电话
13363039260
应用:适用于三级产品分类或文章分类,非顶头主导航。
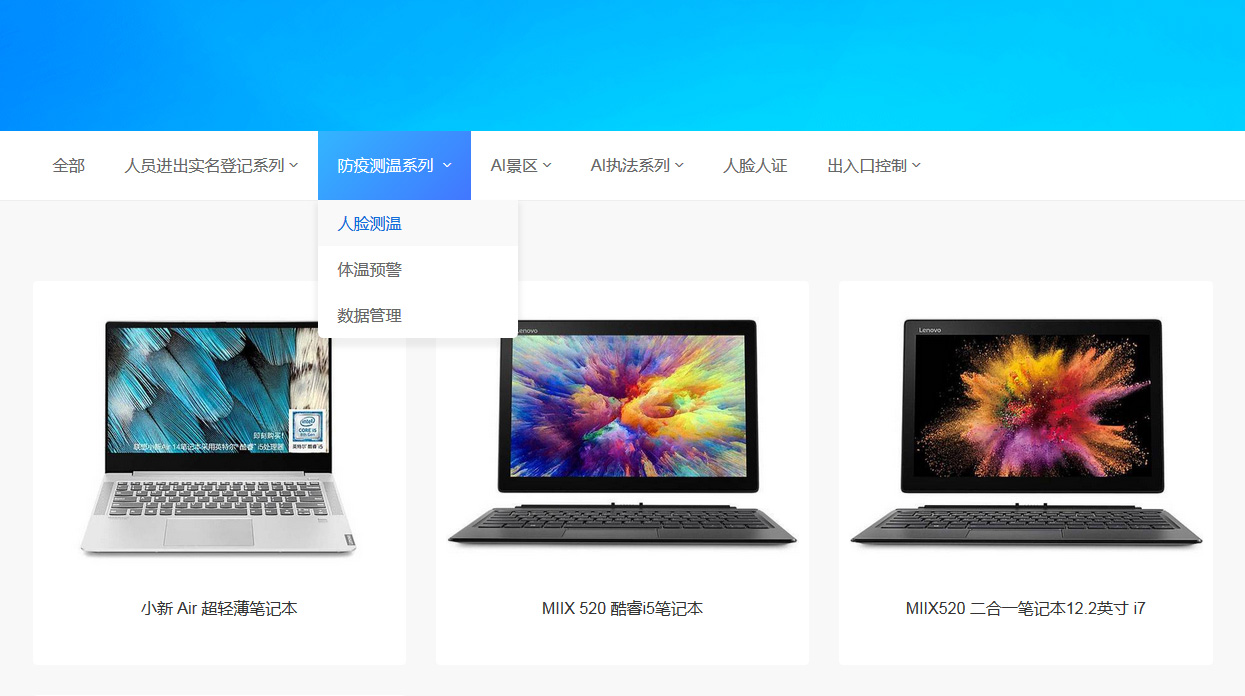
1、eyoucms三级横向弹出菜单代码-效果图

2、eyoucms三级横向弹出菜单代码-HTML代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul class="menu-h"> <li> <a href="{$eyou.field.typeid|gettoptype=###,'typeurl'}" title="{$eyou.field.typeid|gettoptype=###,'typename'}" {eyou:eq name='$eyou.field.typeid' value='$eyou.field.typeid|gettoptype=###,typeid'}class="active"{/eyou:eq}>全部</a> </li> {eyou:channel type="first" currentstyle="active"} {eyou:eq name='$eyou.field.grade' value='2'} {eyou:type typeid='$eyou.field.typeid' id='field1'} {eyou:eq name='$field1.parent_id' value='$field.id'} {eyou:assign name='$field.currentstyle' value='cur' /} {/eyou:eq} {/eyou:type} {/eyou:eq} <li><a href="{$field.typeurl}" title="{$field.typename}" class="{$field.currentstyle}">{$field.typename} {eyou:notempty name="$field.children"}<i class="fa fa-angle-down margin-small-left"></i>{/eyou:notempty}</a> {eyou:notempty name="$field.children"} <ul> {eyou:channel name="$field.children" id="field2"} <li class="children"> <a href="{$field2.typeurl}" class="{$field2.currentstyle}" title="{$field2.typename}">{$field2.typename}</a> </li> {/eyou:channel} </ul> {/eyou:notempty} </li> {/eyou:channel}</ul> |
注:<i class="fa fa-angle-down margin-small-left"></i>可以找fontawesome图标对应。
3、eyoucms三级横向弹出菜单代码-CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .menu-h li {position:relative;display:block;float:left}.menu-h li a{height:69px;line-height:69px;color:#666;display:block;padding:0 20px;font-size:16px}.menu-h li a.active,.menu-h li a.cur{background: linear-gradient(-45deg,#4276ff,#32b6ff);color:#fff}.menu-h li.focusa {background: linear-gradient(-45deg,#4276ff,#32b6ff); }.menu-h li.focusa a{color:#fff}.menu-h li ul {z-index:99;position:absolute;top:69px;left:0;background:#fff;min-width:200px;display:none;border-bottom-left-radius:5px;border-bottom-right-radius:5px;box-shadow:0 6px 5px 3px rgba(0,0,0,0.06); }.menu-h li ul li{display:block;width:100%;text-align:left;}.menu-h li ul li.focusa {background:none;}.menu-h li ul li.children a{display:block;color:#666;line-height:46px;height:46px;}.menu-h li ul li.children a.active,.menu-h li ul li.children a:hover{background:#f9f9f9;color:#0F6FDA}.menu-h li ul li.children:last-child a:hover{border-bottom-left-radius:5px;border-bottom-right-radius:5px;}/* 移动可以加下面代码,细节可以自调 */@media screen and (max-width:760px) {.menu-h li {float:none}.menu-h li ul {width:100%;}} |
4、eyoucms三级横向弹出菜单代码-JS
1 2 3 4 5 6 7 8 9 | $(document).ready(function(){ $('.menu-h li').hover(function(){ $(this).children('ul').show(); $(this).focus().addClass('focusa') },function(){ $(this).children('ul').hide(); $(this).focus().removeClass('focusa') }); }); |
接下来做一个竖向的手风琴三级菜单,适合放左右结构版式结构的。
