电话
13363039260
DIV 高度教程-DIV的高度设置篇
如何对div设置高度呢?答案很简单 使用css height样式即可设置div高度。
 div的高度图
div的高度图我们要对div对象设置高度样式,一般分为设置固定高度,最小高度、最大高度、自适应高度。
假如一个DIV对象的class css命名“.div-height”,为了观察到效果,我们对div盒子加css边框样式,设置div宽度 width为300px。
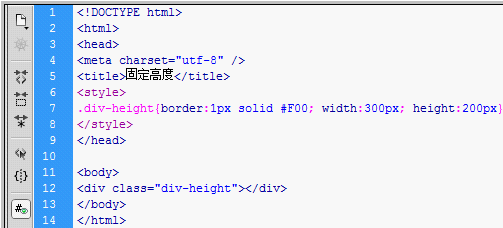
1、固定高度实例html源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>固定高度</title> <style> .div-height{border:1px solid #F00; width:300px; height:200px} </style> </head> <body> <div class="div-height"></div> </body> </html>2、固定div 高度div css实例截图
 对div设置固定高度实例截图
对div设置固定高度实例截图
如果要对div设置固定的高度,只需设置css height样式即可。
设置最小高度意思,DIV有最小的高度状态,当内容多了,最小高度(min-height)装不下后,DIV高度会随内容真多而自适应高度。
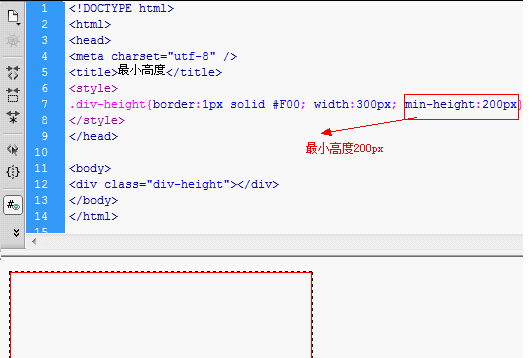
1、最小高度min-height实例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>最小高度</title> <style> .div-height{border:1px solid #F00; width:300px; min-height:200px} </style> </head> <body> <div class="div-height"></div> </body> </html>2、div最小高度截图
 css对div设置最小高度实例截图
css对div设置最小高度实例截图
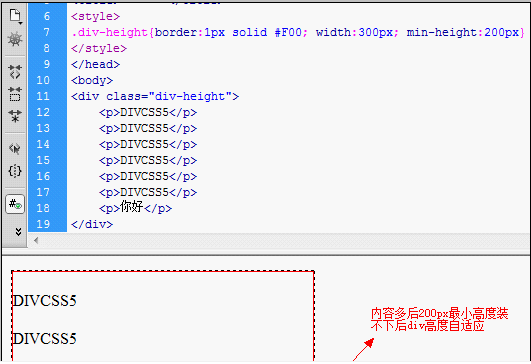
3、当内容多于200px装不下情况
 内容多后最小高度装不下后div自适应高度
内容多后最小高度装不下后div自适应高度
最小高度IE7及以上版本支持,IE6不支持最小高度,但可以css解决IE6 最小高度
可以了解:css最小高度技巧
解释最大高度,设置大高度,意味着DIV能装下最多最大高度能容下的内容。
设置了最大高度max-height,从排版布局上看不出效果,当内容多余最大高度能装下内容才能看出最大高度样式效果。
1、div设置最大高度html代码
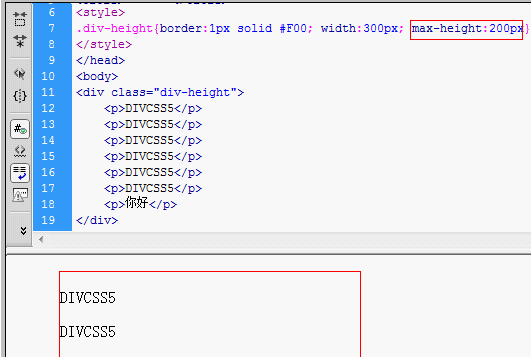
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>最大高度</title> <style> .div-height{border:1px solid #F00; width:300px; max-height:200px} </style> </head> <body> <div class="div-height"> <p>DIVCSS5</p> <p>DIVCSS5</p> <p>DIVCSS5</p> <p>DIVCSS5</p> <p>DIVCSS5</p> <p>DIVCSS5</p> <p>你好</p> </div> </body> </html>2、效果截图
 对div设置最大高度效果截图
对div设置最大高度效果截图
如何设置div自适应高度,我们知道自适应高度样式为height:auto,没错。但我们如果不设置高度height样式,不使用height高度样式,其实DIV高度就是自适应的。所以如果想设置DIV的高度为自适应,那就无效设置height样式,自然就是自适应高度了。
如需转载,请注明文章出处和来源网址:
