电话
13363039260
DIV height与DIV自适应高度设置篇
div height(DIV高度)如何设置,DIV盒子高度样式与自适应高度设置实现。
在div标签内使用style属性即可设置此DIV盒子高度样式。
小例:
<div style="height:50px">我高度为50px</div>
解释:以上通过div标签的style属性样式设置height高度样式。
此方法是常用的标签外部CSS样式设置对象样式法。可以通过将CSS代码写入CSS文件,再通过HTML引入CSS文件即可使用;也可以直接在HTML源代码内使用style标签设置CSS样式代码。
这里为大家演示html网页源代码内使用style标签设置外部CSS样式。
为了观察效果本div高度height实例,对象div命名为“.divcss5”,宽度为150px,height为80px,css边框为1px蓝色
DIV+CSS小例CSS代码:
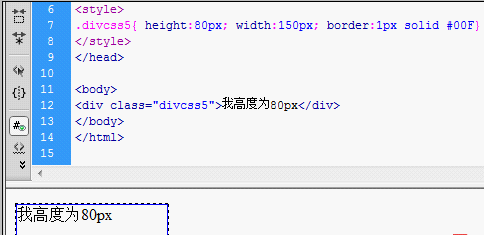
<style> .divcss5{ height:80px; width:150px; border:1px solid #00F} </style>小例HTML代码:
<div class="divcss5">我高度为80px</div>
css+div高度小例效果截图:
 div height高度实例截图
div height高度实例截图
div height小例在线演示:查看案例
小例div 高度打包下载:
立即下载 (0.821KB)
如何实现div自适应高度,随div内容增加而变高,随内容减少,div高度变小?
很简单height:auto即可,当然div默认高度的样式值其实就是auto,如果要想div自适应高度,可以对div不设置height样式即可实现。
扩展相关阅读:
1、div 宽度
2、css宽度
3、css图片宽度
4、css自适应高度
5、span宽度设置
6、css隐藏div超出宽度内容
7、文字不超过固定宽度
8、div宽度计算
9、图片撑破div解决
10、css高度
11、css最小高度与最大高度
