电话
13363039260
DIV+CSS之margin-left对象距离左间距设置篇
div{margin-left:10px}
设置div对象靠右间距为10px
margin-left的值可跟具体数字+html单位(例子 margin-left:20px);可跟百分百数(例子 margin-left:10% 左外间距10%);可跟auto(例子 margin-left:auto 自动)。
扩展了解:css margin
此属性是设置对象左侧外间距。
为了观察到margin-left的效果,我们设置3个div盒子,设置宽度均为130px;float:left;高度120px;边框为1px红色,DIV命名分别为“.divcss5-a”、“.divcss5-b”、“.divcss5-c”
对".divcss5-b"设置margin-left:5px;对".divcss5-c"设置margin-right:10px
1、完成html 源代码如下:
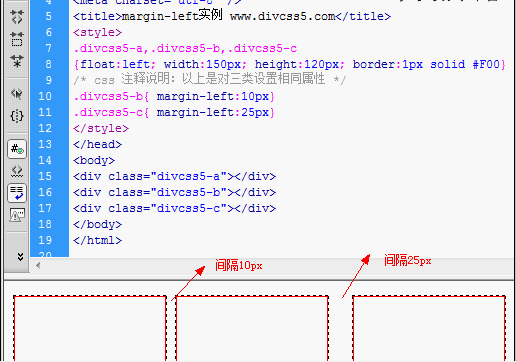
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin-left实例 www.divcss5.com</title> <style> .divcss5-a,.divcss5-b,.divcss5-c {float:left; width:150px; height:120px; border:1px solid #F00} /* css 注释说明:以上是对三类设置相同属性 */ .divcss5-b{ margin-left:10px} .divcss5-c{ margin-left:25px} </style> </head> <body> <div class="divcss5-a"></div> <div class="divcss5-b"></div> <div class="divcss5-c"></div> </body> </html>2、margin-left实例截图:
 margin-left实例演示效果截图
margin-left实例演示效果截图
解释:从上图和代码可以看出margin-left是设置对象与对象之间间距距离,设置了对象左侧外间距距离
