Dreamweaver字体怎么添加加粗/倾斜效果?Dreamweaver输入的文字想要添加一些特效,该怎么添加加粗和倾斜效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中的文字可以添加加粗、倾斜、以及添加下划线、删除线等效果,该怎么添加呢?下面我们就来看看详细的教程。
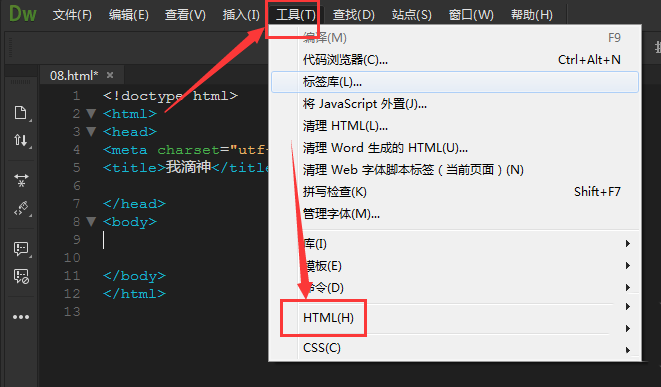
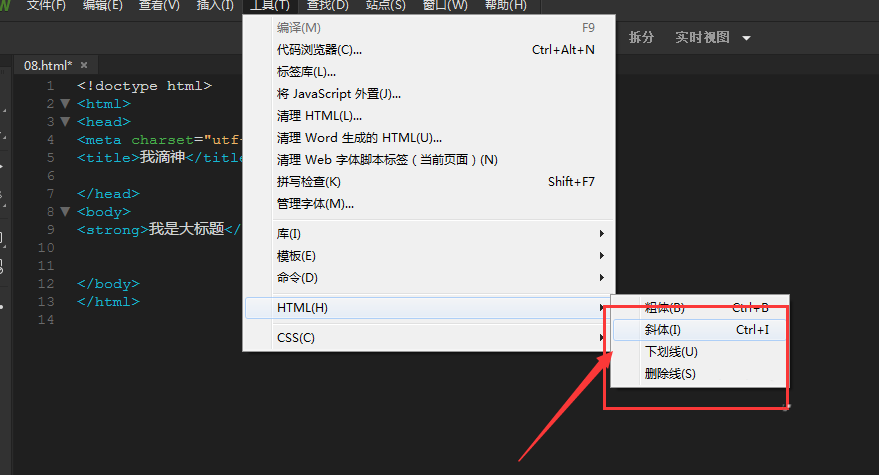
1、打开DW后,找到如图所示的html选项

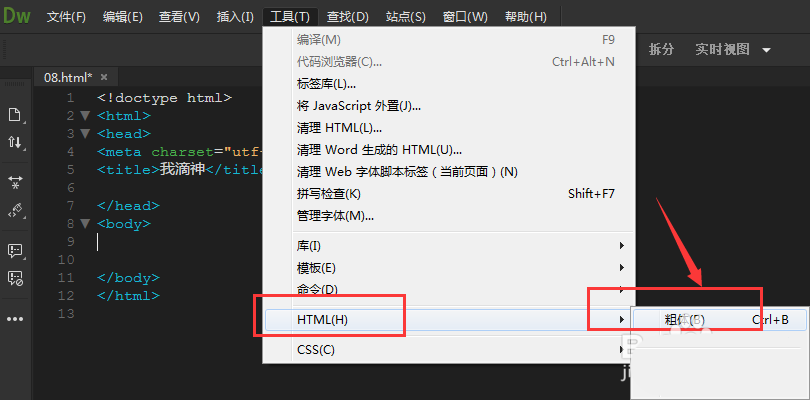
2、在这里打开选项栏中的粗体效果,快捷键是ctrl+B

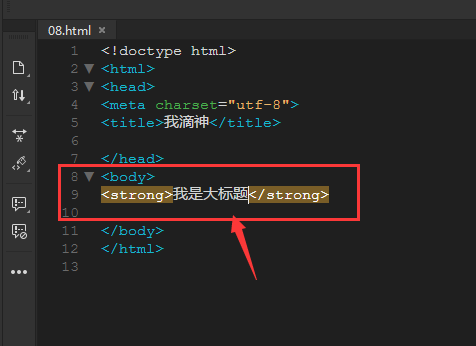
3、这样就建立了一个strong标签,中间是文字内容区域,可以输入自己的文字

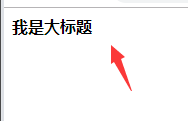
4、输入好自己的文字后,保存浏览,看看自己的文字加粗后的效果

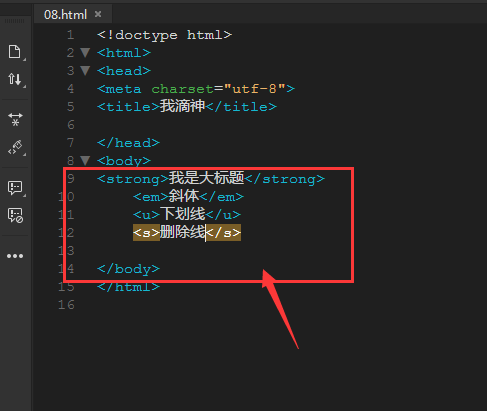
5、另外在HTML的效果添加中,还可以对文字添加其他效果,比如斜体、下划线以及删除线,使用方法也很简单,建立标签后,直接更改中间的文字即可

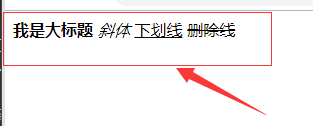
6、如图所示各类标签不同,只有打开预览效果才可以看到。