电话
13363039260
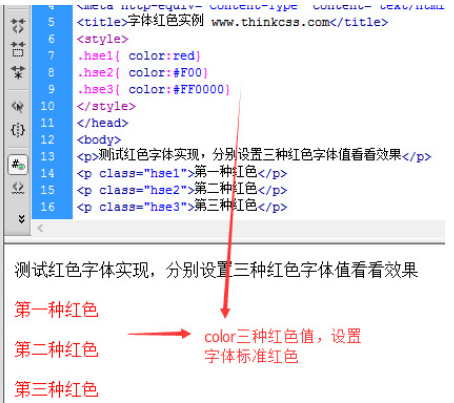
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体赤色实例 css5.com.cn</title>
<style>
.hse1{ color:red}
.hse2{ color:#F00}
.hse3{ color:#FF0000}
</style>
</head>
<body>
<p>测试赤色字体完成,分别设置三种赤色字体值看看成绩</p>
<p class="hse1">第一种血色</p>
<p class="hse2">第二种赤色</p>
<p class="hse3">第三种赤色</p>
</body>
</html>
2、成就截图