电话
13363039260
DIV内字体大小,DIV内文字大小设置,div font-size字体大小布局篇,同时扩展到span字体大小,等标签内字体大小设置布局教程
设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。
我们分别设置DIV盒子和SPAN盒子内字体大小为12px和16px,在分别标签内使用style属性设置css font-size设置字体大小样式。
1、对应html源代码片段
<div style="font-size:12px">设置div内字体大小为12px</div> <span style="font-size:12px">设置span内字体大小为14px</span>
2、案例截图
 标签内使用style分别设置div和span内字体大小案例截图
标签内使用style分别设置div和span内字体大小案例截图
扩展阅读:
div和span区别
我们通过外部新建CSS选择器分别对指定div和指定span设置文字大小样式。
1、实例css代码
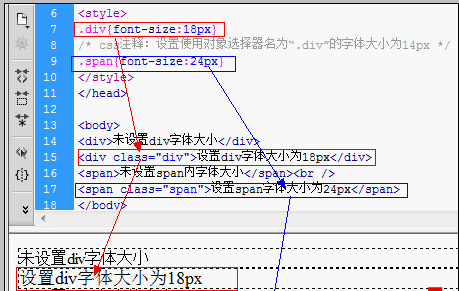
<style> .div{font-size:14px} /* css注释:设置使用对象选择器名为“.div”的字体大小为14px */ .span{font-size:16px} </style>2、实例对应html代码片段
<div>未设置div字体大小</div> <div class="div">设置div字体大小为18px</div> <span>未设置span内字体大小</span><br /> <span class="span">设置span字体大小为24px</span>
3、div字体大小与span字体大小实例截图
 外部CSS设置div和span对象字体大小实例截图
外部CSS设置div和span对象字体大小实例截图
在实际CSS+DIV布局中,通常推荐第二种方法布局DIV或SPAN等对象CSS样式表,这样可以利于开发和日后维护修改。
