电话
13363039260
DIV CSS字体居中实现DIV CSS文字水平左右居中-css+div字体文字内容居中篇
使用DIV CSS实现字体居中的CSS样式单词为text-align,其值为center(居中)。
语法如下:
div{text-align:center}这样就会让HTML中所有DIV盒子内的文字、图片内容居中显示,实现左右水平居中CSS样式。
扩展阅读相关知识文章
1、css text-align
2、div字体颜色
3、css字体颜色
4、css line-height
5、css字体大小
6、div字体大小
7、div盒子居中
实现所有DIV内字体居中实例完整网页源代码:
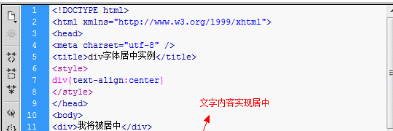
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>div字体居中实例</title> <style> div{text-align:center} </style> </head> <body> <div>我将被居中</div> </body> </html>实例效果截图
 让DIV盒子内文字或图片居中实例截图
让DIV盒子内文字或图片居中实例截图
要实现对网页中某个DIV对象内文字字体居中,我们需要CSS命名新建一个用于CLASS或ID的CSS选择器,在网页中需要地方使用id或class调用命名即可。
这里命名为“.divcss”,html中使用class引用。
1、div内文字左右居中实例的完整HTML代码如下:
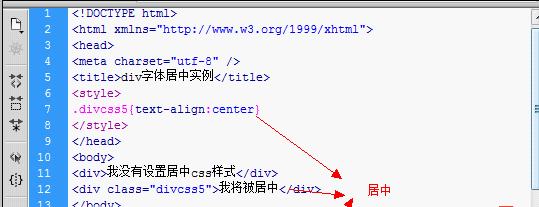
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>div字体居中实例</title> <style> .divcss5{text-align:center} </style> </head> <body> <div>我没有设置居中css样式</div> <div class="divcss5">我将被居中</div> </body> </html>2、实例截图
 对指定div设置文字内容居中截图
对指定div设置文字内容居中截图
对于其它文字字体或图片要在其它网页标签(比如:p、span、h1等标签)内水平左右居中,同样我们使用“text-align:center”即可实现。
