电话
13363039260
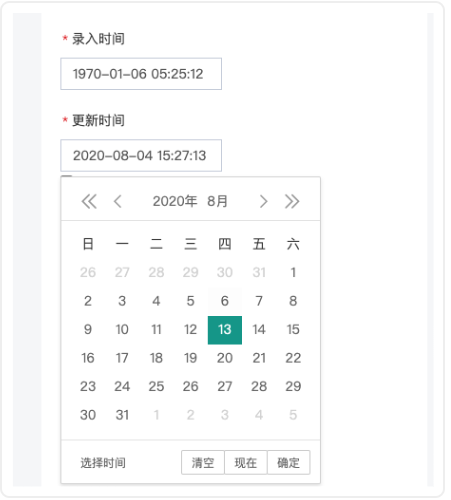
本例中,把默认的日期字段样式组件改成layer的日期组件,效果如下:

1、下载laydate
https://www.ilayuis.com/laydate/
随便放在网站目录中,例子我放在static/laydate

2、新建自定义继承类文件:dayrui/My/Field/Date.php
<?php namespace My\Field;
class Date extends \Phpcmf\Field\Date {
/**
* 字段表单输入
*
* @return string
*/
public function input($field, $value = 0) {
// 字段存储名称
$name = $field['fieldname'];
// 字段禁止修改时就返回显示字符串
if ($this->_not_edit($field, $value)) {
return $this->show($field, $value);
}
// 字段显示名称
$text = ($field['setting']['validate']['required'] ? '<span class="required" aria-required="true"> * </span>' : '').$field['name'];
// 表单宽度设置
$width = \Phpcmf\Service::_is_mobile() ? '100%' : ($field['setting']['option']['width'] ? $field['setting']['option']['width'] : 200);
// 风格
$style = 'style="width:'.$width.(is_numeric($width) ? 'px' : '').';"';
// 表单附加参数
$attr = $field['setting']['validate']['formattr'];
// 按钮颜色
$color = $field['setting']['option']['color'] ? $field['setting']['option']['color'] : 'default';
// 字段提示信息
$tips = ($name == 'title' && APP_DIR) || $field['setting']['validate']['tips'] ? '<span class="help-block" id="dr_'.$field['fieldname'].'_tips">'.$field['setting']['validate']['tips'].'</span>' : '';
// 格式显示
$format = (int)$field['setting']['option']['format2'];
// 是否必填
$required = $field['setting']['validate']['required'] ? ' required="required"' : '';
$str = '';
if (!$this->is_load_js($field['filetype'])) {
$str.= '
<script src="/static/laydate/laydate.js?v='.CMF_UPDATE_TIME.'" type="text/javascript"></script>
';
$this->set_load_js($field['filetype'], 1);
}
// 字段默认值
!$value && $value = $this->get_default_value($field['setting']['option']['value']);
if ($value == 'SYS_TIME' || (APP_DIR && $name == 'updatetime')) {
$value = SYS_TIME;
} elseif (strpos($value, '-') === 0) {
} elseif (strpos($value, '-') !== false) {
$value = strtotime($value);
}
$value = $format ? dr_date($value, 'Y-m-d') : dr_date($value, 'Y-m-d H:i:s');
$shuru = '<input id="field_date_'.$name.'" name="data['.$name.']" type="text" '.$style.' value="'.$value.'" '.$required.' class="form-control '.$field['setting']['option']['css'].'">';
$tubiao = '';
$str.= '<div class="input-group date field_date_'.$name.'">';
$str.= $field['setting']['option']['is_left'] ? $tubiao.$shuru : $shuru.$tubiao;
$str.= '</div>';
if ($format) {
// 日期
$str.= '
<script>
$(function(){
laydate.render({
elem: \'#field_date_'.$name.'\' //指定元素
,type: \'month\'
});
});
</script>
';
} else {
// 日期 + 时间
$str.= '
<script>
$(function(){
laydate.render({
elem: \'#field_date_'.$name.'\' //指定元素
,type: \'datetime\'
});
});
</script>
';
}
APP_DIR && $name == 'updatetime' && $str.= '<label><input name="no_time" type="checkbox" value="1" /> '.dr_lang('不更新').'</label>';
$str.= $tips;
return $this->input_format($name, $text, '<div class="form-date input-group">'.$str.'</div>');
}
}