电话
13363039260
如果改变更改div大小尺寸。
首先我们要知道DIV大小是由高和宽确定,要修改DIV容积大小我们设置css宽度和css高度即可实现改变DIV盒子大小。
一、改变div大小实例
为了实验便于观察DIV盒子大小改变,我们对DIV设置一个红色边框。CSS盒子命名为“.divcss5”
css代码:
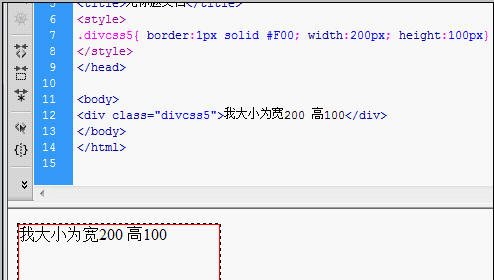
.divcss5{ border:1px solid #F00; width:200px; height:100px}html应用代码片段:
<div class="divcss5">我大小为宽200 高100</div>
截图
 设置DIV盒子大小宽度为200px 高度为100px
设置DIV盒子大小宽度为200px 高度为100px
改变DIV大小我们只需要改变宽度和高度大小值即可。
二、修改DIV大小改变后实例
我们改变这个DIV大小宽度为300px;高度为200px
对应CSS代码:
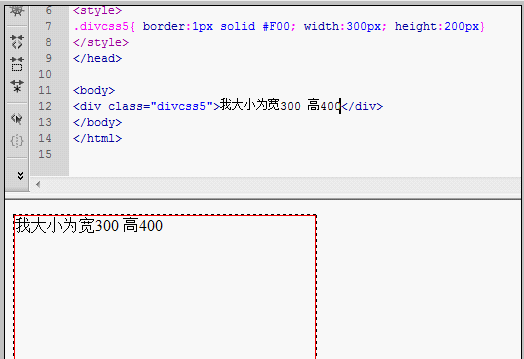
.divcss5{ border:1px solid #F00; width:300px; height:200px}对应HTML代码:
<div class="divcss5">我大小为宽300 高400</div>
改变后截图
 大小改变后截图
大小改变后截图
大家可以观察第一个图的DIV大小与第二个图DIV大小是否不同,是否实现了改变大小。答案是!改变了宽度和高度即可实现改变DIV盒子大小尺寸容积面积。
扩展相关阅读:
1、css字体大小
2、css宽度自适应
3、table表格宽度
4、div宽度设置
5、css图片宽度如何设置
6、span宽度
7、div溢出宽度
