电话
13363039260

前端使用了layui的单文件上传组件来上传文件,那么后台如何来正确存储入库呢
比如这个字段名称叫shangchuan,对应我们的后台的字段,File类型入库

效果代码如下:
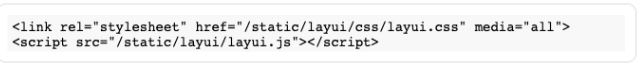
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
<script src="/static/layui/layui.js"></script>
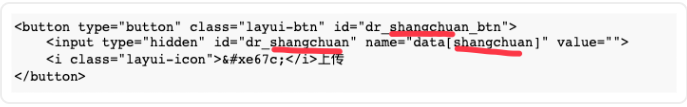
<button type="button" class="layui-btn" id="dr_shangchuan_btn">
<input type="hidden" id="dr_shangchuan" name="data[shangchuan]" value="">
<i class="layui-icon"></i>上传
</button>
<script>
layui.use('upload', function(){
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#dr_shangchuan_btn' //绑定元素
,url: '/index.php?s=api&c=file&token={dr_get_csrf_token()}&siteid={SITE_ID}&m=upload&fid=6' //上传接口
,accept : 'file' // 所有文件
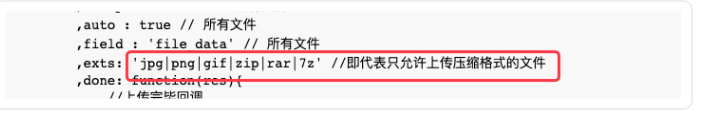
,auto : true // 所有文件
,field : 'file_data' // 所有文件
,exts: 'jpg|png|gif|zip|rar|7z' //即代表只允许上传压缩格式的文件
,done: function(res){
//上传完毕回调
if (res.code > 0) {
$("#dr_shangchuan").val(res.id);
alert('上传成功:'+res.info.url);
} else {
alert('上传失败:'+res.msg);
}
console.log(res);
}
,error: function(){
//请求异常回调
alert('请求失败');
}
});
});
</script>
来分析上面的代码
1、加载layui组件js代码

2、定义上传按钮的变量名称,改为字段名称

3、定义js上传函数的变量名称,改为字段名称

4、设置上传的字段id号,这个6改成图一的id号

5、设置扩展名

6、设置好了,就可以上传文件了

7、改变上传成功的提示信息

这里是上传后的提示信息,为了方便,demo是alert弹窗,你可以随便用js函数替换
