Dreamweaver怎么制作动态导航?Dreamweaver设计网页的时候,想要制作动态导航,该怎么制作呢?下面我们就来看看dw网页添加动态导航的教程,需要的朋友可以参考下
网页中经常能看到动态导航,想要使用dw设计一个动态导航,该怎么设计呢?下面我们就来看看详细的教程。

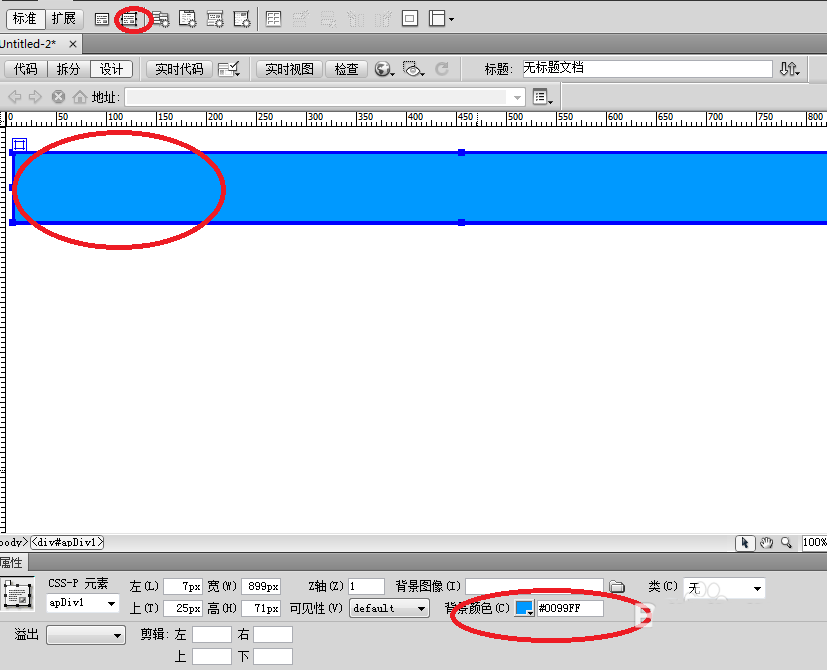
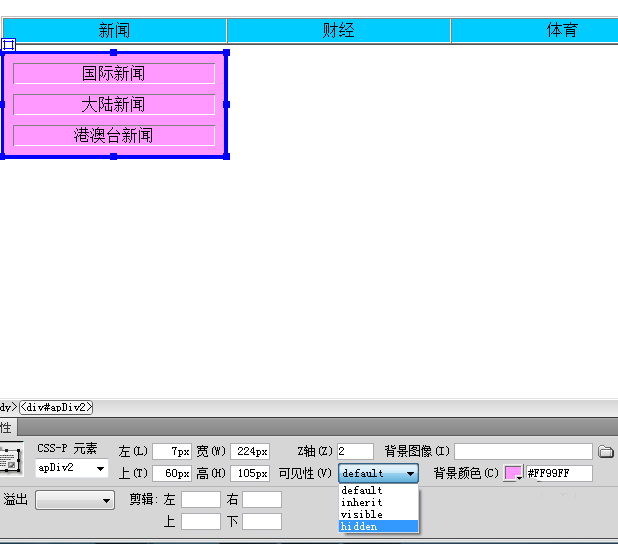
1、制作导航栏,创建一个AP图层,设置好图层的背景颜色。

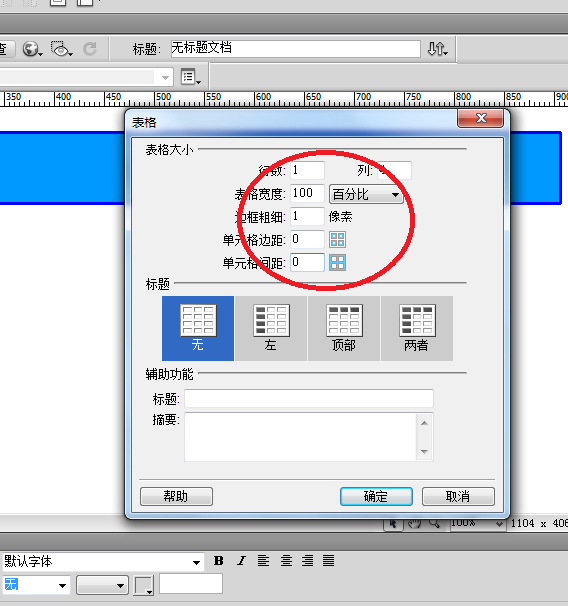
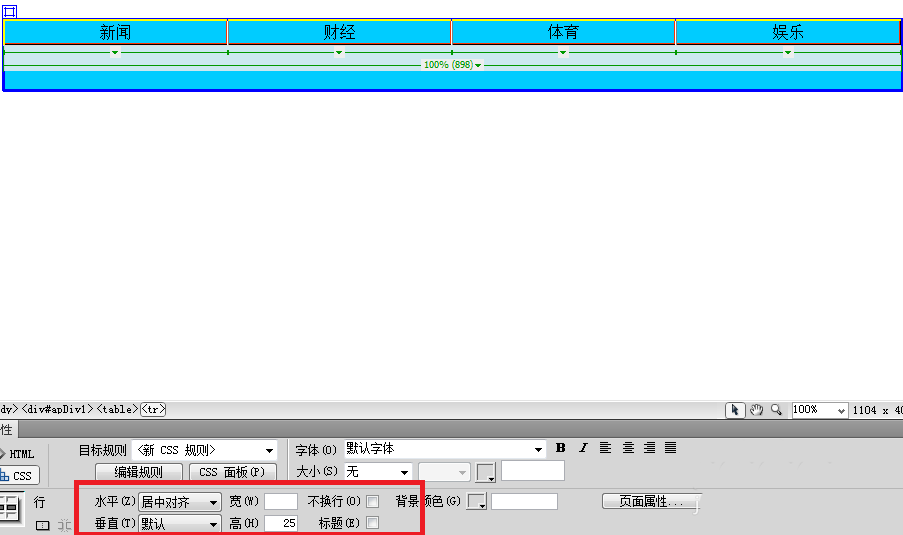
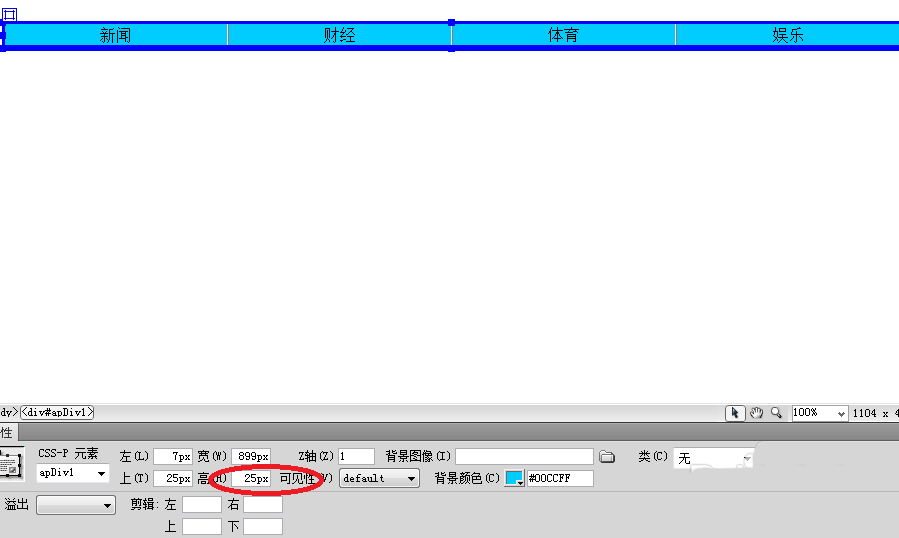
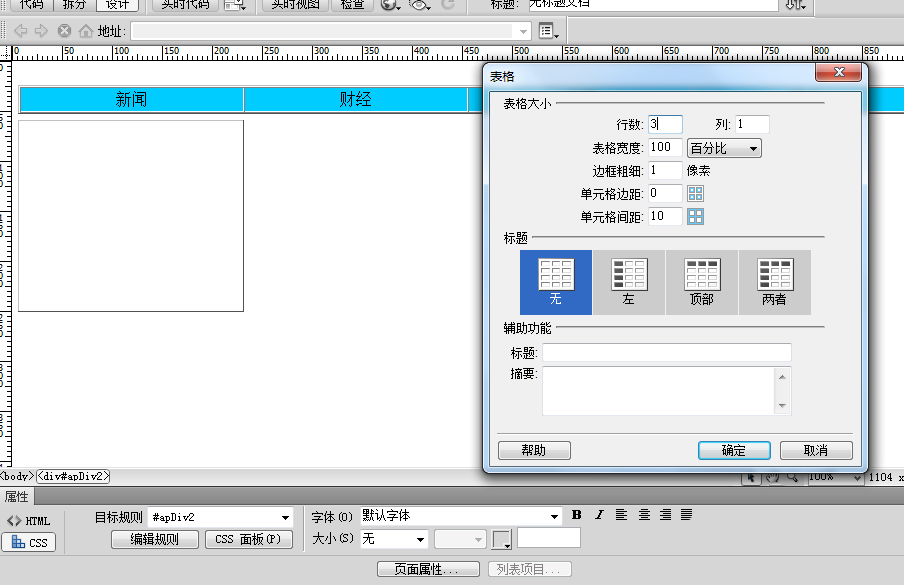
2、在AP图层内,新建一个一行四列的表格,输入文本,输入高值,居中对齐。再设置图层的高与表格一样。



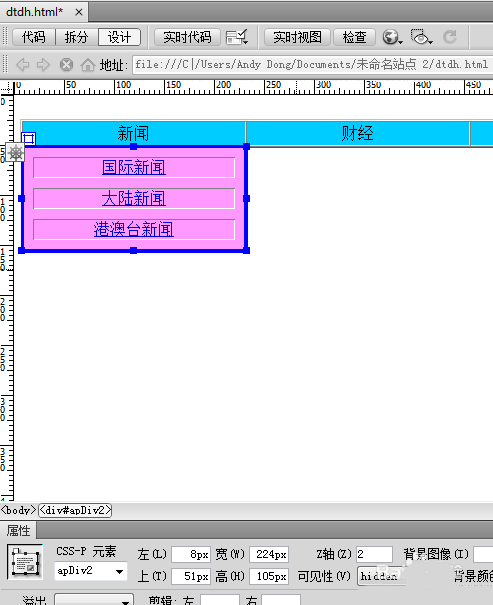
3、在每个菜单下面,创建一个图层,比如新闻下面,并在图层下面插入一个一列三行的表格。


4、设置新闻下的AP层为隐藏,点击预览就看不到这个图层。

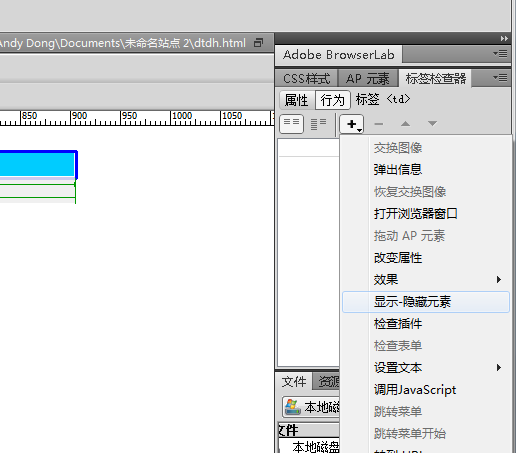
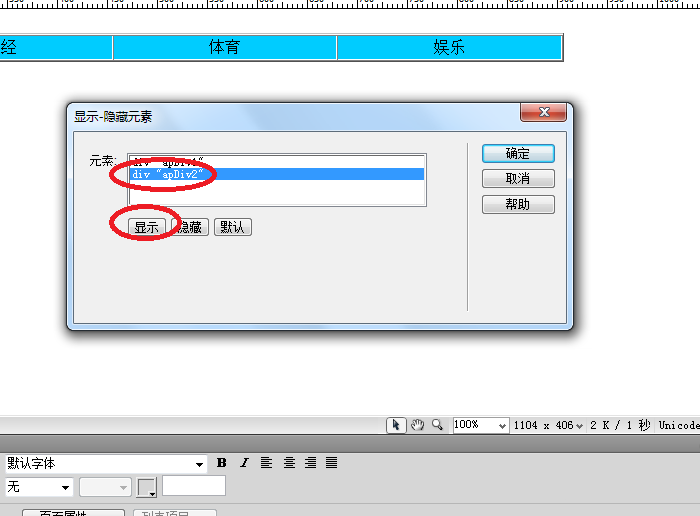
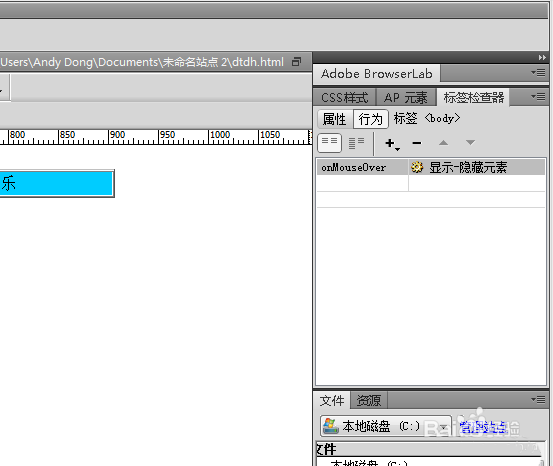
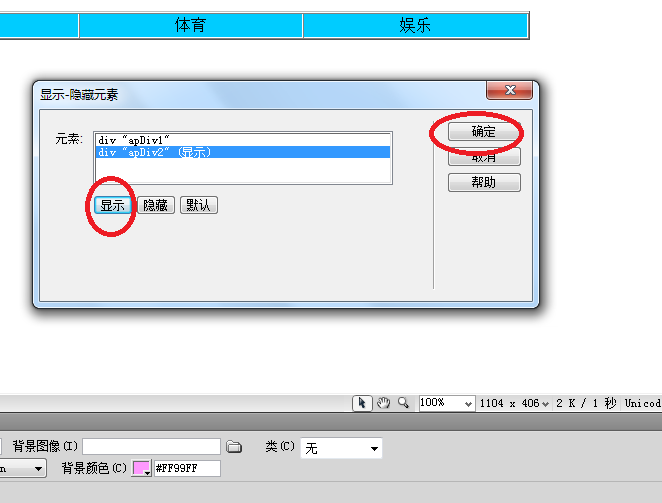
5、选中新闻菜单所在的单元格,点击行为窗口,添加行为\显示隐藏元素。在弹出的对话框中选择刚才隐藏的层,并点击显示,确定,改变其事件为onmouseover。



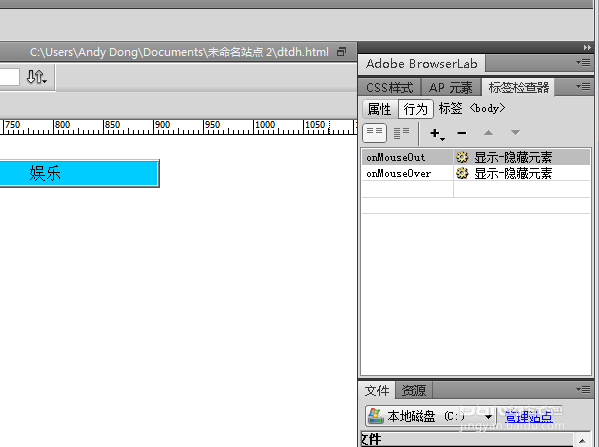
6、再根据刚才同样的方法,设置一个当鼠标移开,图层隐藏的行为。更改事件为onmouseout.


7、为了确保鼠标能够点击到下面图层内表格的内容链接,需要再进一步设置,把下面的图层移动到新闻表格的下方,并对齐,不留缝隙。

8、设置下面图层的属性,点击行为,添加行为,显示、隐藏元素,在对话框中点击显示,更改事件为onmouseover。同样也要设置一个鼠标移开隐藏元素的行为,在这里就不在演示了。



9、其他菜单一样设置。这样,整个动态导航栏就设置好了。