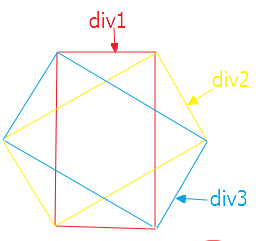
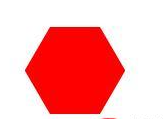
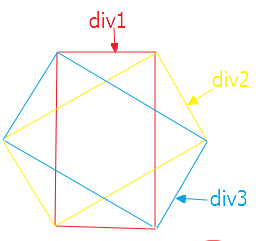
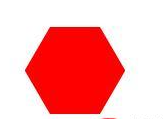
before三角形部分是div的before伪元素,after三角形部分是div的after伪元素。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>用css画正六边形</title>
<styletype="text/css">
.div{
position:relative;
width:50px;
height:86.6px;
margin:50pxauto;
background-color:red;
}
.div:before{
content:'';
display:block;
position:absolute;
width:0;
height:0;
right:50px;
border-width:43.3px25px;
border-style:solid;
border-color:transparentredtransparenttransparent;
}
.div:after{
content:'';
display:block;
position:absolute;
width:0;
height:0;
left:50px;
border-width:43.3px25px;
border-style:solid;
border-color:transparenttransparenttransparentred;
top:0;
}
</style>
</head>
<body>
<divclass='div'></div>
</body>
</html>


Tag:
如何