Dreamweaver类样式怎么重命名?Dreamweaver设计网页的时候,想要对类样式进行重命名,该怎么操作呢?下面我们就来看看dw重命名类样式的技巧,需要的朋友可以参考下
Dreamweaver设计网站的时候,如果对一个类样式名不满意,想换一个更符合这个样式的名称,该怎么重命名类样式,下面我们就来看看详细的教程。
1、双击dreamweaver CS5图标

2、在菜单中单击“文件”选择“新建”

3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

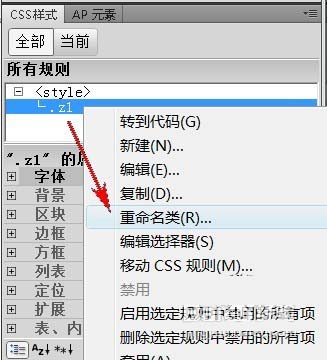
4、在“CSS 样式” 面板中,右键单击要重命名的 CSS 类样式,然后选择“重命名类”。

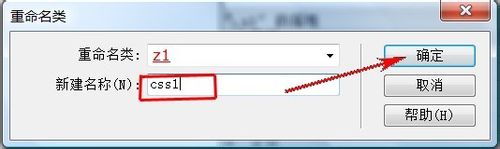
5、在“ 重命名类” 对话框中,确保要重命名的类是在“ 重命名类” 弹出菜单中选择的类。在“ 新建名称” 文本框中,输入新类的新名称,然后单击“ 确定”。

6、在“CSS 样式” 面板中,类样式已经的更后新的新名了。
