Dreamweaver中的AP元素怎么修改宽度高度和颜色?Dreamweaver中插入的ap元件想要修改高度宽度或者颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要修改AP元素的颜色,该怎么修改呢?下面我们就来看看详细的教程。
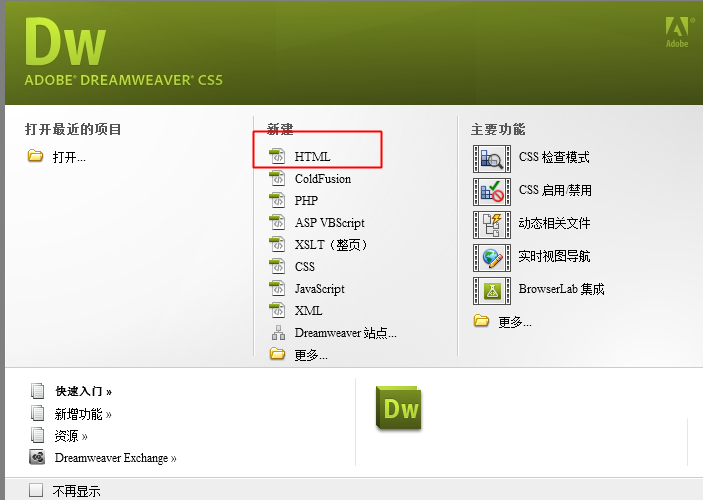
1、首先我们找到桌面的网页设计软件,双击打开应用程序

2、然后我们我们进来了,进入之后新建一个空白的HTML

3、我们看我我们现在是分栏视图,然后我们找到上边的编辑的选项

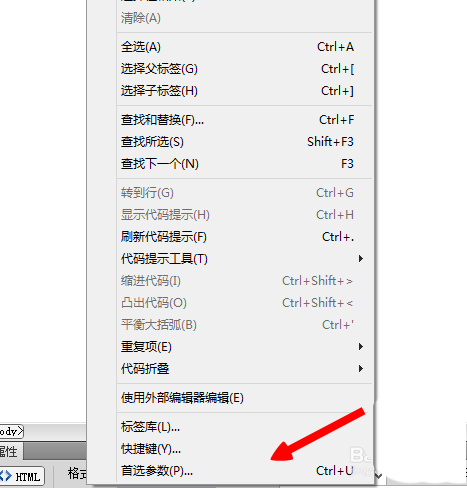
4、然后我们点击上边的编辑选项

5、找到最底下的首选项的选项卡

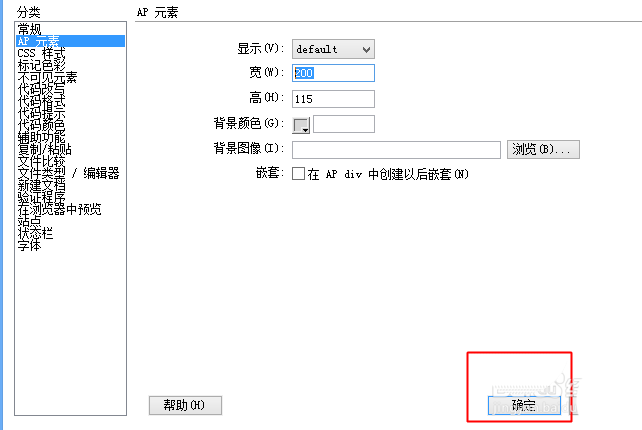
6、找到左边的ap元素,我们可以修改上边的宽度和高度,我们可以修改下边颜色

7、修改之后,我们点击下边完成或者确定,完成我们的设置