DreamWeaver怎么设置行内标签?DreamWeaver中的标签有行内标签和行外标签,该怎么设置行内标签呢?下面我们就来看看详细的教程,需要的朋友可以参考下
DreamWeaver中想要添加行内标签,该怎么添加呢?下面我们就来看看详细的教程。
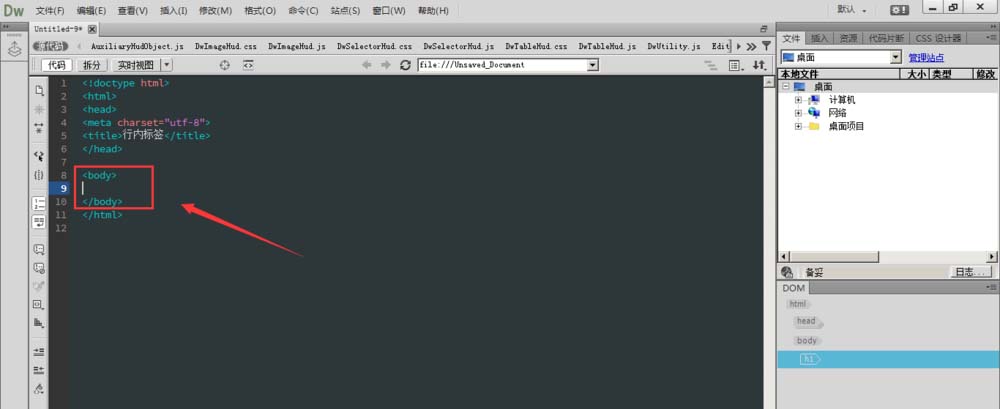
1、新建一个DreamWeaverwn文件,鼠标在body标签中间点击一下

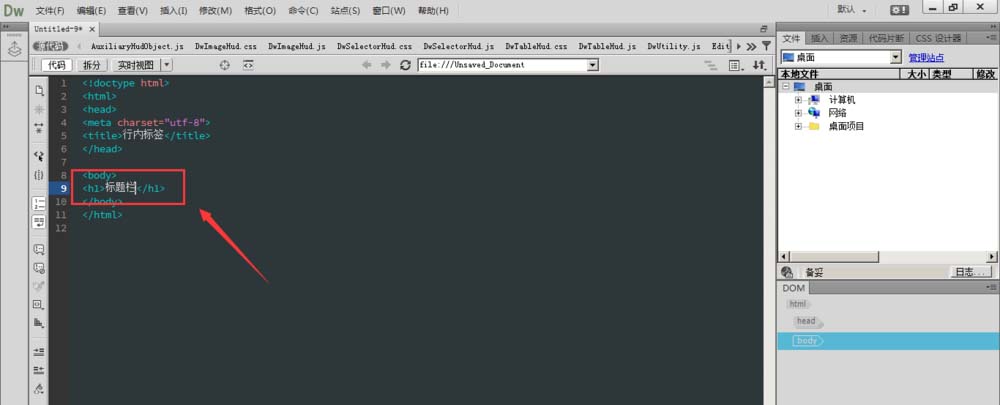
2、在body标签中输入h1标签,如下图所示

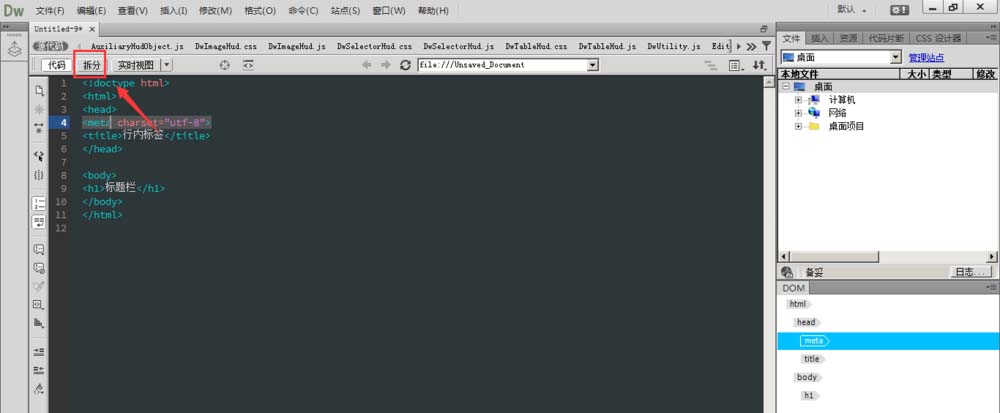
3、选择上方的-拆分,预览效果


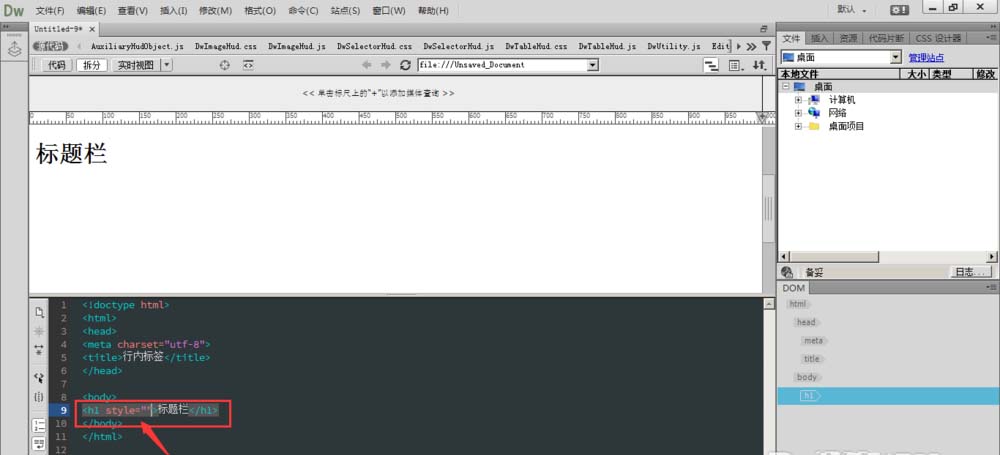
4、在h1标签中,选择第一个标签,在标签h1后面空一个格,然后输入style=“”,对于修饰的内容都写在引号中

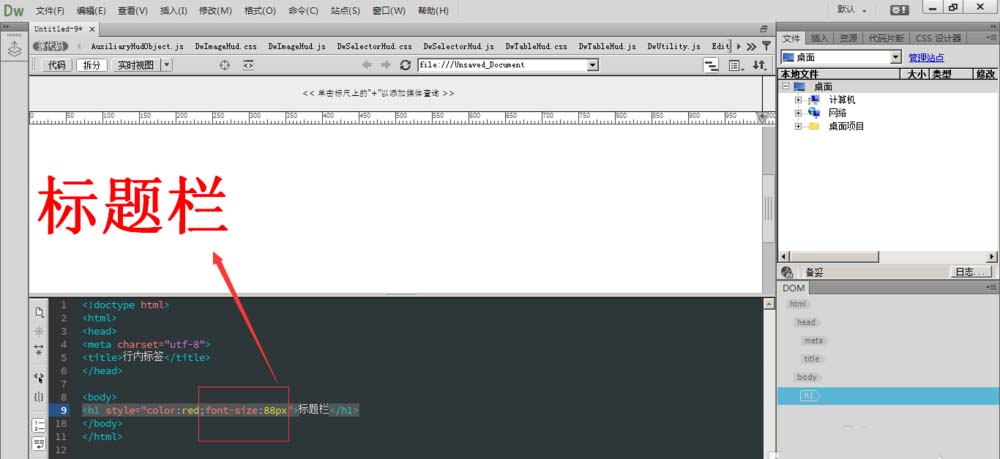
5、输入color:red;颜色为红色;

6、font-size:88px;字体大小设置为88px;如下图所示,所有的行内标签的修饰都需要在括号内完成。

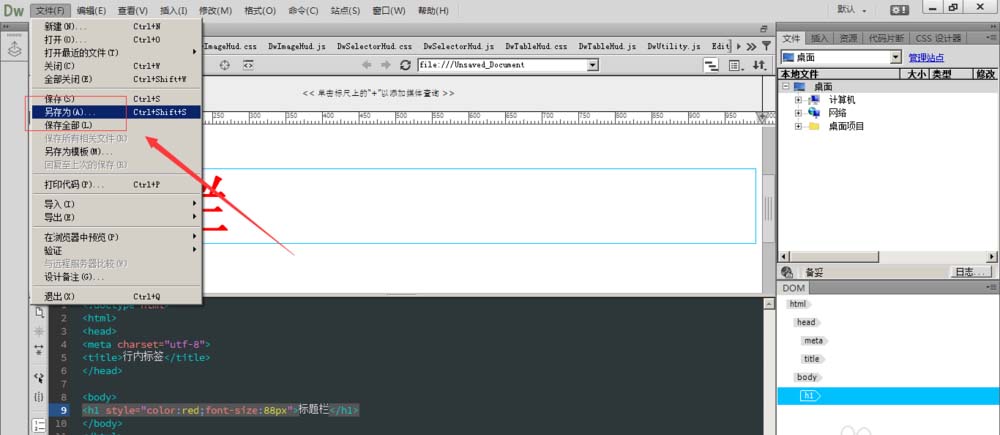
7、最后将完成的代码保存。