Dreamweaver怎么制作鼠标经过图片晃动的效果?Dreamweaver想要实现一种效果,就是鼠标经过图片,图片就晃动一下,该怎么制作这个效果呢?需要的朋友可以参考下
网页中的图片经常会做一些鼠标经过点击等效果,该怎么制作呢?今天我们就来看看鼠标经过图片晃动的效果的实现方法。
1、行为需要三个步骤,一是需要对象,也就是说要选中对象。就拿网页头部的图片来示例吧。点击选中。

2、添加动作。点击窗口\行为,在窗口的右侧就打开行为设置功能。


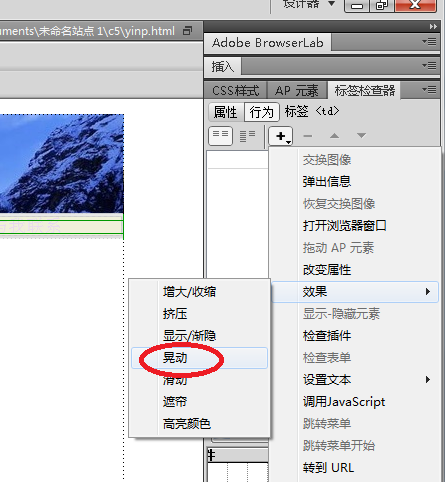
3、在行为上点击+号增加移动动作,选中+号下面的效果\晃动。在晃动对话框中,选择目标元素即当前选定内容,确定。这样就为该图片添加了一个动作。



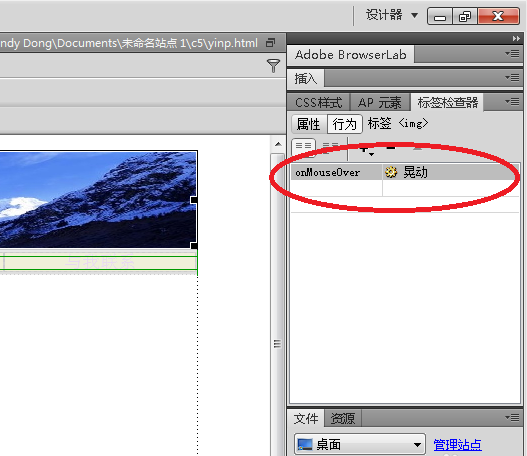
4、调整事件,一般软件默认的事件是点击,即晃动前面是onclick,如果要更改为鼠标经过即晃动,就要更改前面的事件为onmouseover,这样这个行为就设置好了。



5、保存预览就可以看到我们要的效果了,如果需要其他事件,也可以直接在动作的前面调整即可。
