Dreamweaver怎么显示欢迎屏幕,今天打开Dreamweaver CS6发现欢迎屏幕没了,没有了Dreamweaver的欢迎界面,对于新建网页什么的很不方便,怎么办呢?下面看看我是怎么把欢迎界面显示出来的。

1、双击打开桌面上的Dreamweaver CS6应用软件,如下图所示。

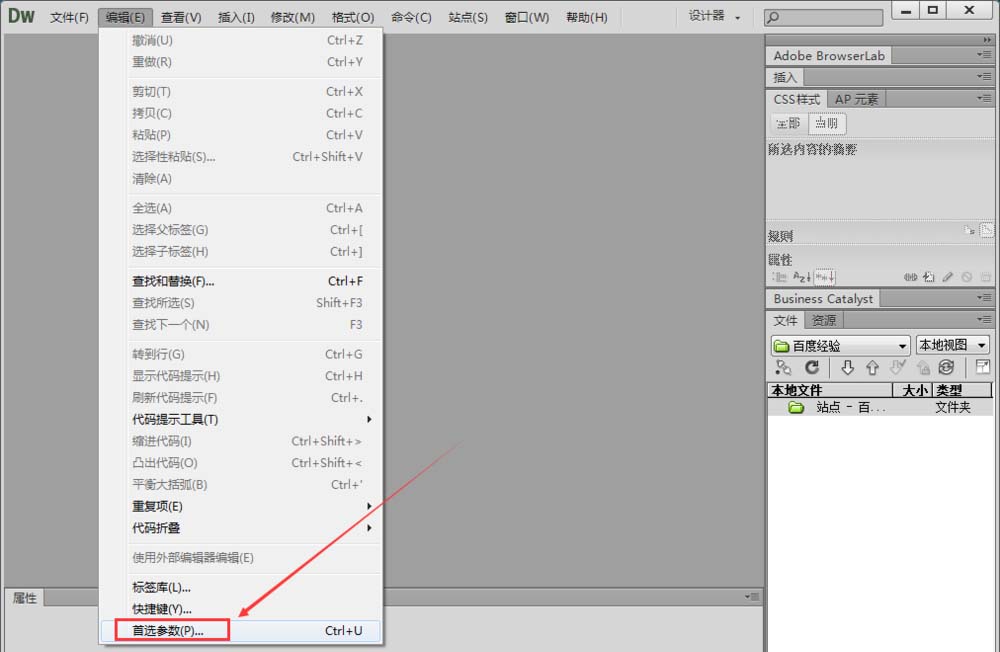
2、打开Dreamweaver CS6后,没有了欢迎页面,我们点击Dreamweaver CS6导航栏上的编辑,如下图所示。

3、点击编辑后,选择下拉菜单里的首选参数,如下图所示。

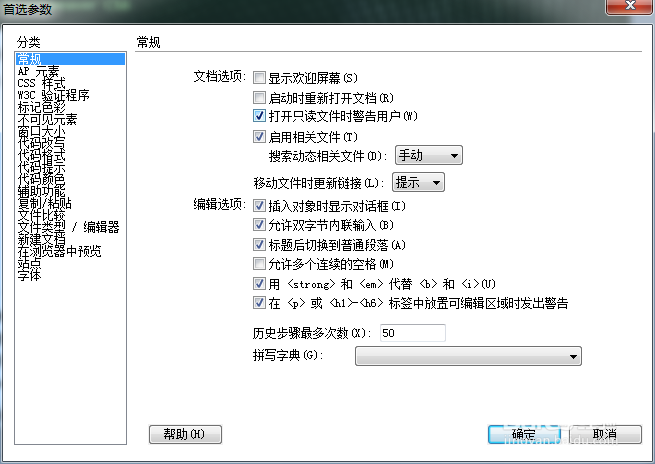
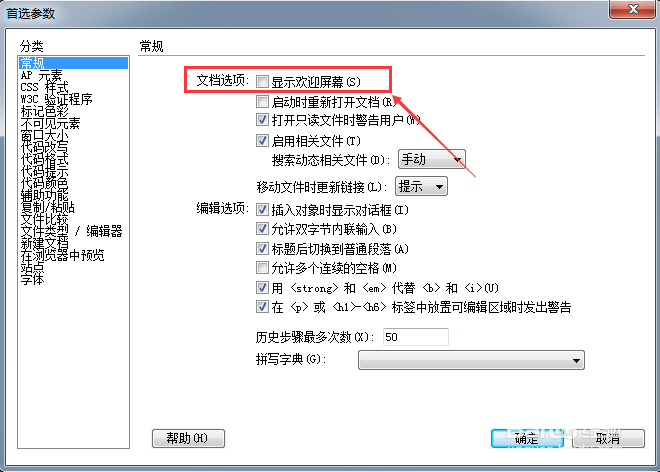
4、点击打开首先参数的对话框,在常规选项卡里可以看到文档选项的显示欢迎屏幕没有被勾选中,如下图所示。

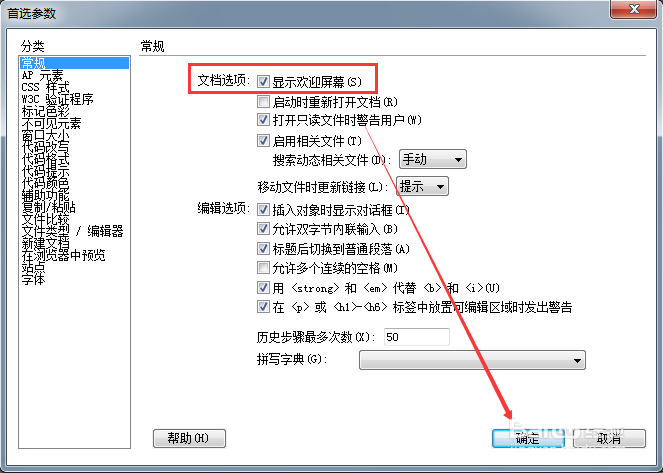
5、将文档选项的显示欢迎屏幕没有勾选中后,点击确定,如下图所示。

6、设置好显示Dreamweaver CS6欢迎页面后,我们在重新打开一下就可以看到欢迎屏幕了,如下图所示。