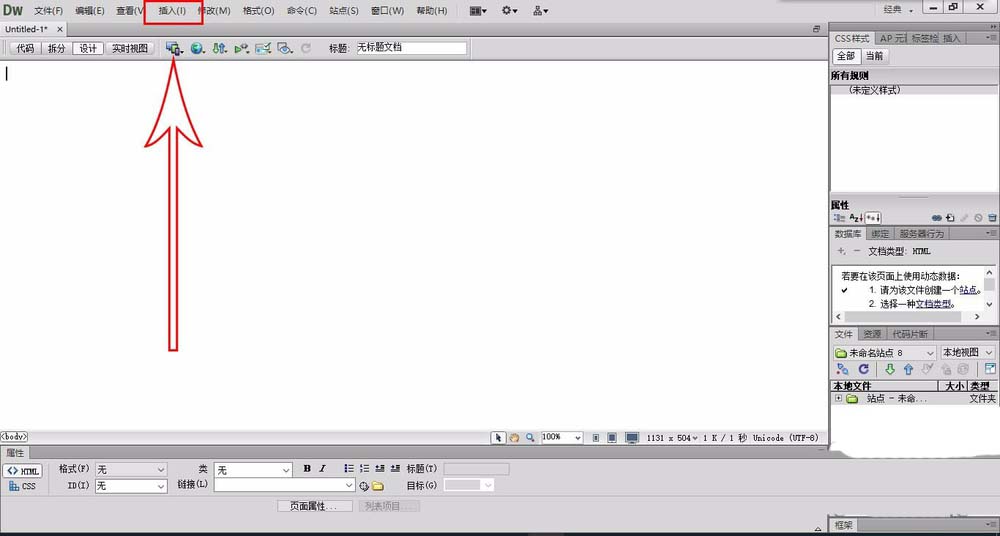
1、首先在DW主界面中打开上面的【插入】

2、选择【图像】,然后再文件夹里找到你要插入的图片,点击确定。


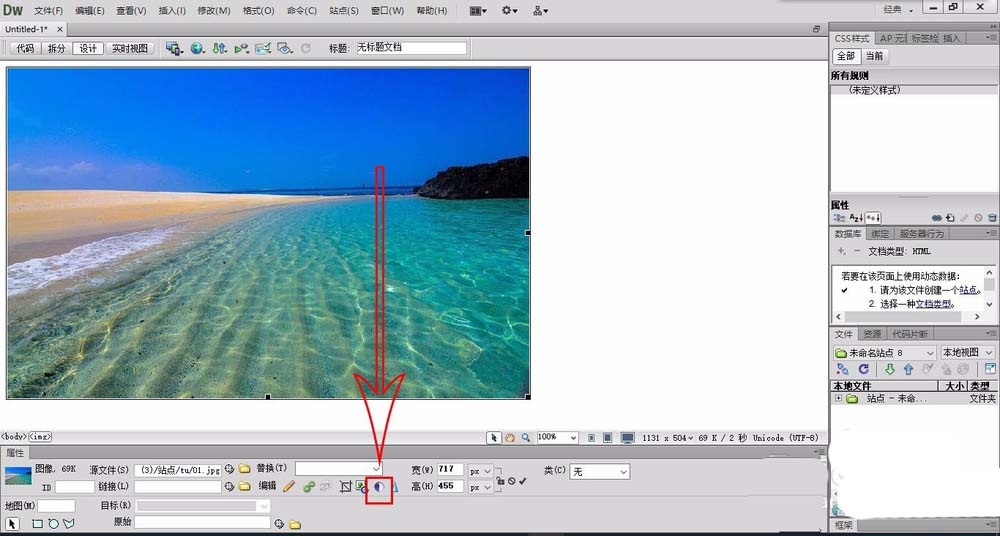
3、图片插入完成后,在下面的属性面板中找到圆形半黑半白图标,如下图所示。并点击。

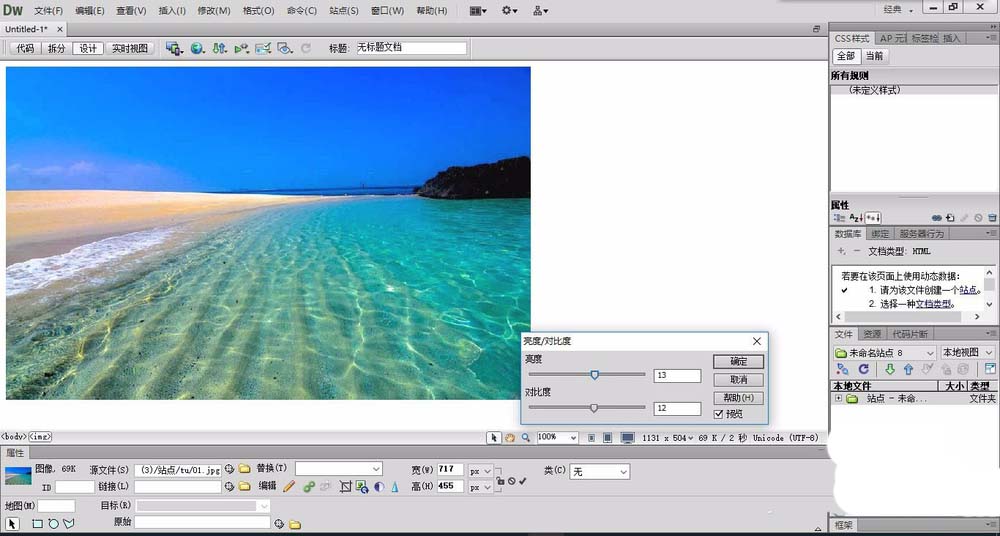
4、点击后,它会弹出一个窗口,可以不用管它。如果操作失误的话可以通过【编辑】——【撤销】还原上一步。选择“不要再显示该消息”后单击确定。

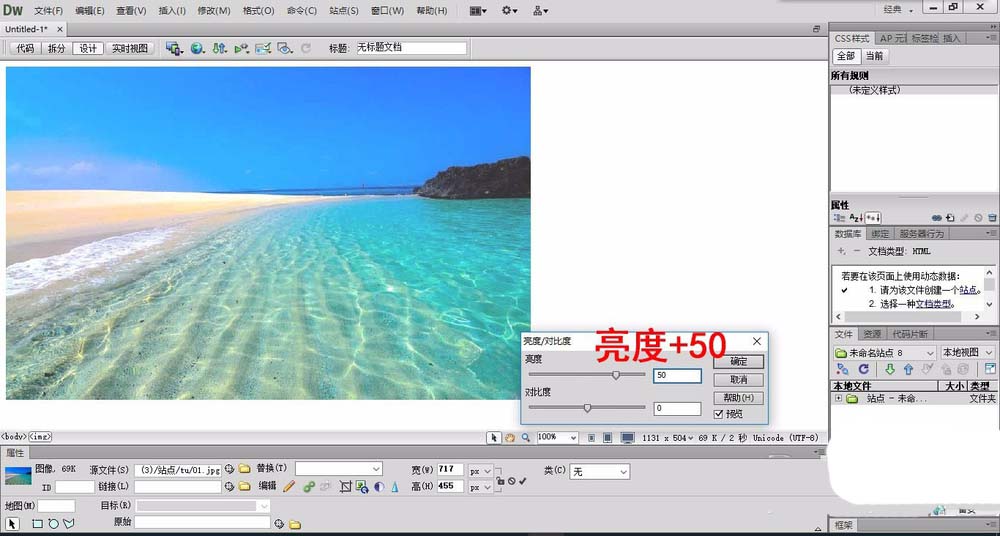
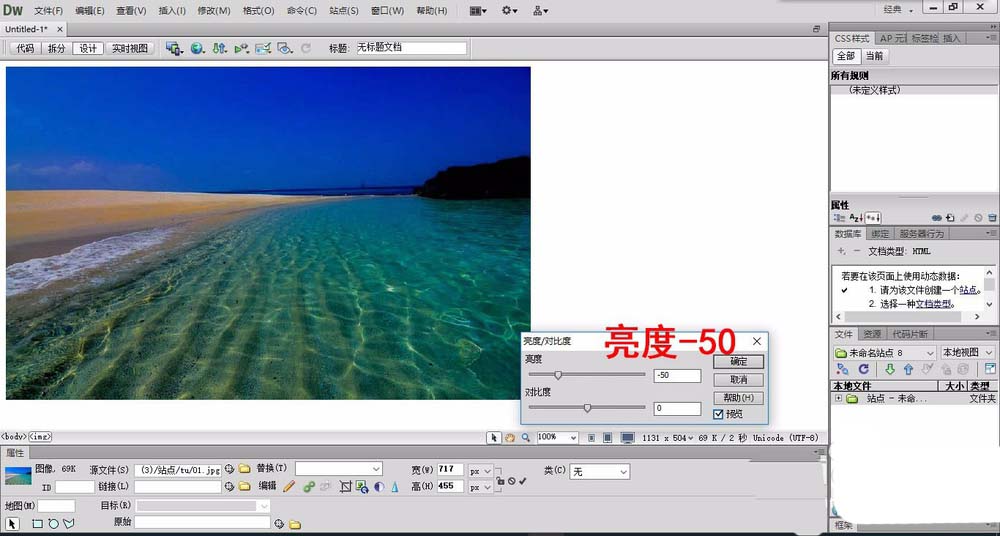
5、我们先设置一下亮度+50和亮度-50。如下图所示对比。很明显,亮度+50的图片显得明亮,亮度-50的图片显得暗淡。


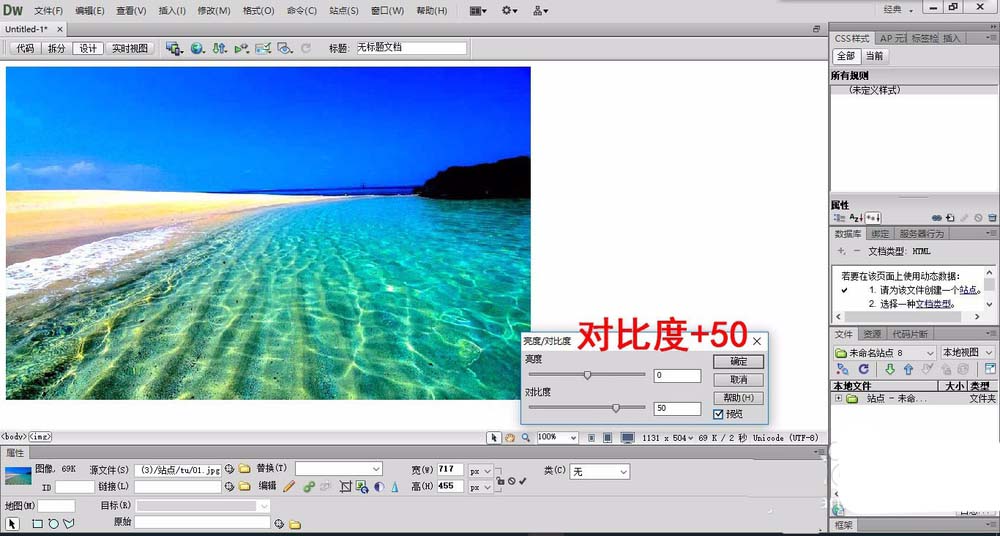
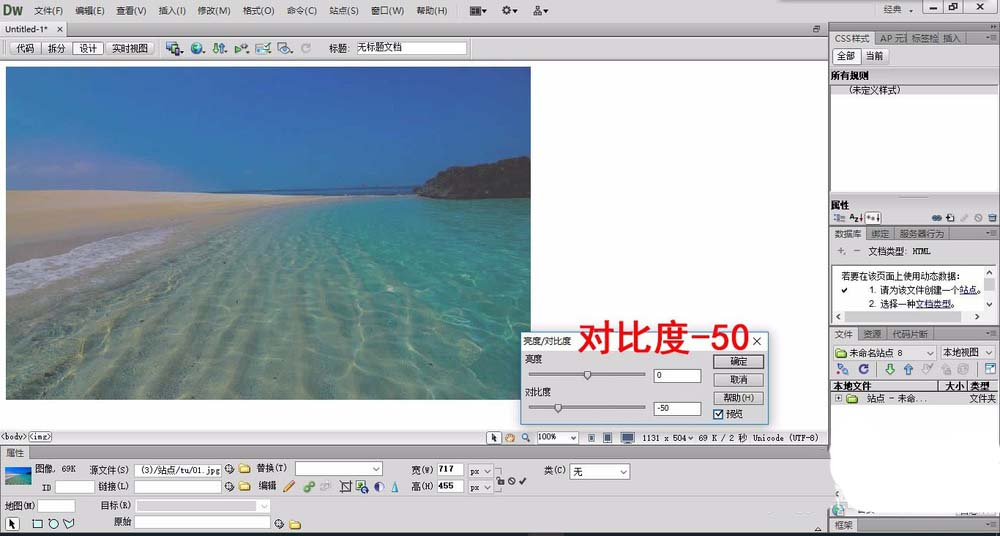
6、我们再设置一下对比度+50和对比度-50。如下图所示对比。对比度+50的图片显得鲜明,对比度-50的图片显得苍白。


7、最后我们调整适合的参数,即完成图片的亮度和对比度的修改。