Dreamweaver怎么自己制作图形按钮?Dreamweaver中的按钮样式不好看,想要自己制作一个图形按钮,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
嫌Dreamweaver自带的按钮不好看?那就自己做个按钮背景吧!

方法一:
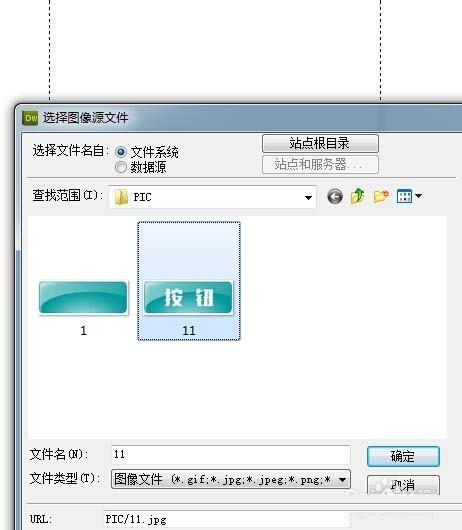
1、在新建文档里插入一个图像域(插入-表单-图像域),在弹出框里选择准备好的按钮图片,设置ID为“btn1”。

2、如果有弹出框,提示“是否添加表单标签”,点“是”,按钮图片就出现在了设计框内。

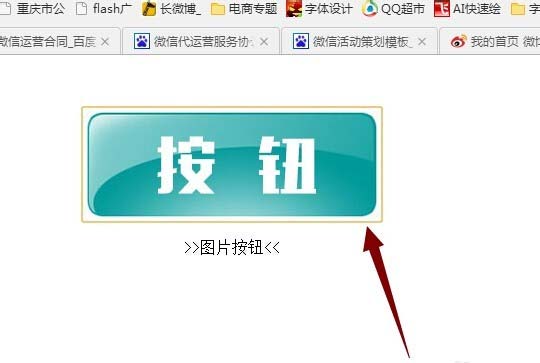
3、在浏览页面点击按钮图片,会有响应,黄色边框就是鼠标按下时的状态。

方法二:
1、插入一个按钮(插入-表单-按钮),ID设置为btn2。

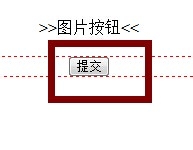
2、给新按钮定义一个样式class="btn2",设置长宽(与背景图大小一致)和背景图。

3、在样式里也设置下,字体、大小、字体颜色等,最终效果如下。

