Dreamweaver中想要将一幅画分割成几份在框内进行拼图游戏;当靠近真确的拼图时自动吸附,该怎么制作这个动画效果呢?下面我们就来看看详细的教程。
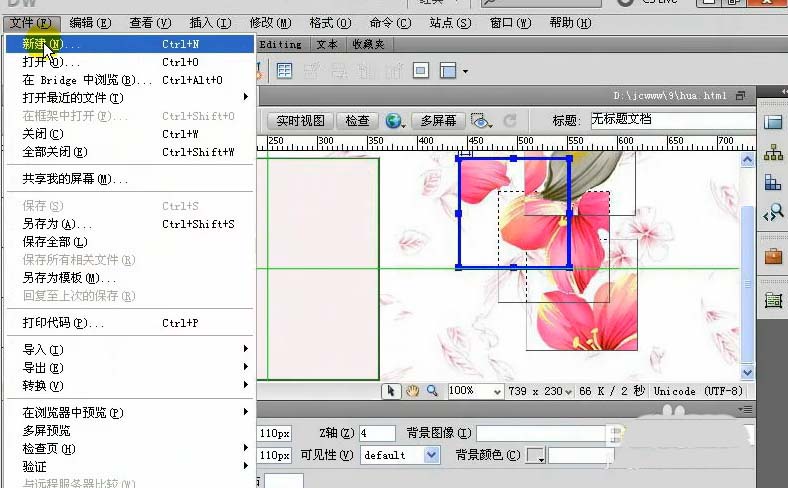
1、在软件中新建一个页面点击创建


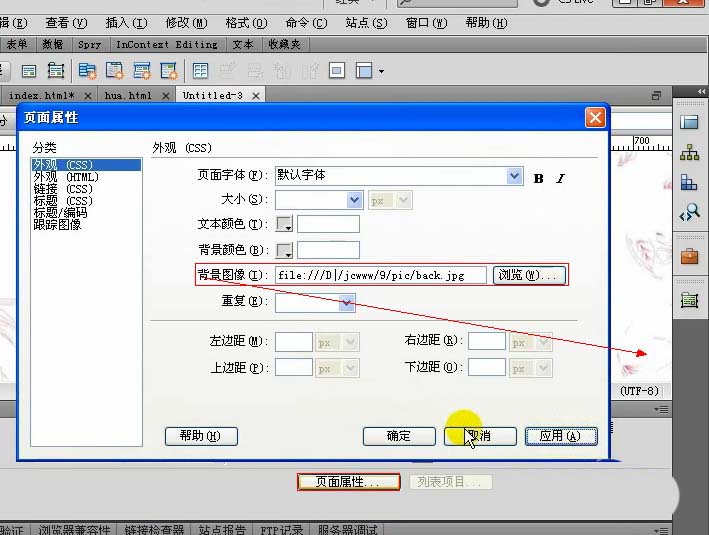
2、点击-页面设置选择一张背景图片

3、点击工具栏绘制边框

4、选中边框-点击代码-重命名为bj-找到背景代码

5、找到边框代码-删除默认样式颜色的边框代码

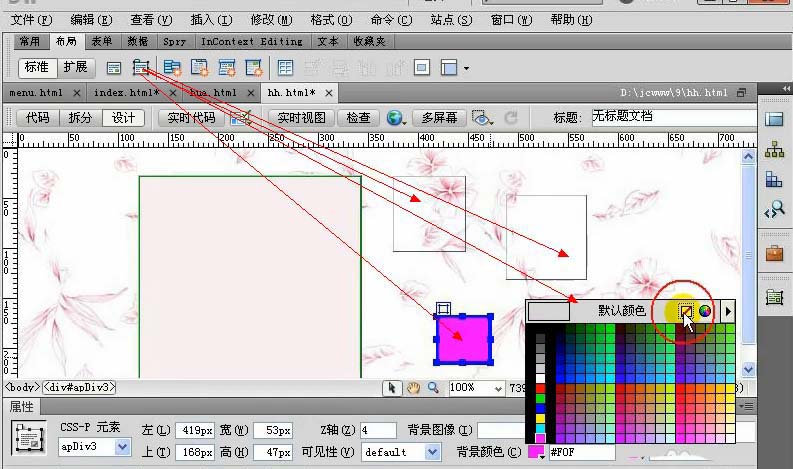
6、选择输入边框样式和颜色代码


7、在绘制四个边框设置为透明色

8、按下shift键一次点击选中4个边框点击-修改选项-排列顺序-设置宽度相同-在进行一次设置高度相同

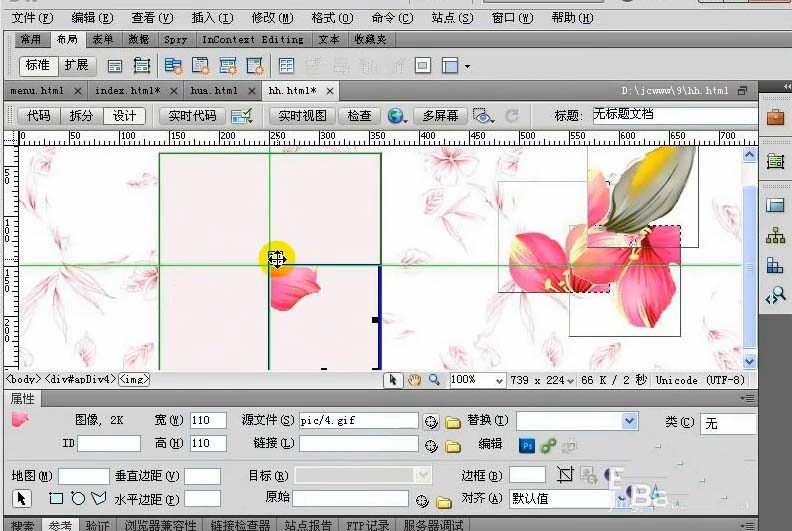
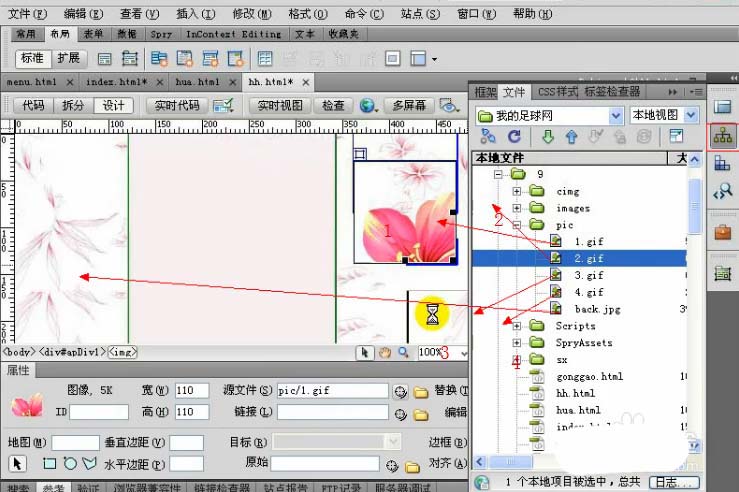
9、一次打开分割好的四张图片拖拽只边框1、2、3、4

10、拉两条 辅助线竖线对齐250。横线对齐标尺150处然后拖动图片拼成一副完整的图片

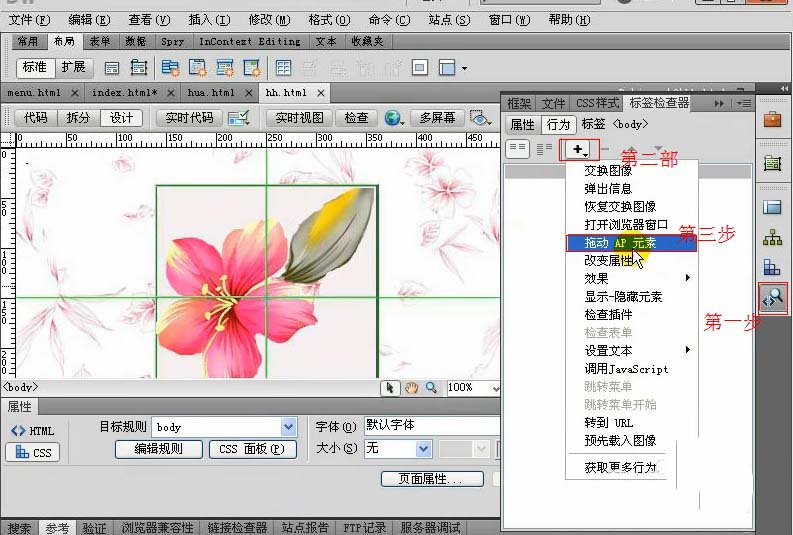
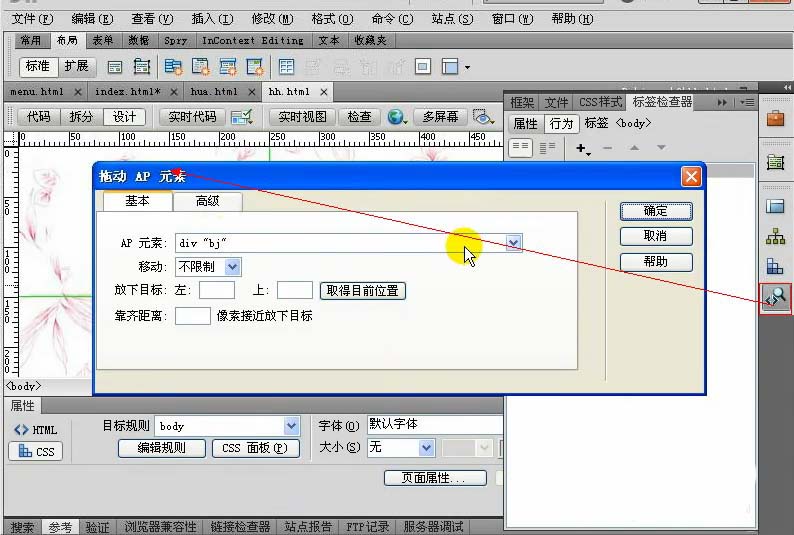
11、点击边框1开始设置-拖动AP元素-自动获取当前位置-距离20个像素自动吸附,一次用相同的方法设置完4个边框



12、打乱图片保存你就可以在浏览器中玩拼图了