Dreamweaver怎么上传网页?Dreamweaver中制作的网页想要上传到服务器展示给大家,该怎么上传呢?下面我们就来看看dw网页上传到服务器的教程,需要的朋友可以参考下
Dreamweaver制作完成一个网页之后,想要将其上传到服务器上向大家展示,我们可以利用Dreamweaver自带的FTP工具来上传网页,下面我们就来看看详细的教程。
一、制作网站首页
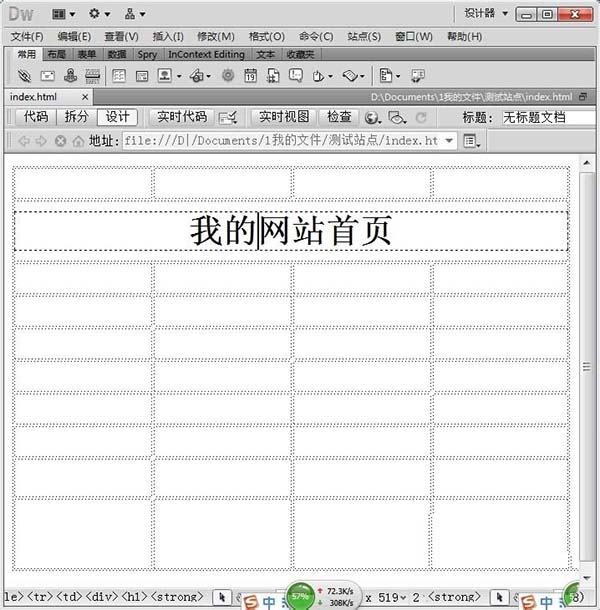
1、打开Dreamweaver软件,制作一个简单的网页,把它命名为【index.html】并保存在电脑中。

二、新建站点
1、点击菜单栏中的【站点】,选择【新建站点】。

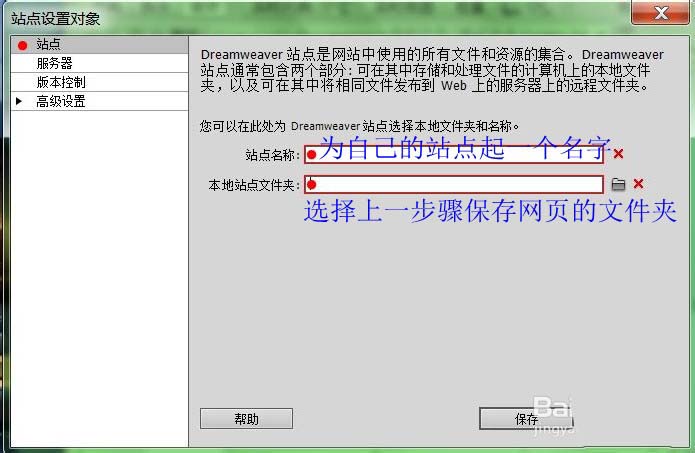
2、对弹出框中的【站点】选项进行如下设置。

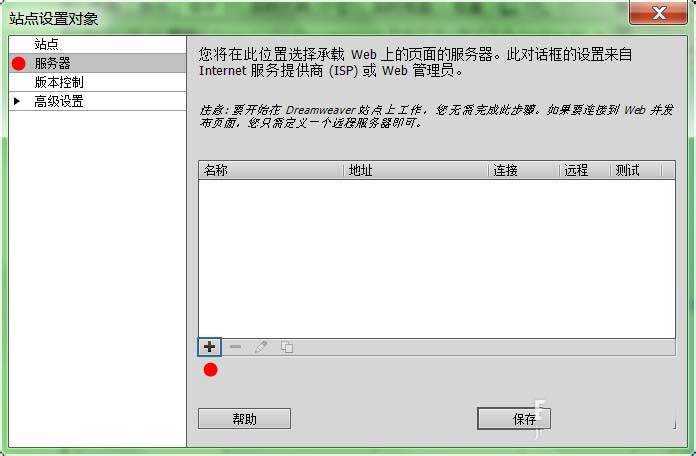
三、对【服务器】选项进行设置
1、点击加号添加新服务器。

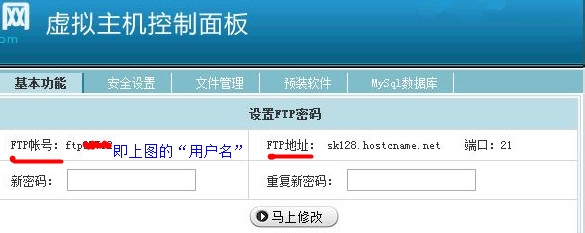
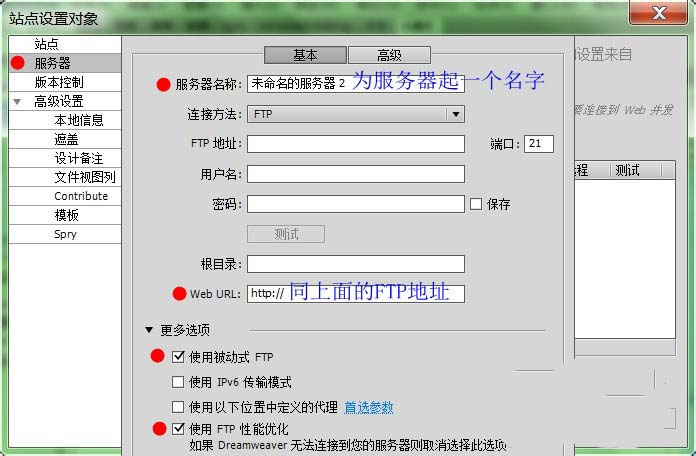
2、然后,进入你申请的网站空间的操作后台,点击【设置FTP密码】,就可以看到你的FTP信息,将其填写在下图对应的地方。


3、填完之后点击【测试】,看是否测试成功。


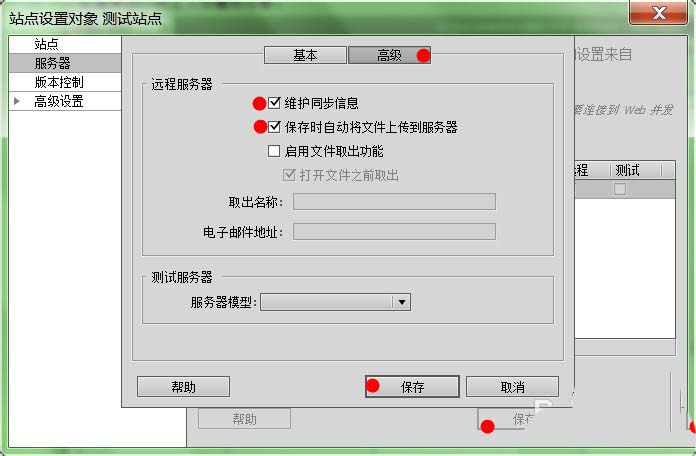
4、测试成功之后设置高级选项,将前两项打钩,点击【保存】完成对服务器的设置。

四、上传网页
上传网页有两种方法。
方法一:
打开你要上传的网页,点击菜单栏中的【站点】,选择【上传】即可上传。

方法二:
网页编辑完成之后,点击菜单栏中的【文件】,选择【保存】即可上传。

五、浏览网站
打开网站即可看到刚刚上传的网页。
