一:条件
滚动条和overflow是紧密相关的。只有当父级的overflow的值是auto或scroll,并且元素的内容超出元素区域时,才有可能出现滚动条
2.jpg
二:默认
无论什么浏览器,默认滚动条均来自<html>,而不是<body>。因为<body>元素默认有8px的margin。若滚动条来自<body>元素,则滚动条与页面则应该有8px的间距,实际上并没有间距,所以滚动条来自<html>元素
三:尺寸
通过以下代码可得出滚动条会占用浏览器的可用宽度为:
chrome/firefox/IE17px
safari21px
.box{
width:400px;
overflow:scroll;
}
.in{
*zoom:1;
}
<divclass="box">
<divid="in"class="in"></div>
</div>
console.log(400-document.getElementById('in').clientWidth);
兼容
【1】默认情况下IE7-浏览器默认有一条纵向滚动条,而其他浏览器则没有
//IE7-浏览器
html{overflow-y:scroll;}
//其他浏览器
html{overflow:auto;}
//去除页面默认滚动条
html{overflow:hidden;}
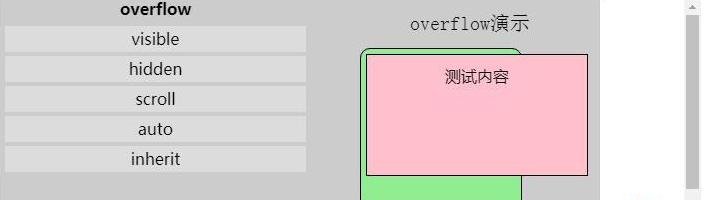
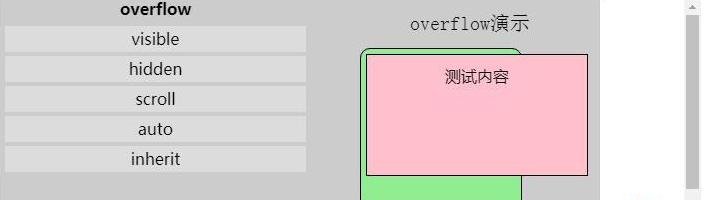
【2】IE7-浏览器与其他浏览器关于滚动条的宽度设定机制不同
.box{
width:200px;
height:100px;
background-color:pink;
overflow:scroll;
}
.in{
width:100%;
height:60px;
background-color:lightgreen;
}
<divclass="box">
<divclass="in">测试文字</div>
</div>
父级box出现纵向滚动条,实际上子级in的可用宽度就缩小了。IE7-浏览器的子级宽度忽略了该滚动条的宽度,子级宽度=400*100%=400px,则出现了横向滚动条;而其他浏览器的子级宽度考虑到该滚动条的宽度,子级宽度=(400-滚动条宽度)*100%

Tag:
如何