电话
13363039260
DIV滚动条设置 CSS滚动条显示与滚动条隐藏
对div设置滚动条,设置其横向滚动条和纵向滚动条样式。所需CSS样式为overflow-y和overflow-x来设置div盒子对象右侧和底部滚动条效果。同时也可以使用CSS样式设置html框架iframe的滚动条隐藏,接下来为大家介绍。
overflow-y:scroll; 总是显示纵向滚动条
overflow-y:visible : 不剪切内容也不添加纵向滚动条
了解:overflow-y手册http://www.divcss5.com/shouce/c_overflowy.shtml
overflow-x:scroll; 总是显示横向滚动条
overflow-x:visible : 不剪切内容也不添加横向滚动条
了解:overflow-x手册http://www.divcss5.com/shouce/c_overflowx.shtml
了解css overflow
DIVCSS5通过对第一个DIV对象设置div宽度、div高度、div边框样式,并在DIV盒子里添加演示文字内容,第二个盒子设置相同的CSS样式,盒子文字内容相同,并设置横向和纵向滚动条,观察效果。
第一个盒子CSS命名为“divcs5-a”,第二个DIV盒子样式选择器命名为“divcss5-b”。
1、具体完整html源代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="gb2312" />
- <title>div滚动条 在线演示 www.divcss5.com</title>
- <style>
- .divcss5-a,.divcss5-b{ width:150px; height:100px; float:left; border:1px solid #F00}
- .divcss5-b{ margin-left:10px;overflow-y:scroll; overflow-x:scroll;}
- /* css注释说明:设置第二个盒子与第一个盒子间距为10px,并设置了横纵滚动条样式 */
- </style>
- </head>
- <body>
- <div class="divcss5-a">DIVCSS5测试内容,欢迎来到DIVCSS5学习DIV+CSS技术。大家可以通
过DIVCSS5主站上的所有免费CSS教程足可学会DIV CSS技术 - 如果需要深入系统学习、较短时间达到
理想学习效果可参加DIV+CSS培训班学习。</div>- <div class="divcss5-b">DIVCSS5测试内容,欢迎来到DIVCSS5学习DIV+CSS技术。大家可以通
过DIVCSS5主站上的所有免费CSS教程足可学会DIV CSS技术 - 如果需要深入系统学习、较短时间达到
理想学习效果可参加DIV+CSS培训班学习。</div>- </body>
- </html>
为了观察效果我们对两个DIV盒子都设置基础相同的CSS样式和相同的文字内容。对“.divcss5-b”设置了X和y(横向和纵向的滚动条样式。)
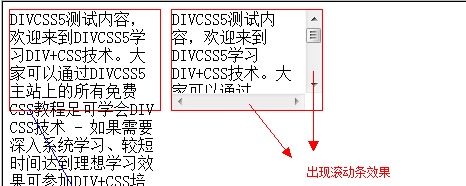
2、观察DIV+CSS滚动条实例效果截图
 CSS DIV滚动条样式实例效果截图
CSS DIV滚动条样式实例效果截图
说明:第一个盒子“.divcss5-a”内容过多而溢出了DIV盒子,第二个盒子设置了滚动条样式,所以没有溢出,纵向右侧(Y)出现了可下拉上拉滚动条样式,横向底部(X)出现滚动条效果但不可左右拉动,这是因为文字内容不能撑开DIV宽度,如果是大于DIV设置宽度的图片这样横向底部(X)就会出现滚动条效果。
3、在线演示:查看案例
4、实例打包下载
立即下载 (0.977KB)
5、小结,如何隐藏CSS div滚动条
DIV默认是没有滚动条的,如果加了滚动条样式,去掉后滚动条自然就会消失。如果是框架iframe出现的滚动条,如果要想X横向隐藏滚动条,只需要设置overflow-x:visible或overflow-x:hidden;如果想iframe出现Y纵向滚动条隐藏可以设置CSS样式overflow-y:visible或overflow-y:hidden即可隐藏滚动条。
1、DIV溢出解决
2、CSS隐藏超出对象内容
3、html iframe
4、css隐藏内容
